編輯:關於Android編程
在項目中遇到需要提供給用戶一個密碼輸入框明文/密文切換顯示的需求,在網上搜索一圈都沒有發現完整的實現,幸而找到了一個實現的思路。
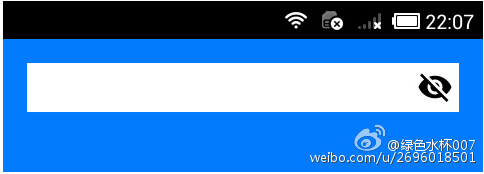
先上效果圖,看了錄制屏幕gif的教程,無奈手機太舊系統版本不支持,只有上靜態圖了。

密碼輸入框動態明文/密文切換顯示
當看到這個效果圖的時候,相信你已經猜到大概的思路了。沒錯就是為我們的EditText設置drawableRight,圖中的眼睛圖片還有一個配對的,是從martial designde的網站下載的,當用戶點擊drawableRight時,先動態的改變drawable,其次,再改變EditText的inputType,就能實現的我們的目標。通過自定義EditText可以很簡單的實現,這個時候第一只攔路虎就出來,EditText的四個方向的Drawable並沒有可以設置如按鈕點擊一樣的監聽listener。此時,我們只能通過模擬點擊來達到效果了。主要是通過EditText的onTouchEvent的方法來判斷手指抬起時的點的坐標是否位於drawableRight區域內,如果位於,我們就執行動態改變圖片和inputType的操作。我這裡判斷規則很簡單,點坐標的x值大於EditText的寬度 - (圖標的寬度+圖標的padding+圖標到控件的右邊距),並且x的值小於 EditText的寬度 - 圖片到控件的右邊距,為了精確你可以加上Y軸方向的判斷。
幾個關鍵的方法:
getCompoundDrawables();獲得EditText,left,top,right,bottom四個方向上的drawable,這裡我們主要關注right方向的。
setCompoundDrawables();為EditText設置四個方向的drawable。注意,設置之前必須指定drawable的邊界大小,draw的時候會使用到這個值,如果不設置,圖標將不會被畫出來。
設置EditText的inputype的一種方法,這個type有好幾種類型可以根據需要決定使用哪種
this.setInputType(EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);密文密碼 this.setInputType(EditorInfo.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD); 明文密碼
4 明文密文的另一種實現方式。
setTransformationMethod(TransformationMethod method);文本內容的一些單行,點點點(密碼)顯示效果都是由TransformationMethod指定的。
this.setTransformationMethod(HideReturnsTransformationMethod.getInstance());顯示明文密碼 this.setTransformationMethod(PasswordTransformationMethod.getInstance());顯示密文密碼
接下來就直接貼代碼了,思路已經理清楚了,代碼注釋也很全。相信應該沒有什麼大的問題了。
public class TogglePasswordVisibilityEditText extends EditText {
//切換drawable的引用
private Drawable visibilityDrawable;
private boolean visibililty = false;
public TogglePasswordVisibilityEditText(Context context) {
this(context, null);
}
public TogglePasswordVisibilityEditText(Context context, AttributeSet attrs) {
//指定了默認的style屬性
this(context, attrs, android.R.attr.editTextStyle);
}
public TogglePasswordVisibilityEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
//獲得該EditText的left ,top ,right,bottom四個方向的drawable
Drawable[] compoundDrawables = getCompoundDrawables();
visibilityDrawable = compoundDrawables[2];
if (visibilityDrawable == null) {
visibilityDrawable = getResources().getDrawable(R.drawable.ic_visibility_off_black_24dp);
}
}
/**
