編輯:關於Android編程
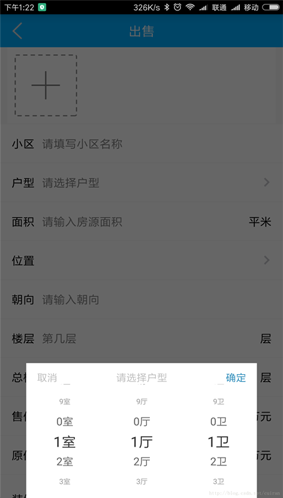
Android自定義滾動選擇器
實現圖片的效果

代碼如下
package com.linzihui.widget;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Paint.FontMetricsInt;
import android.graphics.Paint.Style;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
/**
* 自定義滾動選擇器
*
* @author cuiran
*
*/
@SuppressLint({ "HandlerLeak", "ClickableViewAccessibility" })
public class PickerScrollView extends View {
public static final String TAG = "PickerView";
/**
* text之間間距和minTextSize之比
*/
public static final float MARGIN_ALPHA = 2.8f;
/**
* 自動回滾到中間的速度
*/
public static final float SPEED = 2;
private List<Pickers> mDataList;
/**
* 選中的位置,這個位置是mDataList的中心位置,一直不變
*/
private int mCurrentSelected;
private Paint mPaint;
private float mMaxTextSize = 20;
private float mMinTextSize = 10;
private float mMaxTextAlpha = 255;
private float mMinTextAlpha = 120;
private int mColorText = 0x333333;
private int mViewHeight;
private int mViewWidth;
private float mLastDownY;
/**
* 滑動的距離
*/
private float mMoveLen = 0;
private boolean isInit = false;
private onSelectListener mSelectListener;
private Timer timer;
private MyTimerTask mTask;
Handler updateHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (Math.abs(mMoveLen) < SPEED) {
mMoveLen = 0;
if (mTask != null) {
mTask.cancel();
mTask = null;
performSelect();
}
} else
// 這裡mMoveLen / Math.abs(mMoveLen)是為了保有mMoveLen的正負號,以實現上滾或下滾
mMoveLen = mMoveLen - mMoveLen / Math.abs(mMoveLen) * SPEED;
invalidate();
}
};
public PickerScrollView(Context context) {
super(context);
init();
}
public PickerScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public void setOnSelectListener(onSelectListener listener) {
mSelectListener = listener;
}
private void performSelect() {
if (mSelectListener != null)
mSelectListener.onSelect(mDataList.get(mCurrentSelected));
}
public void setData(List<Pickers> datas) {
mDataList = datas;
mCurrentSelected = datas.size() / 2;
invalidate();
}
/**
* 選擇選中的item的index
*
* @param selected
*/
public void setSelected(int selected) {
mCurrentSelected = selected;
int distance = mDataList.size() / 2 - mCurrentSelected;
if (distance < 0)
for (int i = 0; i < -distance; i++) {
moveHeadToTail();
mCurrentSelected--;
}
else if (distance > 0)
for (int i = 0; i < distance; i++) {
moveTailToHead();
mCurrentSelected++;
}
invalidate();
}
/**
* 選擇選中的內容
*
* @param mSelectItem
*/
public void setSelected(String mSelectItem) {
for (int i = 0; i < mDataList.size(); i++)
if (mDataList.get(i).equals(mSelectItem)) {
setSelected(i);
break;
