編輯:關於Android編程
本文手把手教你圖片->SVG->Path的姿勢.。
從此酷炫Path動畫,如此簡單。
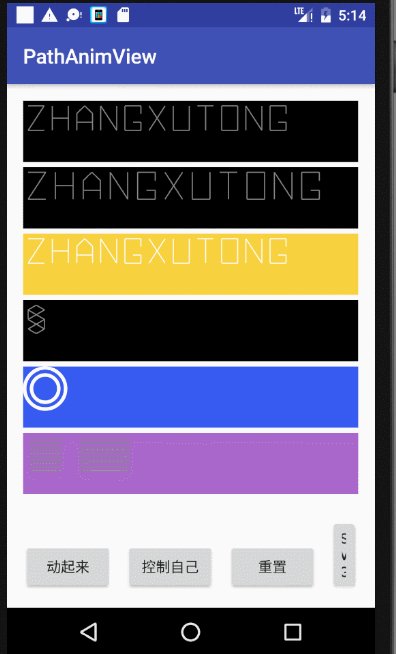
效果先隨便上幾個圖,以後你找到的圖有多精彩,gif就有多精彩:
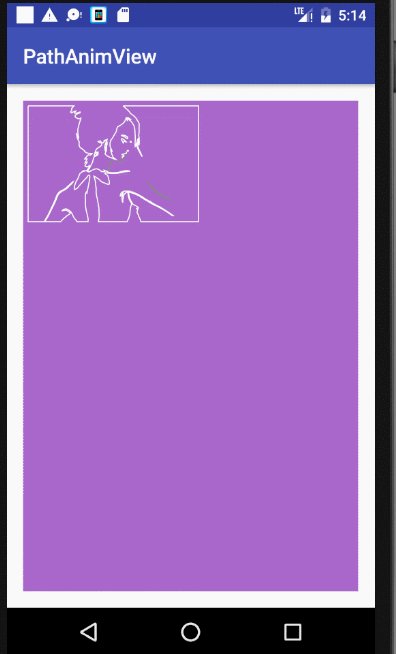
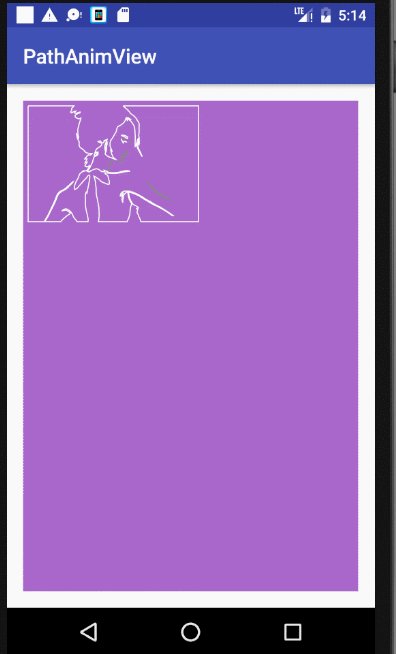
隨便搜了一個鉛筆畫的圖,丟進去

