編輯:關於Android編程
這幾天對Android中實現畫圓弧及圓弧效果中所實現的效果進行了修改,改為進度圓心進度條,效果如圖所示

TasksCompletedView.java 代碼如下
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Paint.FontMetrics;
import android.util.AttributeSet;
import android.view.View;
import com.snailws.taskscompleted.R;
/**
* @author naiyu(http://snailws.com)
* @version 1.0
*/
public class TasksCompletedView extends View {
// 畫實心圓的畫筆
private Paint mCirclePaint;
// 畫圓環的畫筆
private Paint mRingPaint;
// 畫字體的畫筆
private Paint mTextPaint;
// 圓形顏色
private int mCircleColor;
// 圓環顏色
private int mRingColor;
// 半徑
private float mRadius;
// 圓環半徑
private float mRingRadius;
// 圓環寬度
private float mStrokeWidth;
// 圓心x坐標
private int mXCenter;
// 圓心y坐標
private int mYCenter;
// 字的長度
private float mTxtWidth;
// 字的高度
private float mTxtHeight;
// 總進度
private int mTotalProgress = 100;
// 當前進度
private int mProgress;
public TasksCompletedView(Context context, AttributeSet attrs) {
super(context, attrs);
// 獲取自定義的屬性
initAttrs(context, attrs);
initVariable();
}
private void initAttrs(Context context, AttributeSet attrs) {
TypedArray typeArray = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.TasksCompletedView, 0, 0);
mRadius = typeArray.getDimension(R.styleable.TasksCompletedView_radius, 80);
mStrokeWidth = typeArray.getDimension(R.styleable.TasksCompletedView_strokeWidth, 10);
mCircleColor = typeArray.getColor(R.styleable.TasksCompletedView_circleColor, 0xFFFFFFFF);
mRingColor = typeArray.getColor(R.styleable.TasksCompletedView_ringColor, 0xFFFFFFFF);
mRingRadius = mRadius + mStrokeWidth / 2;
}
private void initVariable() {
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
mRingPaint = new Paint();
mRingPaint.setAntiAlias(true);
mRingPaint.setColor(mRingColor);
mRingPaint.setStyle(Paint.Style.STROKE);
mRingPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setARGB(255, 255, 255, 255);
mTextPaint.setTextSize(mRadius / 2);
FontMetrics fm = mTextPaint.getFontMetrics();
mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
}
@Override
protected void onDraw(Canvas canvas) {
mXCenter = getWidth() / 2;
mYCenter = getHeight() / 2;
canvas.drawCircle(mXCenter, mYCenter, mRadius, mCirclePaint);
if (mProgress > 0 ) {
RectF oval = new RectF();
oval.left = (mXCenter - mRingRadius);
oval.top = (mYCenter - mRingRadius);
oval.right = mRingRadius * 2 + (mXCenter - mRingRadius);
oval.bottom = mRingRadius * 2 + (mYCenter - mRingRadius);
canvas.drawArc(oval, -90, ((float)mProgress / mTotalProgress) * 360, false, mRingPaint); //
// canvas.drawCircle(mXCenter, mYCenter, mRadius + mStrokeWidth / 2, mRingPaint);
String txt = mProgress + "%";
mTxtWidth = mTextPaint.measureText(txt, 0, txt.length());
canvas.drawText(txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 4, mTextPaint);
}
}
public void setProgress(int progress) {
mProgress = progress;
// invalidate();
postInvalidate();
}
}
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TasksCompletedView">
<attr name="radius" format="dimension"/>
<attr name="strokeWidth" format="dimension"/>
<attr name="circleColor" format="color"/>
<attr name="ringColor" format="color"/>
</declare-styleable>
</resources>
源碼下載:http://xiazai.jb51.net/201701/yuanma/AndroidCompleted(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
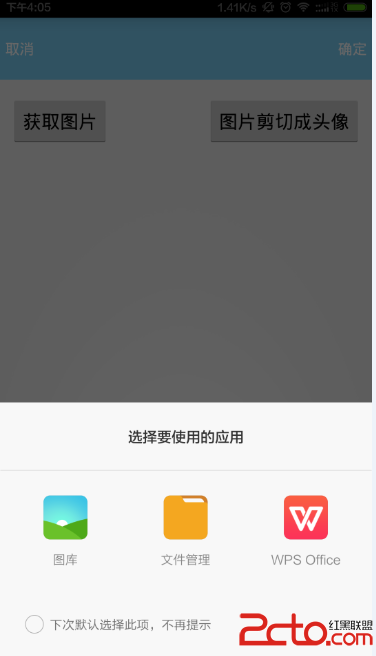
 android-調用系統的ContentPrivder獲取單張圖片實現剪切做頭像及源碼下載
android-調用系統的ContentPrivder獲取單張圖片實現剪切做頭像及源碼下載
首先講述這個小項目的特色: 1、調用系統的相冊應用獲取單張圖片 2、對單張圖片進行剪切方便做成指定大小的頭像圖片 3、對獲取圖片的結果進行解析,使用三種方式進行。 首先看
 小豬的Android入門之路 Day 8 part 5
小豬的Android入門之路 Day 8 part 5
小豬的Android入門之路 Day 8 part 5 Android網絡編程淺析——WebView浏覽器編程初涉 ——轉載請注明出處:coder-pig 本節
 android項目 之 來電管家(1) ----- 界面設計
android項目 之 來電管家(1) ----- 界面設計
因為需要,最近幾天忙著寫來電管家這個小軟件,現在已經基本寫的差不多了,基本的功能也都已實現,就剩下後續的完善了,而之前的記事本項目最近幾天沒寫,但是肯定還是會完成的。
 android視頻播放心得體會
android視頻播放心得體會
android視頻播放主要是兩種方式1、系統封裝好的videoplayer,有前進、後退、暫停/播放、拉動最基本的功能,夠一般使用,操作辦法也很簡單,如果需要自定義程度高