編輯:關於Android編程
效果圖

代碼
/**
* 根據手指拖動的當前位置,自動貼邊的View
*/
public class DragView extends ImageView implements View.OnTouchListener{
private int screenWidth;
private int screenHeight;
private Context mContext;
private int lastX, lastY;
private int left ,top;
private ViewGroup.MarginLayoutParams layoutParams;
private int startX;
private int endX;
private boolean isMoved = false;
private onDragViewClickListener mLister;
public interface onDragViewClickListener{
void onDragViewClick();
}
public void setOnDragViewClickListener(onDragViewClickListener listener){
this.mLister = listener;
}
public DragView(Context context) {
this(context,null);
}
public DragView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
screenWidth = displayMetrics.widthPixels;
screenHeight = displayMetrics.heightPixels-getStatusBarHeight();
init();
}
public void init(){
setOnTouchListener(this);
post(new Runnable() {
@Override
public void run() {
layoutParams = (ViewGroup.MarginLayoutParams)getLayoutParams();
layoutParams.topMargin = screenHeight - getHeight();
layoutParams.leftMargin = screenWidth - getWidth();
setLayoutParams(layoutParams);
}
});
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
startX = lastX;
break;
case MotionEvent.ACTION_MOVE:
isMoved = true;
int dx = (int) event.getRawX() - lastX;
int dy = (int) event.getRawY() - lastY;
left = v.getLeft() + dx;
top = v.getTop() + dy;
int right = v.getRight() + dx;
int bottom = v.getBottom() + dy;
// 設置不能出界
if (left < 0) {
left = 0;
right = left + v.getWidth();
}
if (right > screenWidth) {
right = screenWidth;
left = right - v.getWidth();
}
if (top < 0) {
top = 0;
bottom = top + v.getHeight();
}
if (bottom > screenHeight) {
bottom = screenHeight;
top = bottom - v.getHeight();
}
v.layout(left, top, right, bottom );
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:
//只有滑動改變上邊距時,抬起才進行設置
if (isMoved) {
layoutParams = (ViewGroup.MarginLayoutParams)getLayoutParams();
layoutParams.topMargin = top;
setLayoutParams(layoutParams);
}
endX = (int) event.getRawX();
//滑動距離比較小,當作點擊事件處理
if (Math.abs(startX - endX) < 6) {
return false;
}
if (left +v.getWidth()/2 < screenWidth/2) {
startScroll(left,screenWidth/2,true);
} else {
startScroll(left,screenWidth/2,false);
}
break;
}
return true;
}
//在此處理點擊事件
@Override
public boolean onTouchEvent(MotionEvent event) {
mLister.onDragViewClick();
return super.onTouchEvent(event);
}
public void startScroll(final int start, int end, final boolean isLeft){
ValueAnimator valueAnimator = ValueAnimator.ofFloat(start,end).setDuration(800);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
if (isLeft) {
layoutParams.leftMargin = (int) (start*(1-animation.getAnimatedFraction()));
} else {
layoutParams.leftMargin = (int) (start + (screenWidth - start - getWidth())*(animation.getAnimatedFraction()));
}
setLayoutParams(layoutParams);
}
});
valueAnimator.start();
}
/**
* 獲取狀態欄的高度
* @return 狀態欄高度
*/
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}
以上所述是小編給大家介紹的Android實現跟隨手指拖動並自動貼邊的View樣式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android之SharedPreferences
android之SharedPreferences
簡介 將數據存儲到SharedPreferences中 獲取SharedPreferences對象 Context類中的getSharedPreferences方法 文件
 RecyclerView的使用
RecyclerView的使用
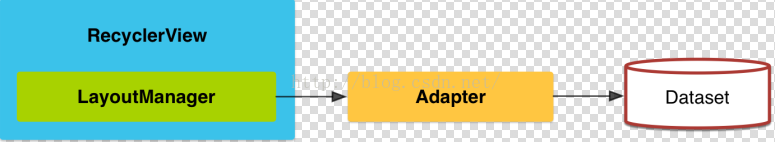
參考:https://developer.android.com/training/material/lists-cards.html1、簡介RecyclerView已經
 android camera獲取matrix作用於canvas的研究
android camera獲取matrix作用於canvas的研究
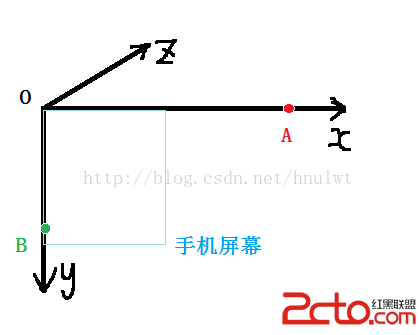
網上查了一下相關的文章,認為自己看懂了,但是實際測試時和網上說的並不一樣(後來研究發現,那個人寫的是錯的!!!),所以,在此提醒大家,要勇於質疑,勇於提出問題。 首先說明
 Android入門之Gallery用法實例解析
Android入門之Gallery用法實例解析
本文實例介紹的Android的Gallery控件是個很不錯的看圖控件,可以大大減輕開發者對於看圖功能的開發,並且效果也很美觀。本文實例中的Gallery的用法,主要實現用