隨手復制的二維碼icon

來自大佬wing的鐵塔

前文回顧
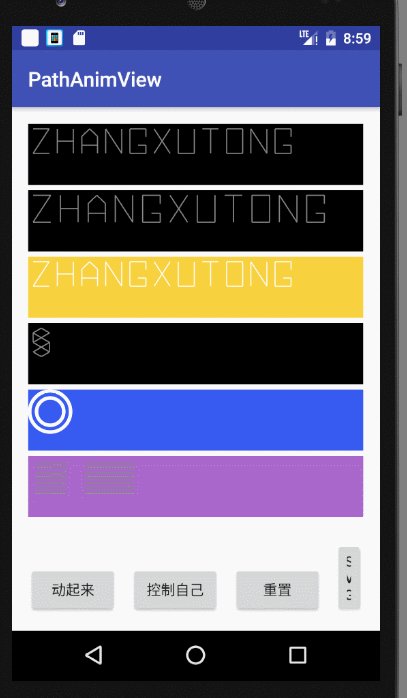
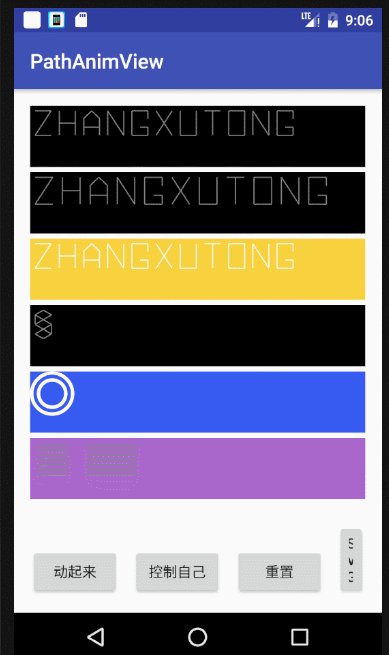
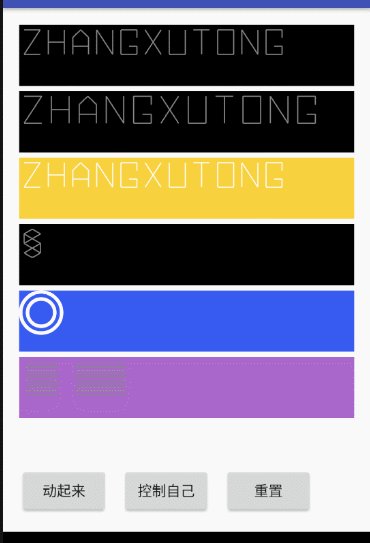
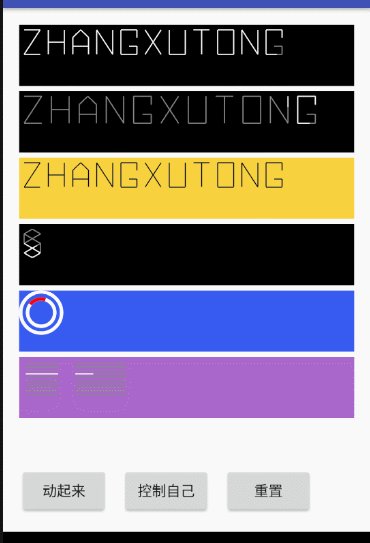
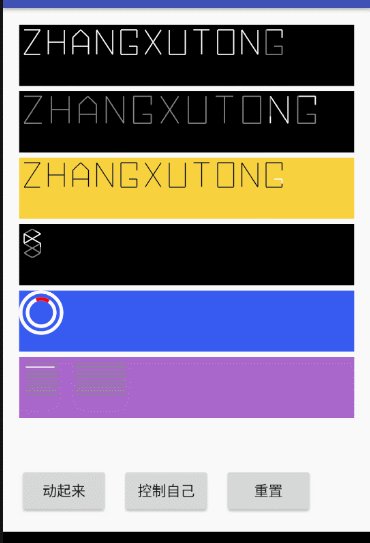
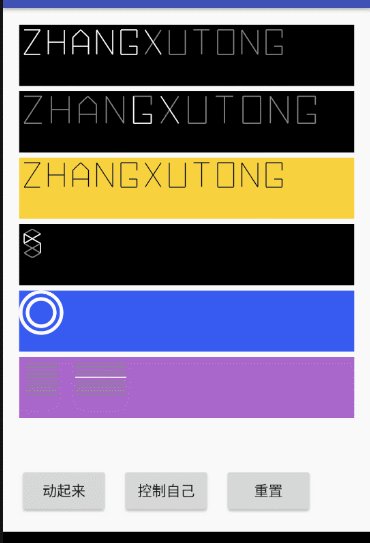
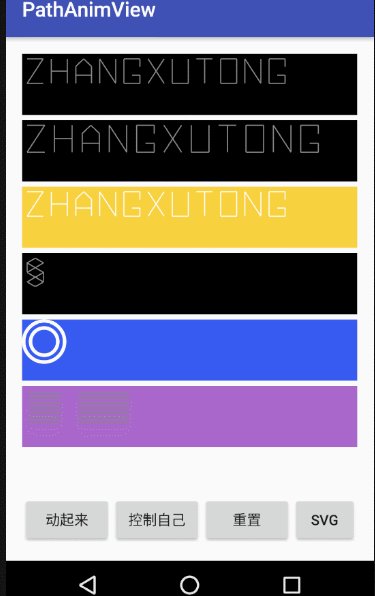
這裡簡單回顧一下前文,GIF如下圖:

