編輯:關於Android編程
介紹
在小米的開機動畫和一些歡迎界面中, 我們經常看到這種閃閃發光的流光字體。看起來很炫酷,其實實現原理相當簡單,我們只需要寫自定義控件繼承TextView,然後使用渲染器Gradient設置顏色漸變和Paint的setShadowLayer方法設置陰影,然後不斷刷新改變位移即可。


實現
首先寫一個shineTextView類繼承自TextView.
public class ShineTextView extends TextView
{
// 線性漸變渲染
private LinearGradient mLinearGradient;
//環形漸變渲染
private RadialGradient mRadialGradient;
// 渲染矩陣
private Matrix mGradientMatrix;
// 畫筆
private Paint mPaint;
private int mViewWidth = 0;
// 亮度位移距離
private int mTranslate = 0;
public ShineTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
在這段代碼中 ,我們定義了兩個顏色渲染器
// 線性漸變渲染 private LinearGradient mLinearGradient; //環形漸變渲染 private RadialGradient mRadialGradient;
LinearGradient 是線性漸變渲染 ,代表顏色的漸變呈直線方向遞變。
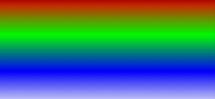
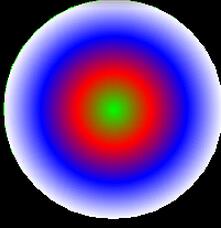
我們可以使用LinearGradient 來實現上面第二張圖中的效果