* 用按下的位置來模擬點擊事件
* 當按下的點的位置 在 EditText的寬度 - (圖標到控件右邊的間距 + 圖標的寬度) 和
* EditText的寬度 - 圖標到控件右邊的間距 之間就模擬點擊事件,
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
if (action == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean xFlag = false;
boolean yFlag = false;
//得到用戶的點擊位置,模擬點擊事件
xFlag = event.getX() > getWidth() - (visibilityDrawable.getIntrinsicWidth() + getCompoundPaddingRight
()) &&
event.getX() < getWidth() - (getTotalPaddingRight() - getCompoundPaddingRight());
if (xFlag) {
visibililty = !visibililty;
if (visibililty) {
visibilityDrawable = getResources().getDrawable(R.drawable.ic_visibility_black_24dp);
/*this.setInputType(EditorInfo.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);*/
this.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
} else {
//隱藏密碼
visibilityDrawable = getResources().getDrawable(R.drawable.ic_visibility_off_black_24dp);
//this.setInputType(EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);
this.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
//將光標定位到指定的位置
CharSequence text = this.getText();
if (text instanceof Spannable) {
Spannable spanText = (Spannable) text;
Selection.setSelection(spanText, text.length());
}
//調用setCompoundDrawables方法時,必須要為drawable指定大小,不然不會顯示在界面上
visibilityDrawable.setBounds(0, 0, visibilityDrawable.getMinimumWidth(),
visibilityDrawable.getMinimumHeight());
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], visibilityDrawable, getCompoundDrawables()[3]);
}
}
}
return super.onTouchEvent(event);
}
}
以上所述是小編給大家介紹的Android 實現密碼輸入框動態明文/密文切換顯示效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android動畫完全解析(一)
Android動畫完全解析(一)
一、View動畫1、常見的4中View動畫:AlphaAnimation、ScaleAnimation、TranslateAnimation、RotateAnimatio
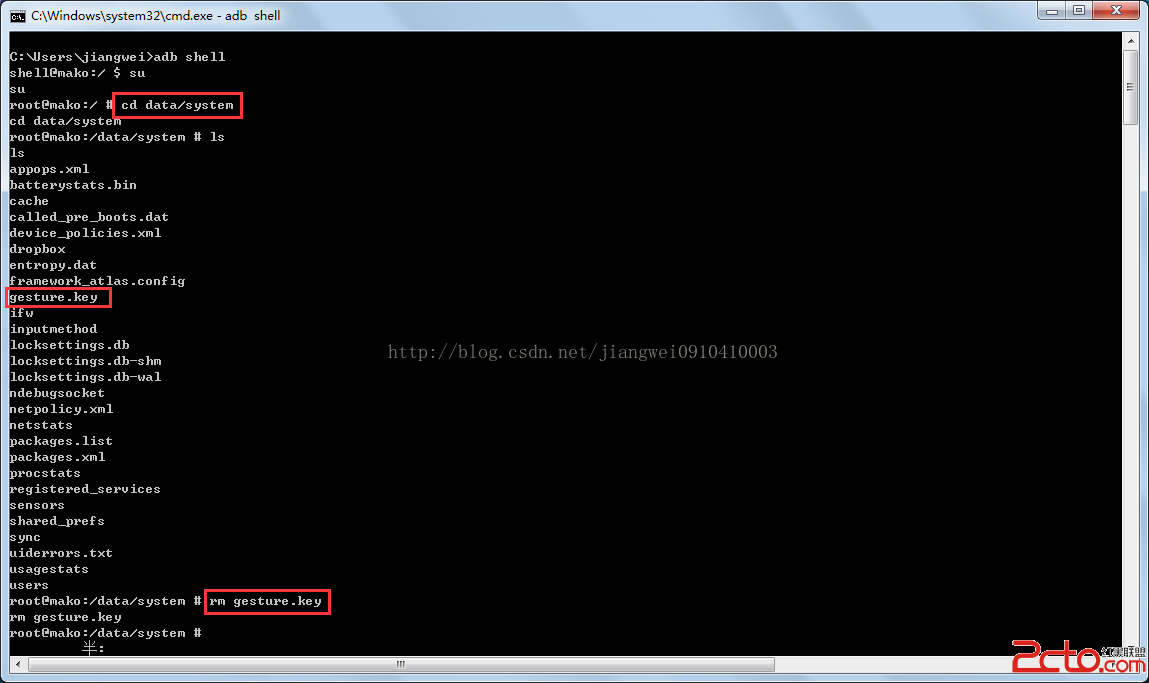
 Android中可以做的兩件壞事---破解鎖屏密碼和獲取Wifi密碼
Android中可以做的兩件壞事---破解鎖屏密碼和獲取Wifi密碼
之前的文章一直在介紹OC,最近也是在找急忙慌的學習IOS,所以Android方面的知識分享就有點中斷了,但是我現在還是要靠Android吃飯,所以不能Android的工作
 android通過代碼的形式來實現應用程序的方法
android通過代碼的形式來實現應用程序的方法
注意:intent.setDataAndType(Uri.fromFile(file), application/vnd.android.package-archive)
 Android滑動沖突的完美解決方案
Android滑動沖突的完美解決方案
關於滑動沖突在Android開發中,如果是一些簡單的布局,都很容易搞定,但是一旦涉及到復雜的頁面,特別是為了兼容小屏手機而使用了ScrollView以後,就會出現很多點擊