PathAnimView接受的唯一數據源是Path(給我一個Path,還你一個動畫View)
所以內置了幾種將別的資源->Path的方法:
//根據String 轉化成Path
setSourcePath(PathParserUtils.getPathFromArrayFloatList(StoreHousePath.getPath("ZhangXuTong", 1.1f, 16)));
//動態設置 從StringArray裡取 storeView2.setSourcePath(PathParserUtils.getPathFromStringArray(this, R.array.storehouse, 3));
//SVG轉-》path
//還在完善中,我從github上找了如下工具類,發現簡單的SVG可以轉path,復雜點的 就亂了
/* SvgPathParser svgPathParser = new SvgPathParser();
try {
Path path = svgPathParser.parsePath("M1,1 L1,50 L50,50 L50,50 L50,1 Z");
storeView3.setSourcePath(path);
} catch (ParseException e) {
e.printStackTrace();
}*/
當時我稱之為簡單的SVG ,因為當時我對SVG也不是很懂,現在經過一段時間的學習和基友們的討論(wing神,白神,群友等),我才知道我從gayhub上找到的這個工具類,是可以將標准的SVG轉換為Android中的Path(android.graphics.Path)的。
之前的痛點
之前我轉換失敗的,所謂 復雜的SVG,其實是我直接利用AS生成的vector(我稱之android svg)。裡面對標准SVG進行了一些語法的擴充,才導致我轉換的失敗。(例如擴充了 S,Q等標記)
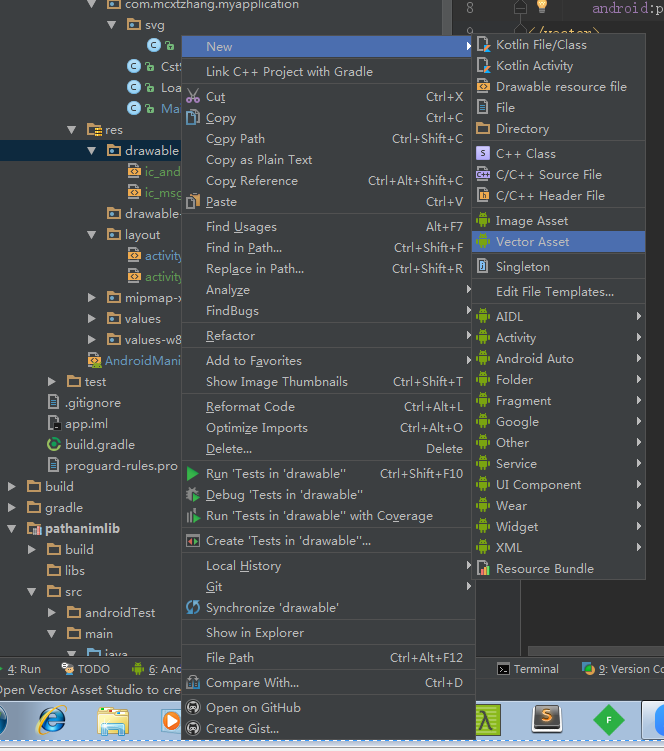
例如我們利用AS的工具,直接生成一個Android機器人的icon的Vector,之前我以為這就是SVG數據了,實際上我發現這是對標准SVG進行了擴展,

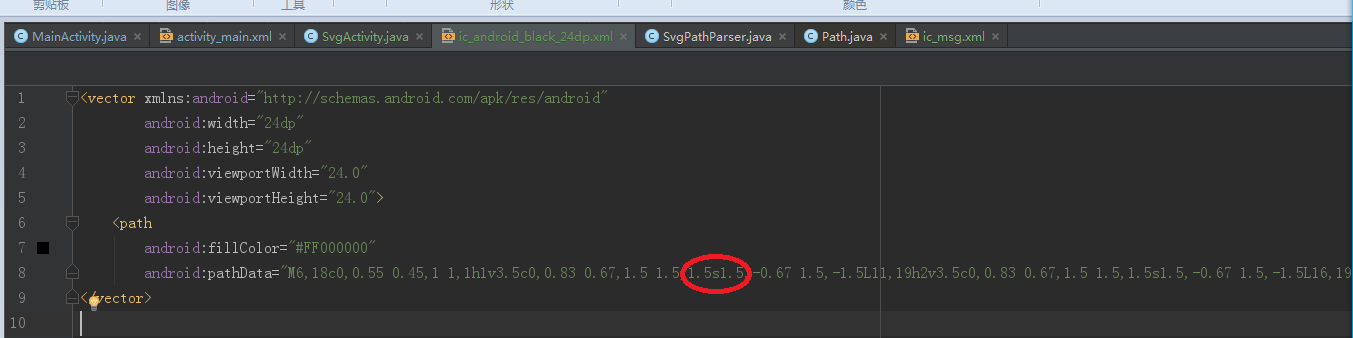
生成的數據如下:

