編輯:關於Android編程
對現有控件進行擴展
1、繪制如下所示的兩層背景的TextView

創建BorderTextView繼承TextView
在構造函數中初始化一些基本數據
//外邊框
mPaint1 = new Paint();
mPaint1.setColor(getResources().getColor(android.R.color.holo_blue_bright));
//畫筆的樣式,充滿
mPaint1.setStyle(Paint.Style.FILL);
//內邊框
mPaint2 = new Paint();
mPaint2.setColor(Color.YELLOW);
mPaint2.setStyle(Paint.Style.FILL);
重寫onDraw()方法,在此方法中主要通過canvas對象,來進行繪畫。
@Override
protected void onDraw(Canvas canvas) {
//繪制外層矩形
canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),mPaint1);
//繪制內層矩形
canvas.drawRect(10,10,getMeasuredWidth()-10,getMeasuredHeight()-10,mPaint2);
canvas.save();//保存之前的狀態
//水平平移10px
canvas.translate(10,10);
//回調父類方法之前,實現自己的邏輯,則會被文本遮蓋
super.onDraw(canvas);
//方法之後實現,則內容會覆蓋文本
canvas.restore();//恢復之前的狀態
}
如果以上結束之後運行,會發現文字無法完全顯示,是因為,我們平移了文字之後,但文字本身的大小並沒有變化,導致文字顯示不全,我們需要去重載onMeasure()方法,對TextView的寬高重新計算。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//因為我們重繪了TextView的上下左右的邊框,所以其寬高應該各增大10*2
setMeasuredDimension(getMeasuredWidth()+20,getMeasuredHeight()+20);
}
總結:
1. onMeasure()方法用來決定控件大小,onDraw()方法用來繪制。
2. setMeasuredDimension(width,height)設置控件的寬高
2、閃光的文字

該實現主要通過LinearGradient線性渲染對象來進行顏色的改變。
在onSizeChanged()方法中進行初始化操作。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if(mViewWidth==0){
mViewWidth = getMeasuredWidth();
if(mViewWidth>0){
mPaint = getPaint();
mLinearGradient = new LinearGradient(0,0,mViewWidth,0,
new int[]{Color.BLUE,0XFFFFFFFF,Color.BLUE},
null,
Shader.TileMode.CLAMP
);
mPaint.setShader(mLinearGradient);
mGradientMatrix = new Matrix();
}
}
}
獲取我們文字的大小,並獲取該文字的Paint對象,同時初始化LinearGradient對象。
創建LinearGradient並設置漸變顏色數組
