編輯:關於Android編程
一、 問題描述
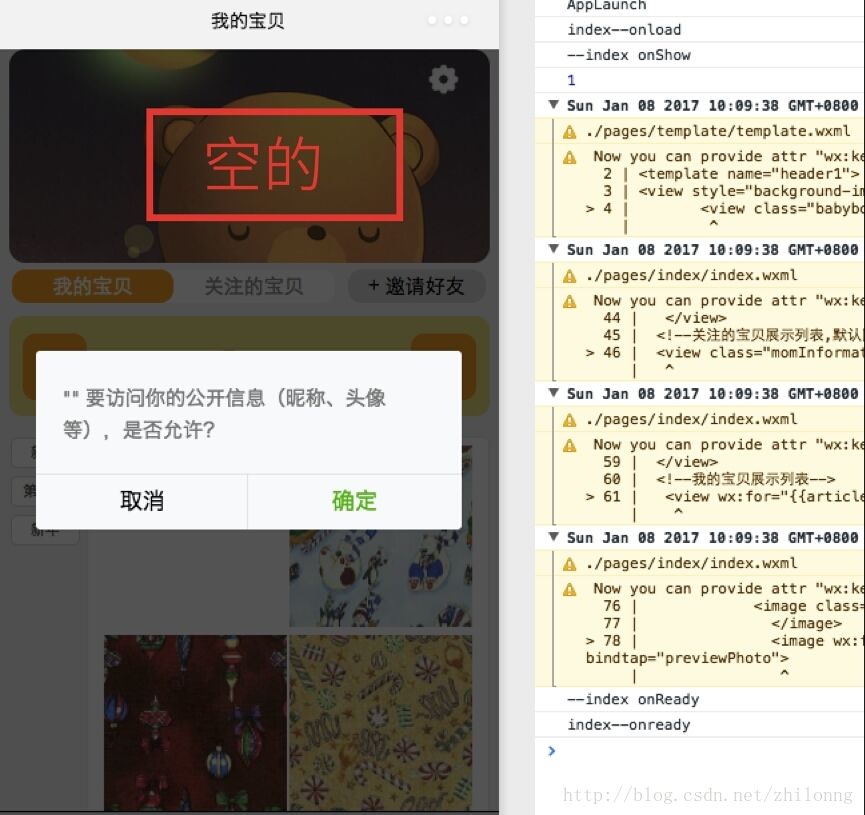
用戶首次後再次進入小程序時,我們通常需要通過獲取用戶openid或unionid用作唯一標示與後台進行數據交流,初始化用戶信息。當我們通過第三方服務器跟微信建立請求時,微信需要用戶確認是否公開信息。如圖1,從console可以看到,在請求的同時,我們的首頁index已經加載完成,圖中初始化數據顯示為空。無論我們將請求信息寫在app.js的onload中或者index.js中,當我們點擊確認後,請求信息才執行success方法,將第三方服務器返回的數據處理,這樣的因需要用戶點擊而產生的滯後性,我們很難要求程序停下來等我們。那麼,我們可以通過其他途徑,來達到讓程序“停下來”的錯覺,下面容我來介紹一下我的解決方法。

圖1
二、 解決方法的最基本要求
我們想要的解決方法的最基本要求有如下兩點:
1) 當我們進入主頁,數據完成了初始化,並正常顯示
2) 當用戶首次進入程序,只需確認確認公開信息,即可正常進入主頁
三、 解決方法
我的解決方法是:通過設計一個“臨時加載頁”來達到我們想要的效果,這個臨時加載頁類似於Android的歡迎界面,但當數據加載完成,或者我在第二次進入時,將自動跳轉到我們的主頁。下面是設計代碼部分。
步驟一:首先我們在app.json中,創建一個新的page,命名為welcome
"pages/welcome/welcome"
注意該page要放置在首頁,也就是程序進來第一個頁面
步驟二:我們在welcome.js中,將具體請求操作寫入到onload中
// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
var that = getApp()
try {
//首先檢查緩存中是否有我們需要請求的數據,如果沒有,我們再跟服務器連接,獲取數據
//首次登陸肯定是沒有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果緩存不為空,即已經存在數據,我們不用再跟服務器交互了,那麼直接跳轉到首頁
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//當try中的緩存數據不存在時,將跳到這步,這步中,我們將與服務器進行連接,並獲取數據
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//獲取用戶code,轉發到我們的服務器,再在我們服務器與微信交互,獲取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我們服務器請求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//數據交互成功後,我們將服務器返回的數據寫入全局變量與緩存中