}
}
private void moveHeadToTail() {
Pickers head = mDataList.get(0);
mDataList.remove(0);
mDataList.add(head);
}
private void moveTailToHead() {
Pickers tail = mDataList.get(mDataList.size() - 1);
mDataList.remove(mDataList.size() - 1);
mDataList.add(0, tail);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mViewHeight = getMeasuredHeight();
mViewWidth = getMeasuredWidth();
// 按照View的高度計算字體大小
mMaxTextSize = mViewHeight / 8.0f;
mMinTextSize = mMaxTextSize / 2f;
isInit = true;
invalidate();
}
private void init() {
timer = new Timer();
mDataList = new ArrayList<Pickers>();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Style.FILL);
mPaint.setTextAlign(Align.CENTER);
mPaint.setColor(mColorText);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 根據index繪制view
if (isInit)
drawData(canvas);
}
private void drawData(Canvas canvas) {
// 先繪制選中的text再往上往下繪制其余的text
float scale = parabola(mViewHeight / 4.0f, mMoveLen);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
// text居中繪制,注意baseline的計算才能達到居中,y值是text中心坐標
float x = (float) (mViewWidth / 2.0);
float y = (float) (mViewHeight / 2.0 + mMoveLen);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
int indexs = mCurrentSelected;
String textData = mDataList.get(indexs).getShowConetnt();
canvas.drawText(textData, x, baseline, mPaint);
// 繪制上方data
for (int i = 1; (mCurrentSelected - i) >= 0; i++) {
drawOtherText(canvas, i, -1);
}
// 繪制下方data
for (int i = 1; (mCurrentSelected + i) < mDataList.size(); i++) {
drawOtherText(canvas, i, 1);
}
}
/**
* @param canvas
* @param position
* 距離mCurrentSelected的差值
* @param type
* 1表示向下繪制,-1表示向上繪制
*/
private void drawOtherText(Canvas canvas, int position, int type) {
float d = (float) (MARGIN_ALPHA * mMinTextSize * position + type
* mMoveLen);
float scale = parabola(mViewHeight / 4.0f, d);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
float y = (float) (mViewHeight / 2.0 + type * d);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
int indexs = mCurrentSelected + type * position;
String textData = mDataList.get(indexs).getShowConetnt();
canvas.drawText(textData, (float) (mViewWidth / 2.0), baseline, mPaint);
}
/**
* 拋物線
*
* @param zero
* 零點坐標
* @param x
* 偏移量
* @return scale
*/
private float parabola(float zero, float x) {
float f = (float) (1 - Math.pow(x / zero, 2));
return f < 0 ? 0 : f;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
doDown(event);
break;
case MotionEvent.ACTION_MOVE:
doMove(event);
break;
case MotionEvent.ACTION_UP:
doUp(event);
break;
}
return true;