標紅處可以看到,1.5s, s並不在標准的SVG語法中,所以解析會出錯。
圖片->SVG->Path的正確姿勢
那麼為什麼我今天又敢出來寫(zhuang)博(b)客了呢,因為我已經有了解決這個問題的方案。
好,讓我們想一下,實際開發中,如果要用Path動畫,我們的場景是什麼?
嗯,看到一張想要她動的圖,或 UI妹子給了你一張,讓你自己動的圖。
步驟一:圖->SVG

利用vmde軟件,我們可以輕松完成將圖->SVG。(大佬wing提供的方案)
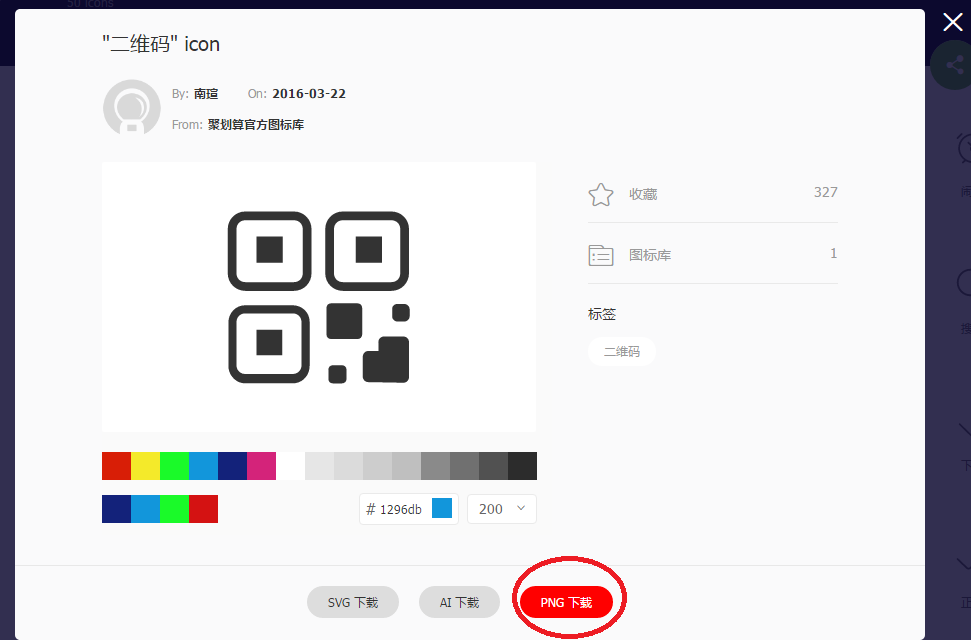
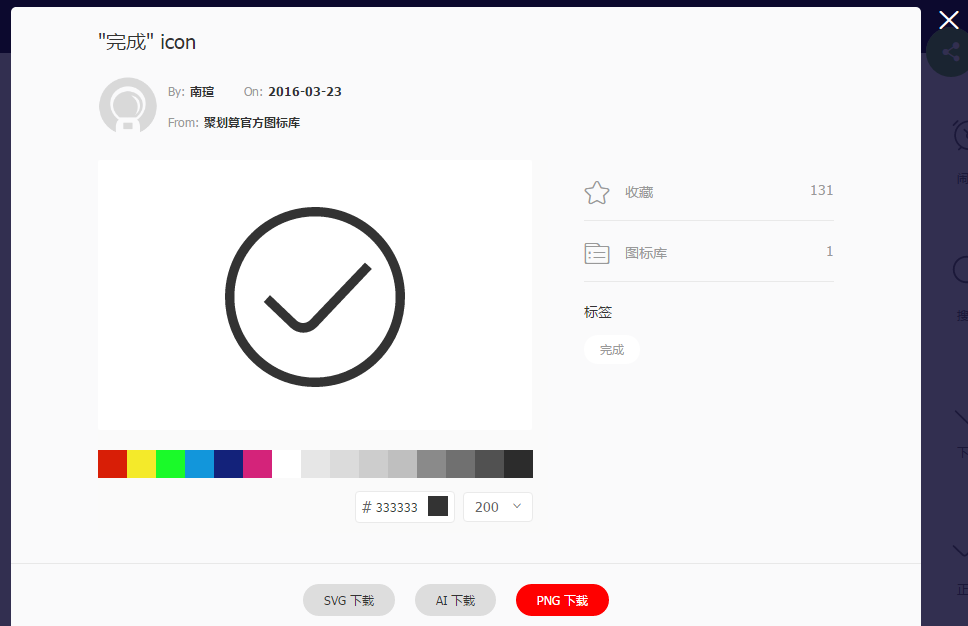
首先我們先get一張喜歡的圖,可以從Iconfont裡取,下載方式直接不要選SVG,這裡的SVG直接使用會有問題,原因不明.我們就選PNG下載即可。