RadialGradient 是環形漸變渲染 ,代表顏色的漸變呈圓環形遞變。
我們可以使用RadialGradient 來實現上面第一張圖中小米開機動畫的效果。

我們通過控制mTranslate 亮度位移距離來使顏色產生動態變化的效果。
OnSizeChanged
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
{
super.onSizeChanged(w, h, oldw, oldh);
if (mViewWidth == 0 || mViewHeight==0)
{
mViewWidth = getMeasuredWidth();
mViewHeight=getMeasuredHeight();
if (mViewWidth > 0 || mViewHeight>0 )
{
mPaint = getPaint();
// 創建RadialGradient對象
// 第一個,第二個參數表示漸變圓中心坐標
// 第三個參數表示半徑
// 第四個,第五個,第六個與線性渲染相同
mRadialGradient = new RadialGradient(50, 50,30, new int[] {
0x11FEB726, 0xffFEB726, 0x33FEB726 }, new float[] { 0,
0.5f, 1 }, Shader.TileMode.CLAMP);
// 創建LinearGradient對象
// 起始點坐標(-mViewWidth, 0) 終點坐標(0,0)
// 第一個,第二個參數表示漸變起點 可以設置起點終點在對角等任意位置
// 第三個,第四個參數表示漸變終點
// 第五個參數表示漸變顏色
// 第六個參數可以為空,表示坐標,值為0-1
// 如果這是空的,顏色均勻分布,沿梯度線。
// 第七個表示平鋪方式
// CLAMP重復最後一個顏色至最後
// MIRROR重復著色的圖像水平或垂直方向已鏡像方式填充會有翻轉效果
// REPEAT重復著色的圖像水平或垂直方向
mLinearGradient = new LinearGradient(-mViewWidth, 0, 0, 0,
new int[] { 0x33ffffff, 0xffffffff, 0x33ffffff },
new float[] { 0, 0.5f, 1 }, Shader.TileMode.CLAMP);
mPaint.setShader(mRadialGradient);
mPaint.setColor(Color.parseColor("#ffffffff"));
//設置字體陰影效果
//第一個參數代表陰影的半徑
//第二個參數代表陰影在X方向的延伸像素
//第三個參數代表陰影在Y方向的延伸像素
mPaint.setShadowLayer(3, 2, 2, 0xFFFF00FF);
mGradientMatrix = new Matrix();
}
}
}
在OnSizeChange方法中,我們主要完成一些初始化操作,比如獲取控件寬高、初始化顏色渲染器和設置字體陰影效果。
onDraw
接下來最後一步,我們只需要在onDraw方法中繪制效果,並且通過Matrix矩陣來使漸變效果產生位移就可以了。
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
if ( mGradientMatrix != null)
{
mTranslateX += mViewWidth / 10;
mTranslateY += mViewHeight / 10;
if (mTranslateX > 2 * mViewWidth || mTranslateY >2*mViewHeight)
{
mTranslateX = -mViewWidth;
mTranslateY = -mViewHeight;
}
mGradientMatrix.setTranslate(mTranslateX, mTranslateY);
// mLinearGradient.setLocalMatrix(mGradientMatrix);
mRadialGradient.setLocalMatrix(mGradientMatrix);
postInvalidateDelayed(50);
}
}
源碼下載:http://xiazai.jb51.net/201701/yuanma/AndroidShineText(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 實例講解Android應用開發中TabHost的使用要點
實例講解Android應用開發中TabHost的使用要點
Tab與TabHost:這就是Tab,而盛放Tab的容器就是TabHost 。如何實現?? 每一個Tab還對應了一個布局,這個就有點好玩了。一個Activity,對應了多
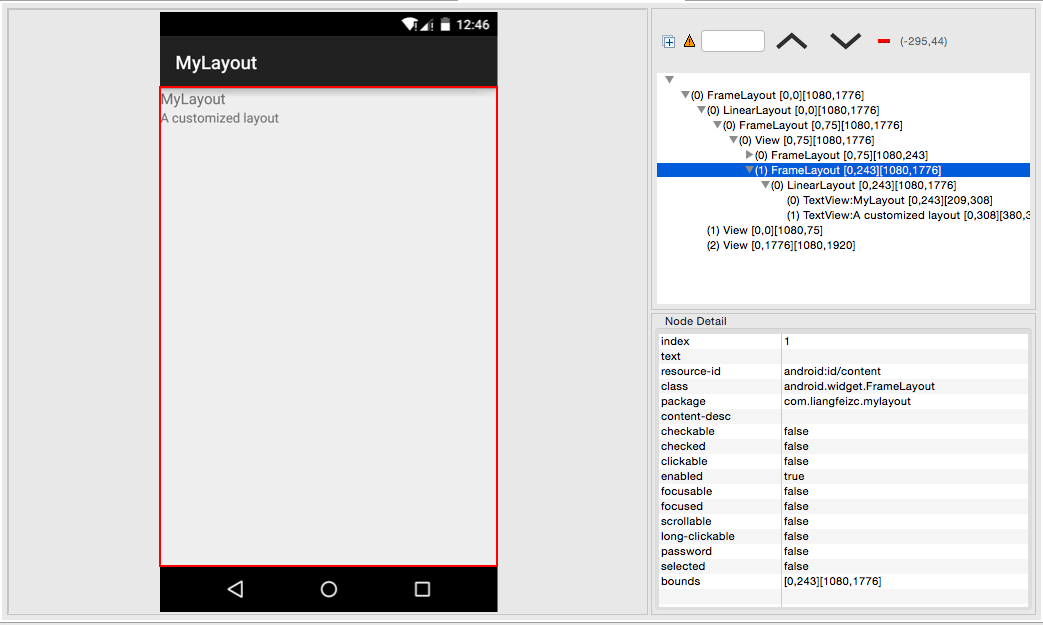
 Android中自定義一個View的方法詳解
Android中自定義一個View的方法詳解
本文實例講述了Android中自定義一個View的方法。分享給大家供大家參考,具體如下:Android中自定義View的實現比較簡單,無非就是繼承父類,然後重載方法,即便
 基於Android的計步器(Pedometer)的講解(一)——Fragment頁面跳轉
基於Android的計步器(Pedometer)的講解(一)——Fragment頁面跳轉
首先需要做的是實現幾個頁面的跳轉,既類似微信的點擊按鈕,切換頁面。 話不多說,這是一個簡單的頁面切換的Demo,先貼幾張實現的效果: 圖片的底部是5個RadioButt
 Android實現SwipeRefreshLayout首次進入自動刷新
Android實現SwipeRefreshLayout首次進入自動刷新
看到了Android版知乎實現了這種效果,就自己也實現了一下。先來一張效果圖實現方式:方法一:①在onWindowFocusChanged()方法中,設置為刷新狀態為tr