}
private void doDown(MotionEvent event) {
if (mTask != null) {
mTask.cancel();
mTask = null;
}
mLastDownY = event.getY();
}
private void doMove(MotionEvent event) {
mMoveLen += (event.getY() - mLastDownY);
if (mMoveLen > MARGIN_ALPHA * mMinTextSize / 2) {
// 往下滑超過離開距離
moveTailToHead();
mMoveLen = mMoveLen - MARGIN_ALPHA * mMinTextSize;
} else if (mMoveLen < -MARGIN_ALPHA * mMinTextSize / 2) {
// 往上滑超過離開距離
moveHeadToTail();
mMoveLen = mMoveLen + MARGIN_ALPHA * mMinTextSize;
}
mLastDownY = event.getY();
invalidate();
}
private void doUp(MotionEvent event) {
// 抬起手後mCurrentSelected的位置由當前位置move到中間選中位置
if (Math.abs(mMoveLen) < 0.0001) {
mMoveLen = 0;
return;
}
if (mTask != null) {
mTask.cancel();
mTask = null;
}
mTask = new MyTimerTask(updateHandler);
timer.schedule(mTask, 0, 10);
}
class MyTimerTask extends TimerTask {
Handler handler;
public MyTimerTask(Handler handler) {
this.handler = handler;
}
@Override
public void run() {
handler.sendMessage(handler.obtainMessage());
}
}
public interface onSelectListener {
void onSelect(Pickers pickers);
}
}
package com.linzihui.widget;
import java.io.Serializable;
public class Pickers implements Serializable {
private static final long serialVersionUID = 1L;
private String showConetnt;
private String showId;
public String getShowConetnt() {
return showConetnt;
}
public String getShowId() {
return showId;
}
public Pickers(String showConetnt, String showId) {
super();
this.showConetnt = showConetnt;
this.showId = showId;
}
public Pickers() {
super();
}
}
使用的時候 新建一個Activity 裡面對View進行處理
pickerscrlllview=(PickerScrollView)findViewById(R.id.pickerscrlllview);
pickerscrlllview.setOnSelectListener(pickerListener);
PickerScrollView.onSelectListener pickerListener0 = new PickerScrollView.onSelectListener() {
@Override
public void onSelect(Pickers pickers) {
s1=pickers.getShowConetnt();
}
};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 堅果手機U1提高流暢度的辦法
堅果手機U1提高流暢度的辦法
堅果手機相信受到了很多朋友的關注,說不定就已經有不少朋友入手了。我們手機在滑動窗口的時候因為設置不同可能會導致窗口動畫縮放的速度不同,大家就就會覺得自己的手
 Android性能優化與內存洩漏分析
Android性能優化與內存洩漏分析
性能問題一般歸結為3類:1.UI卡頓和穩定性,這類問題用戶可直接感知,最為重要。2.內存問題,內存問題主要表現為內存洩漏。如果存在內存洩漏,應用會不斷消耗內存,容易導致頻
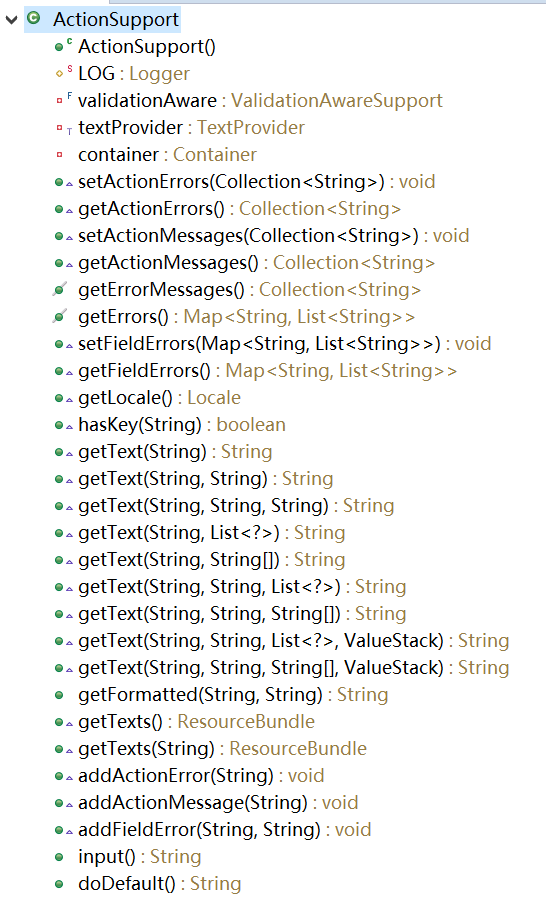
 struts2的Action(四)
struts2的Action(四)
實現ActionAction是struts2應用的核心,開發中需要大量的Action類,並在struts.xml中配置Action。Action中包含了對用戶請求的處理邏
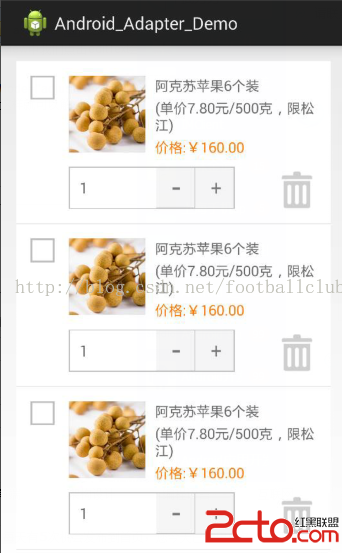
 Android中Adapter中edittext,checkbox記住狀態解決方案(二)
Android中Adapter中edittext,checkbox記住狀態解決方案(二)
Android中Adapter中edittext,checkbox記住狀態解決方案(一) 在上篇文章解決了adapter中checkbox記住狀態和edittext可編