public LinearGradient (float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
// 第一個,第二個參數表示漸變起點 可以設置起點終點在對角等任意位置
// 第三個,第四個參數表示漸變終點
// 第五個參數表示漸變顏色
// 第六個參數可以為空,表示坐標,值為0-1 new float[] {0.25f, 0.5f, 0.75f, 1 }
// 如果這是空的,顏色均勻分布,沿梯度線。
// 第七個表示平鋪方式
// CLAMP重復最後一個顏色至最後
// MIRROR重復著色的圖像水平或垂直方向已鏡像方式填充會有翻轉效果
// REPEAT重復著色的圖像水平或垂直方向
初始化Matrix對象。該對象主要用於改變渲染器的值,具體講解請看此博客http://blog.csdn.net/flash129/article/details/8234599
在onDraw()方法中進行改變Matrix對象,並設置給渲染器,同時刷新試圖,形成循環。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mGradientMatrix!=null){
mTranslate += mViewWidth/5;
//當該控件渲染器的顏色變化正好移除屏幕時,從左側進入
if(mTranslate>2*mViewWidth){
mTranslate = - mViewWidth;
}
mGradientMatrix.setTranslate(mTranslate,0);
mLinearGradient.setLocalMatrix(mGradientMatrix);
//100ms 後繼續刷新試圖,即調用onDraw()方法。
postInvalidateDelayed(100);
}
}
總結:
1. 通過LinearGradient來設置圖像的漸變色。
2. Matrix改變漸變色的平移對象
關於自定義View的源碼已上傳到github。如需源碼請移步https://github.com/AlexSmille/CustomView
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 自定義繪制android EditText的背景,定義EditText文字的顯示樣式
自定義繪制android EditText的背景,定義EditText文字的顯示樣式
EditText可以通過layer-list來繪制背景: //用白色來填充裡面
 Android開發之圖片詳解(4)
Android開發之圖片詳解(4)
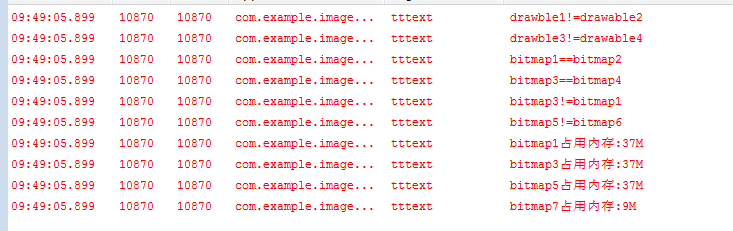
接上一篇。 主要研究下bitmap和drawable的使用,以及兩者的區別。 先看測試代碼: = Build.VERSION_CODES.HONEYCOMB_MR1
 Android RecyclerView詳解之實現 ListView GridView瀑布流效果
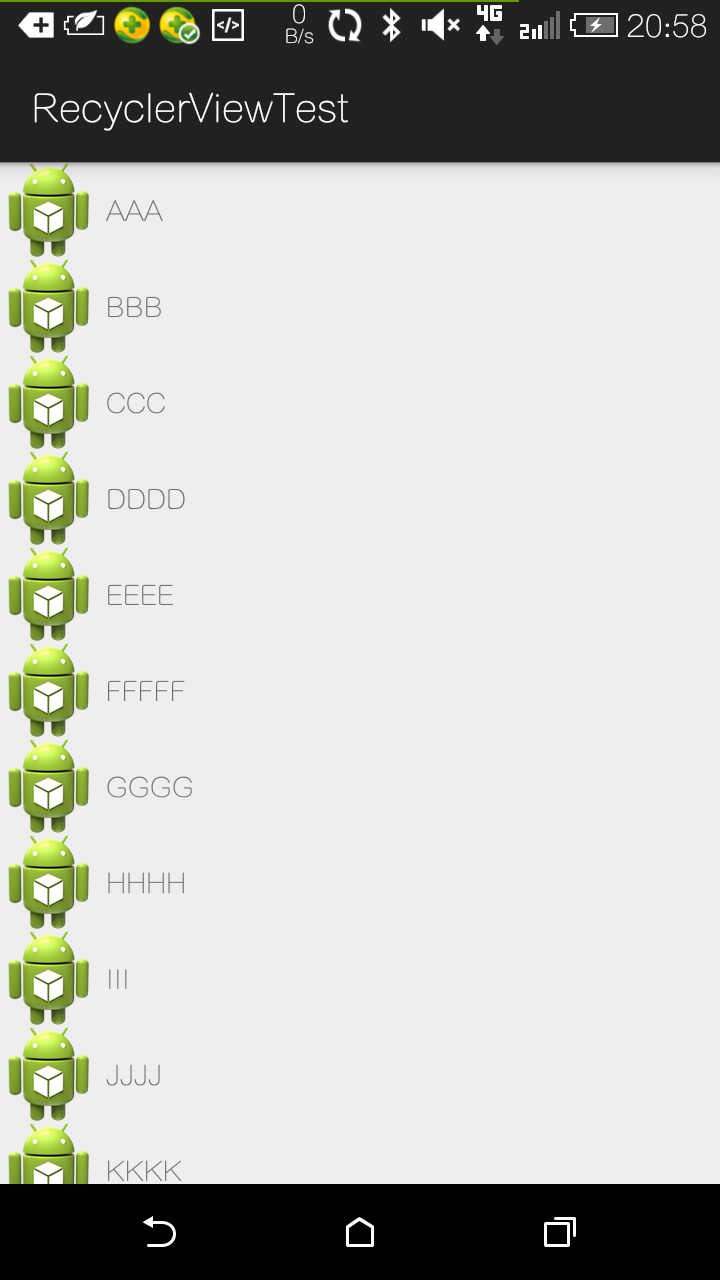
Android RecyclerView詳解之實現 ListView GridView瀑布流效果
什麼是RecyclerViewRecyclerView 是Google推出的最新的 替代ListView、GridView的組件,RecyclerView是用
 android的Drawable詳解
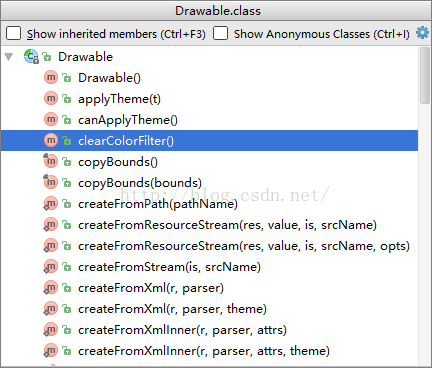
android的Drawable詳解
Drawable簡介Drawable有很多種,用來表示一種圖像的概念,但他們又不完全是圖像,他們是用過顏色構建出來的各種圖像的表現形式。Drawable一般都是通過xml