console.log(response.data)
//寫入全局變量
that.globalData.userInfo = response.data
wx.hideToast()
//寫入緩存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//寫入後,我們將跳轉到主頁
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
})
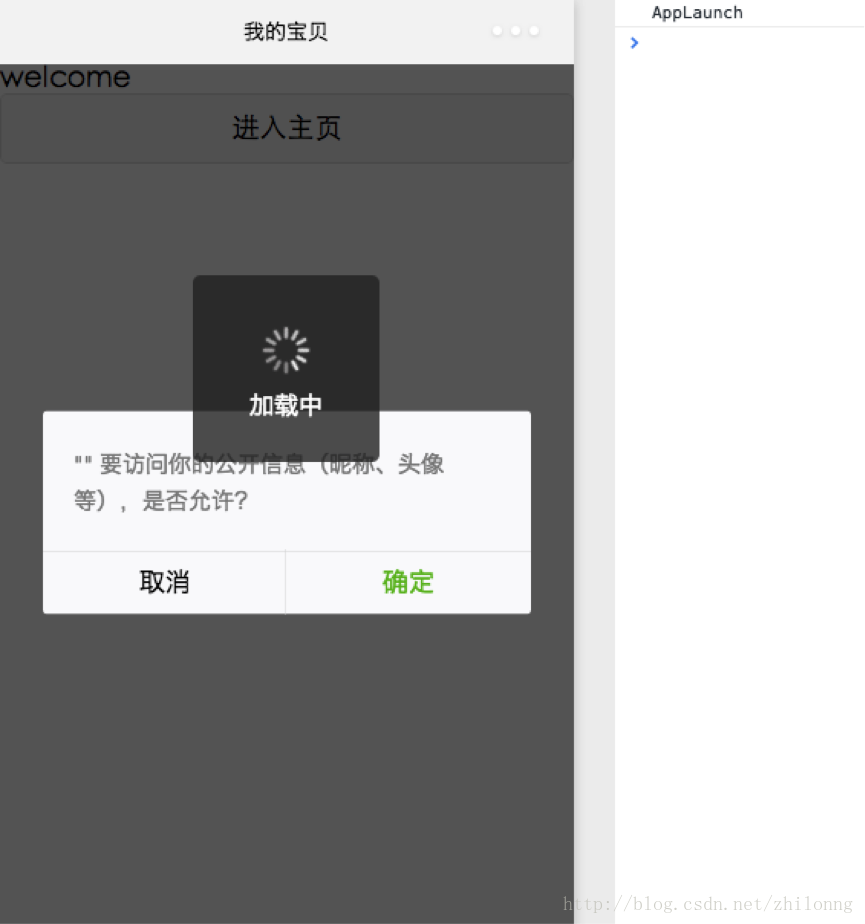
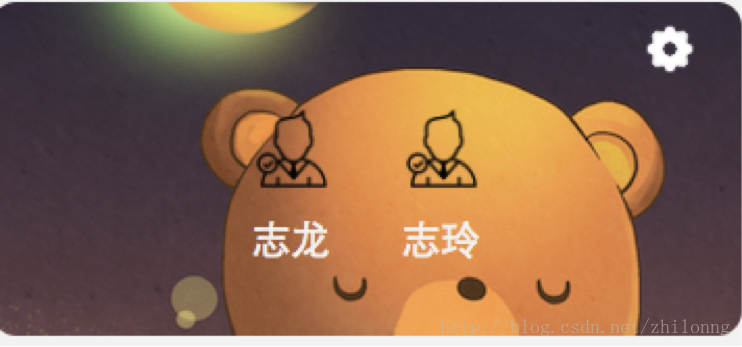
可看到,我們在首次登陸時,將進入我們的歡迎界面,當用戶確認公開信息後,頁面將自動跳轉到首頁,首頁數據正常顯示


在第二次進入時,跳轉在onload中就進行了,界面還沒渲染就跳轉了,所以速度很快,親測跳轉還算滿意,但終究還是繞個彎來做一件事,大家若有更好的方法,也請分享分享,謝謝!
以上所述是小編給大家介紹的微信小程序首頁數據初始化失敗的解決方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
 Android官方開發文檔Training系列課程中文版:通知用戶之大視圖通知
Android官方開發文檔Training系列課程中文版:通知用戶之大視圖通知
原文地址:http://android.xsoftlab.net/training/notify-user/expanded.html通知在通知欄中以兩種風格呈現:正常視
 Android提供的系統服務之--Vibrator(振動器)
Android提供的系統服務之--Vibrator(振動器)
Android提供的系統服務之--Vibrator(振動器)
 Android技能-創建Json文本及Json解析
Android技能-創建Json文本及Json解析
摘要:Json數據在安卓開發過程中是非常常見的,在請求服務器端數據的時候,服務器端返回的無非就是三種類型:HTML,XML,JSON。所以學習JSON對安卓程序員來說是非
 Android開發技巧——實現底部圖標文字的導航欄
Android開發技巧——實現底部圖標文字的導航欄
本文章的導航欄代碼參考了viewpagerindicator的實現。本文敘述的是之前版本的qq或微信中,底部的圖標加文字的導航欄的實現。 本例子依賴viewpagerin
 在生成android版本時候出現的蛋疼問題Fatal signal 11 (SIGSEGV) at 0xdeadbaad (code=1),
在生成android版本時候出現的蛋疼問題Fatal signal 11 (SIGSEGV) at 0xdeadbaad (code=1),
01-11 19:47:57.153: A/libc(27675): F