編輯:關於Android編程
之前的博文中有介紹關於圖片輪播的實現方式,分別為(含超鏈接):
1、《Android中使用ViewFlipper實現屏幕切換》
2、《Android中使用ViewPager實現屏幕頁面切換和頁面輪播效果》
3、《Android中使用ImageViewSwitcher實現圖片切換輪播導航效果》
今天通過使用GitHub中的開源項目android-image-indicator來簡單實現APP自帶圖片的輪播以及加載網絡圖片進行輪播。

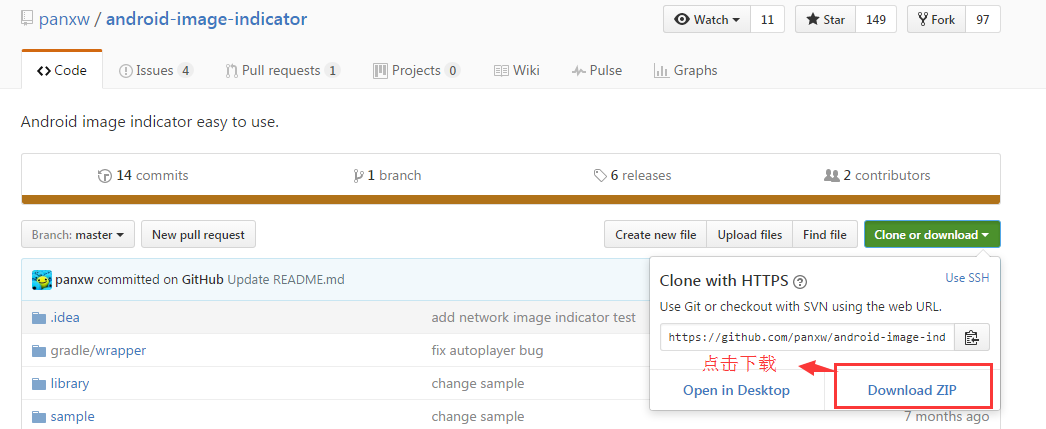
一、從GitHub上下載項目
GitHub地址:https://github.com/panxw/android-image-indicator
其中介紹了簡單的使用示例,大家可以看看

二、導入依賴包
(1)我嘗試使用AndroidStudio2,2通過Import Module來導入下載文件中的library來導入依賴包,但本次下載的項目使用Maven來構建,
導入過程出現錯誤提示:Error:(2, 0) Plugin with id‘com.github.dcendents.Android-maven' not found。嘗試了多種解決方案,無法有效解決依賴包導入問題。建議使用第二種方法導入
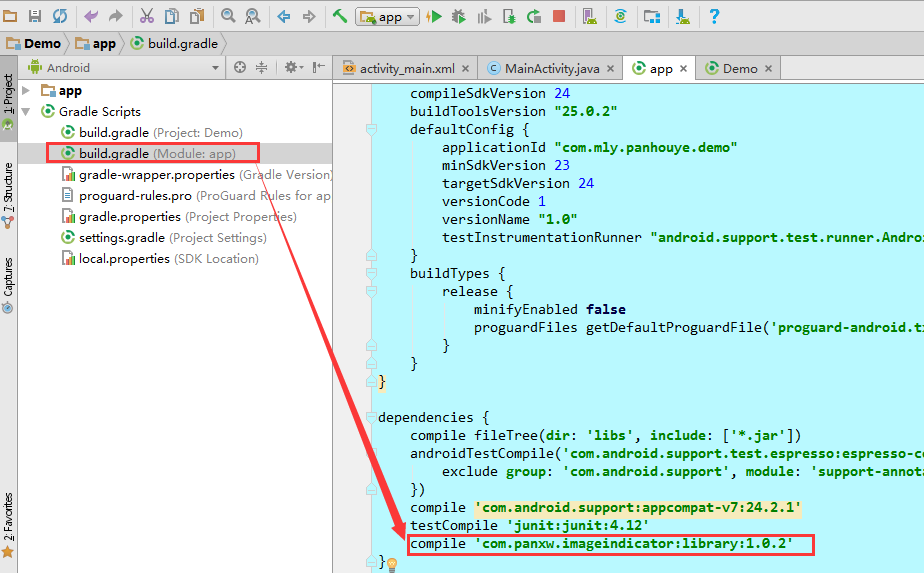
(2)在build.gradle(Module.app)中dependencies下直接添加以下代碼
compile 'com.panxw.imageindicator:library:1.0.2'
添加示例如下:

添加完後,點擊界面上的提示,同步以下就好。
三、演示加載APP自帶圖片
(1)Layout布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.mly.panhouye.demo.MainActivity"> <com.panxw.android.imageindicator.ImageIndicatorView android:id="@+id/indicate_view" android:layout_width="match_parent" android:layout_height="match_parent"> </com.panxw.android.imageindicator.ImageIndicatorView> </RelativeLayout>
(2)Java實現代碼如下:
package com.mly.panhouye.demo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.panxw.android.imageindicator.AutoPlayManager;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
ImageIndicatorView indicate_view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
indicate_view = (ImageIndicatorView) findViewById(R.id.indicate_view);
local();
}
//系統本地圖片加載
public void local() {
// 聲明一個數組, 指定圖片的ID
final Integer[] resArray = new Integer[] {R.mipmap.a1, R.mipmap.a2,
R.mipmap.a3, R.mipmap.a4};
// 把數組交給圖片展播組件
indicate_view.setupLayoutByDrawable(resArray);
// 展播的風格
// indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_ARROW_ROUND_STYLE);
indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_USERGUIDE_STYLE);
// 顯示組件
indicate_view.show();
final AutoPlayManager autoBrocastManager = new AutoPlayManager(indicate_view);
//設置開啟自動廣播
autoBrocastManager.setBroadcastEnable(true);
//autoBrocastManager.setBroadCastTimes(5);//loop times
//設置開始時間和間隔時間
autoBrocastManager.setBroadcastTimeIntevel(3000, 3000);
//設置循環播放
autoBrocastManager.loop();
}
}
四、加載網絡圖片
(1)首先在Java中自定義NetworkImageIndicatorView.class
其中在加載網絡圖片到imageView中使用了網絡通信框架-VolLey。這裡主要使用其中的ImageRequest,
ImageRequest的構造函數接收六個參數,分別代表的含義是:
第一個參數就是圖片的URL地址,這個沒什麼需要解釋的。
第二個參數是圖片請求成功的回調,這裡我們把返回的Bitmap參數設置到ImageView中。
第三第四個參數分別用於指定允許圖片最大的寬度和高度,如果指定的網絡圖片的寬度或高度大於這裡的最大值,則會對圖片進行壓縮,指定成0的話就表示不管圖片有多大,都不會進行壓縮。
第五個參數用於指定圖片的顏色屬性,Bitmap.Config下的幾個常量都可以在這裡使用,其中ARGB_8888可以展示最好的顏色屬性,每個圖片像素占據4個字節的大小,而RGB_565則表示每個圖片像素占據2個字節大小。
第六個參數是圖片請求失敗的回調,這裡我們當請求失敗時在ImageView中顯示一張默認圖片。
package com.mly.panhouye.demo;
import android.content.Context;
import android.graphics.Bitmap;
import android.util.AttributeSet;
import android.widget.ImageView;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.Volley;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.List;
/**
* Created by panchengjia on 2017/1/10 0010.
*/
public class NetworkImageIndicatorView extends ImageIndicatorView {
public NetworkImageIndicatorView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NetworkImageIndicatorView(Context context) {
super(context);
}
public void setupLayoutByImageUrl(List<String> urlList) {
for(String url: urlList) {
final ImageView imageView = new ImageView(getContext());
//load image from url and set to imageView, you can use UIL or Volley to do this work
//本次我們使用Volley
//創建一個請求對列
RequestQueue queue = Volley.newRequestQueue(getContext());
ImageRequest request = new ImageRequest(url, new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
imageView.setImageBitmap(bitmap);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
System.out.println(volleyError);
}
});
queue.add(request);
addViewItem(imageView);
}
}
}
(2)Layout布局展示文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.mly.panhouye.demo.MainActivity"> <com.mly.panhouye.demo.NetworkImageIndicatorView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/internet_iv"> </com.mly.panhouye.demo.NetworkImageIndicatorView> </LinearLayout>
(3)java實現代碼如下:
package com.mly.panhouye.demo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.panxw.android.imageindicator.AutoPlayManager;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
NetworkImageIndicatorView internet_iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
internet_iv= (NetworkImageIndicatorView) findViewById(R.id.internet_iv);
internet();
}
public void internet(){
final List<String> urlList= new ArrayList<String>();
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/1*CDpMdmLbUg.gga4PxHTxZUSZqZ1ei76FIDnprasXI!/r/dKEAAAAAAAAA");
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/40Y896PFEJ0ZdQyzrd0Nar48yCs5g9lkH3jI7zSRCQQ!/r/dKEAAAAAAAAA");
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/7oqQQKh5D5OKezdyC0geEGaTQjJirH8.GbQ9mY13aIY!/r/dKAAAAAAAAAA");
internet_iv.setupLayoutByImageUrl(urlList);
internet_iv.show();
//設置自動播放
AutoPlayManager autoBrocastManager = new AutoPlayManager(internet_iv);
autoBrocastManager.setBroadcastEnable(true);
autoBrocastManager.setBroadCastTimes(5);//循環次數設置
autoBrocastManager.setBroadcastTimeIntevel(500, 500);
autoBrocastManager.loop();
}
}
使用開源框架實現起來還是很方便的,本次演示只為實現功能,大家有時間可以優化下界面,實現自己想要的結果(網絡加載中引用了本人的玉照哦,謝謝大家觀賞)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android Studio安裝及常見錯誤
Android Studio安裝及常見錯誤
Android Studio 1.0 已經放出來了,以後的Android平台開發激昂逐步從Eclipse向Android Studio遷移,為了能不落伍我也特意從Goog
 Android ListView那些事
Android ListView那些事
ListView是我們在開發Android程序時用得比較多的一種widget,通常用來展示多條數據,這裡,我對ListView的一些功能點作一個簡單介紹。 1. Ca
 Android通知(Notification)詳解
Android通知(Notification)詳解
Android通知(Notification)詳解,最近項目用到了安卓下的Notification,也就是通知。今天我們就通過一個列子來了解一下android下的Noti
 Android Studio安裝更新終極解決方式
Android Studio安裝更新終極解決方式
Android Studio安裝更新終極解決方式之前寫過一篇Android SDK無法更新的博文,其實該方式對Android Studio同樣有效,大伙可以下載網盤中分享