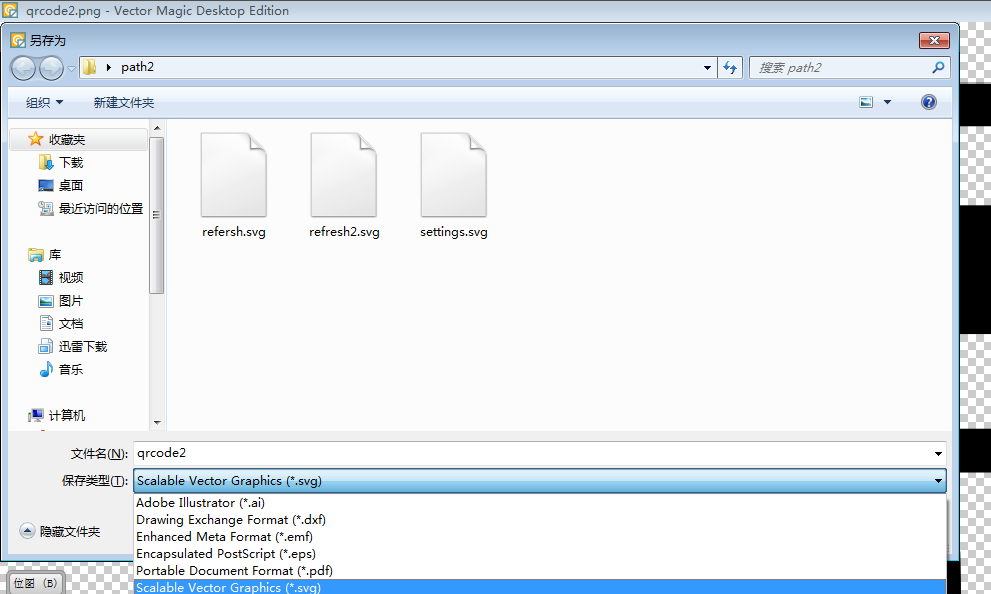
然後打開vmde軟件

其實現在我們已經可以用一些文本編輯工具直接打開SVG,並且復制其中的PathData,以String形式傳入PathAnimView即可。
Path path = svgPathParser.parsePath(pathString); storeView3.setSourcePath(path);
嗯,方法其實就這麼簡單,但是~有很多的圖,是有N段PathData的,也就是說復制起來極其麻煩,
而且如果要從中剔除一些不需要的Path,或者改變幾個Path的繪制順序,就更難篩選了。
步驟二:利用工具網站預覽Path
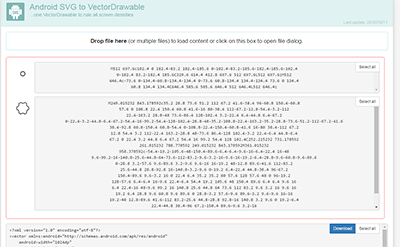
於是我就求白神給我做了一個工具頁面,它可以完成SVG的解析、預覽、並將每段Path分隔開,方便我們復制黏貼。
http://liuyouth.github.io/utils/svg2android/index.html
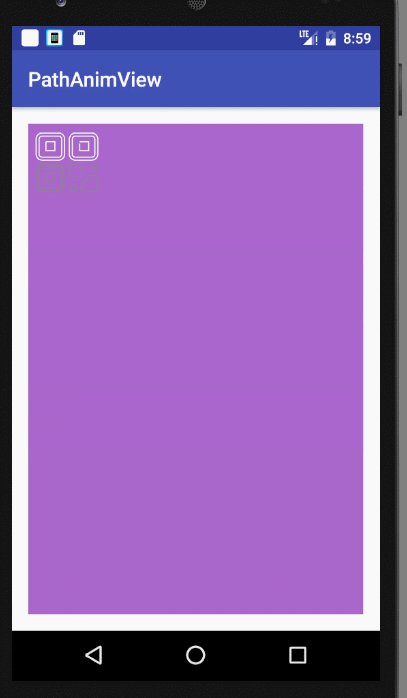
使用方式也相當簡單,直接拖動SVG的圖丟進去即可。

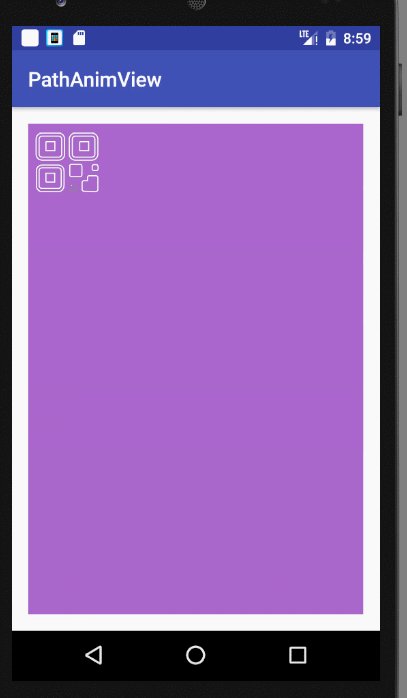
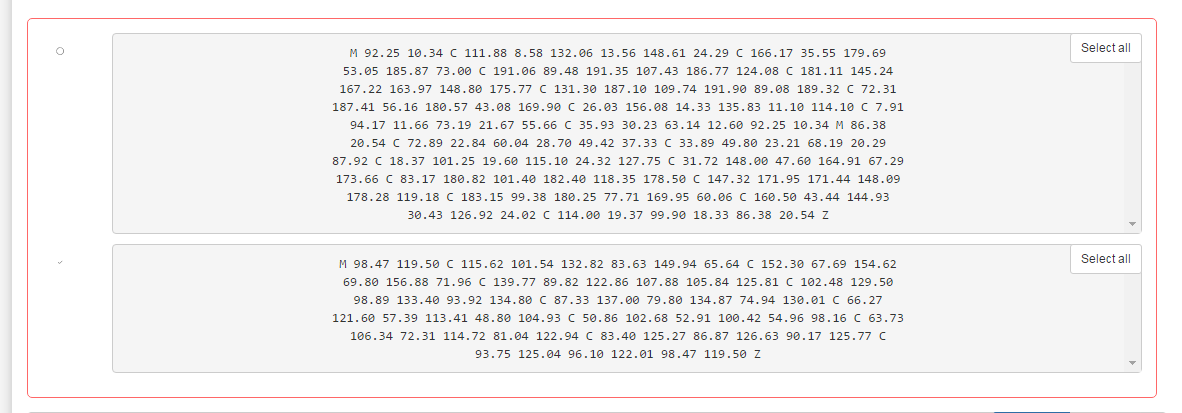
解析後的效果圖
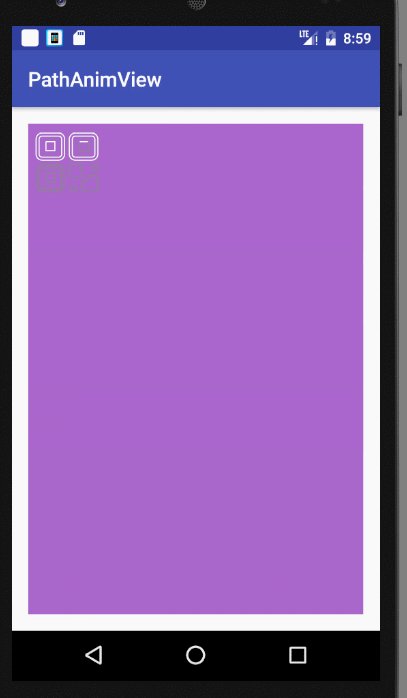
可以看到,我們可以方便的選取每一段Path,如果我只需要最外面的齒輪,那我只對齒輪部分點擊select all即可。
也可以調整順序,例如我想先繪制外圈,就將外圈的Path放在前面復制進我們的app中。
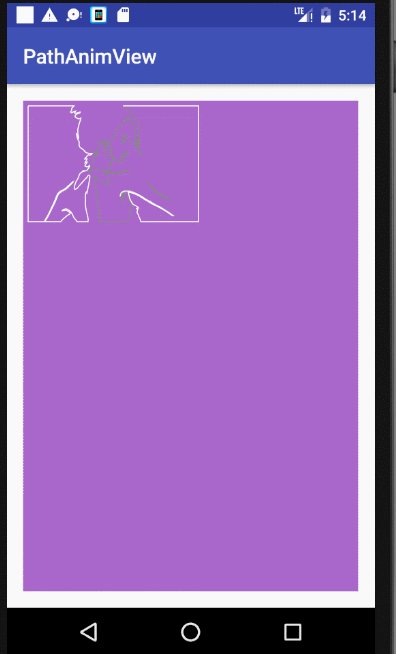
這裡再拿文首第一張妹子圖舉例:
經過PNG->SVG->預覽的步驟後,如下:

vmde給我們生成了海量的path數據,我們只想要其中一部分有用的,
於是通過預覽&放大,我只復制了兩段Path,效果就如文首了。
關於這個網站,白神已經承諾我,會盡快加上圖片預覽的放大和一鍵復制全部Path的功能,大家敬請期待。
手摸手實戰:支付寶支付成功動畫
其實支付寶支付成功動畫相當簡單,路徑 就是畫一個圓 + 一個勾.
路徑的獲取,可以:
我們利用本文的辦法去實現:
1 拿到這張圖

2 PNG丟進vmde
3 SVG丟進工具網頁

4 根據預覽,依次復制一個圓 + 一個勾的String。
String success = "...PathString";
5 利用SvgPathParser工具類得到Path
Path path = svgPathParser.parsePath(success);
6 設置給PathAnimView.
storeView3.setSourcePath(path);
效果圖:

總結
代碼傳送門:喜歡的話,隨手點個star。多謝
https://github.com/mcxtzhang/PathAnimView
現在我們已經可以做到,I have a pic.I have a view. Oh~,Path(Anim)View.
步驟:
在提取出SVG中的Path數據後,我個人喜歡將比較長的Path,放進values目錄下一個新建文件paths.xml中,以以下形式存儲:
<string name="xxx"> 復制過來的Path數據</string>
Java代碼中如下設置:
String xxx= getString(R.string.xxx); Path path = svgPathParser.parsePath(xxx); storeView.setSourcePath(path);
想了解更詳細的使用以及細節,請下載DEMO後查看。
看大神們都有QQ群,
向他們靠齊。
我也建了個QQ搞基交流群:
557266366 。
下文預告
最近略忙,項目電商模塊重構,UI升級,於是我撸了一個購物車的控件:

項目中使用的效果
圖錄花了,我也不管了。。下次博文重新錄個圖吧,大家重點看購物車伸縮旋轉閃轉騰挪的動畫即可。
代碼已經撸完,考慮到了View的回收復用,
並且可以看到在RecyclerView中使用,切換LayoutManager也是沒有問題的,
博文在梳理中,預計下周一輸出。
心急可先去gayhub查看代碼:
https://github.com/mcxtzhang/AnimShopButton
以上所述是小編給大家介紹的Android自定義View實現支付寶支付成功-極速get花式Path炫酷動畫,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android應用開發中Fragment與Activity間通信示例講解
Android應用開發中Fragment與Activity間通信示例講解
首先,如果你想在android3.0及以下版本使用fragment,你必須引用android-support-v4.jar這個包然後你寫的activity不能再繼承自Ac
 Android內存分析之MAT
Android內存分析之MAT
面試中經常會問到內存優化,我們在開發過程中也多少會遇到OOM的問題,根據大牛們的博客,記錄下我的學習思路一、為何會OOM?1. 一直以來Andorid手機的內存都比iPh
 Android開發之使用Web Service進行網絡編程
Android開發之使用Web Service進行網絡編程
使用Web Service進行網絡編程 Android應用通常都是運行在手機平台上,手機系統的硬件資源是有限的,不管是存儲能力還是計算能力都有限,在Android系統上開
 Android多線程下載斷點續傳
Android多線程下載斷點續傳
先上圖看卡結果:GITHUB:Android多線程下載斷點續傳如圖所示點擊下載就開始下載,點擊停止就會停止再次點擊下載就會接著下載了。設計思路是這樣的:首先通過廣播將下載