編輯:關於Android編程
開發工具Android Studio
今天公司UI要求軟件對話框改成加圖片的,以前沒有做過,所以就學習了一下,廢話不多說,
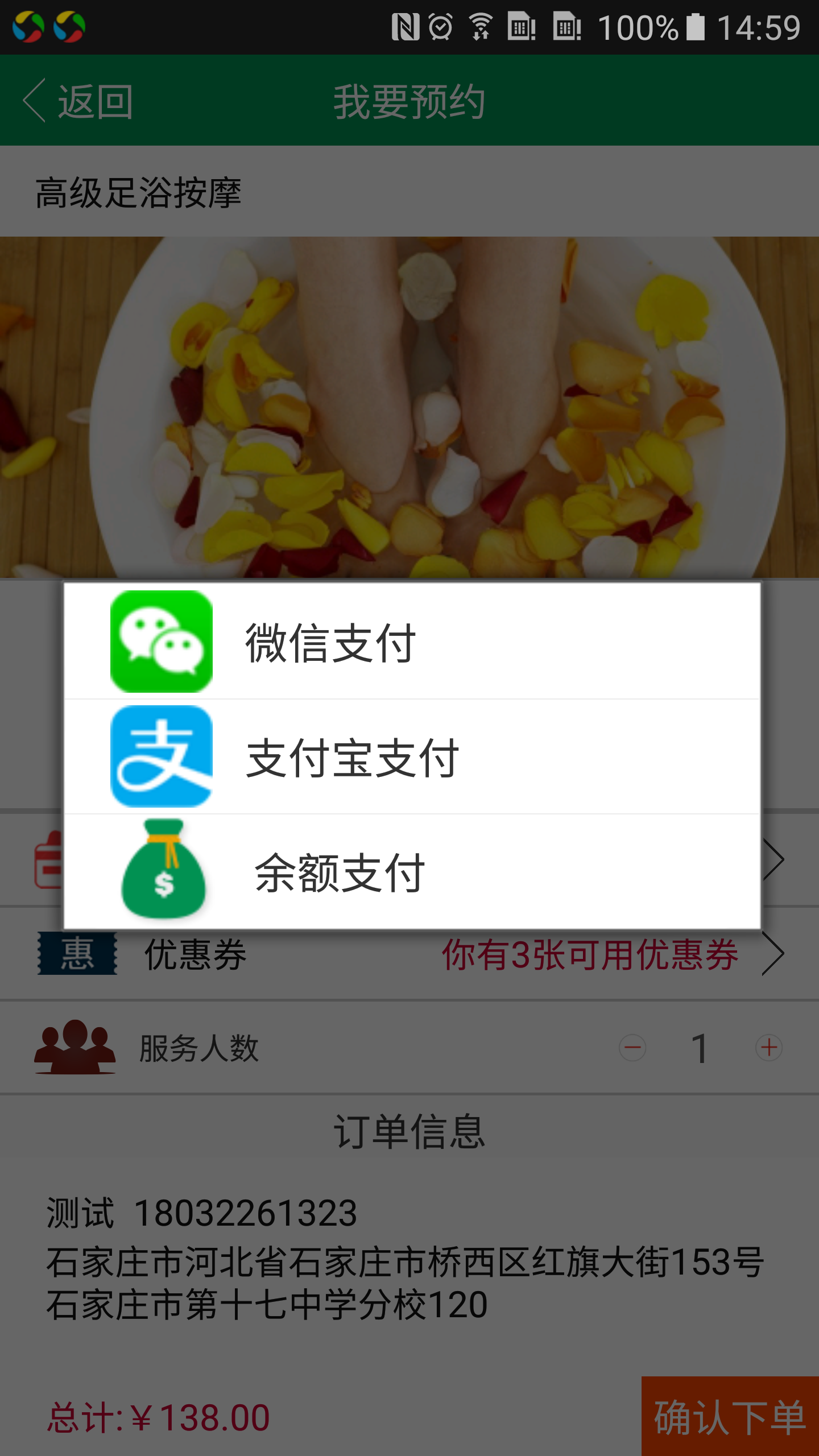
看效果:

創建XML文件dialog_lsit_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/my_dialog_shape">
<ImageView
android:id="@+id/iv_dialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:paddingLeft="20dp"
android:gravity="center"/>
<TextView
android:gravity="center"
android:id="@+id/tv_dialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:textSize="20sp"
android:layout_marginLeft="14dp"/>
</LinearLayout>
Main_activity.xml布局文件
<TextView
android:layout_width="wrap_content"
android:layout_height="@dimen/dp_40"
android:drawableLeft="@mipmap/zhifufangshi"
android:drawablePadding="@dimen/dp_10"
android:text="@string/text_zhifufangshi" />
<TextView
android:id="@+id/fangshi"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_40"
android:gravity="center_vertical|end"
android:drawablePadding="@dimen/dp_10" />
MainActivity.java源文件
//支付對話框 icon or text
private String[] datas = {"微信支付", "支付寶支付", "余額支付"};
private int[] images = {R.drawable.weixinzhifu, R.drawable.zhifubaozhifu, R.drawable.yuezhifu};
private List<Map<String, Object>> listItem;
public class MainActivity extends BaseActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
}
@Override
protected void initView() {
findViewById(R.id.fangshi).setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view != null) {
switch (view.getId()) {
case R.id.fangshi:
showFangshi();
break;
}
}
//選擇支付方式
private void showFangshi() {
listItem = new ArrayList<Map<String, Object>>();
for (int i = 0; i < datas.length; i++) {
Map<String, Object> map = new HashMap<>();
map.put("data", datas[i]);
map.put("image", images[i]);
listItem.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItem, R.layout.dialog_list_item,
new String[]{"data", "image"}, new int[]{R.id.tv_dialog, R.id.iv_dialog});
//自定義列表對話框
AlertDialog.Builder builder = new AlertDialog.Builder(this).setAdapter(simpleAdapter,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//Toast.makeText(MainActivity.this, "選中了:"+datas[which].toString(),Toast.LENGTH_SHORT).show();
//支付方式那行顯示名稱
fangshi.setText(datas[which]);
//支付方式賦值
payType = which;
//關閉對話框
dialog.dismiss();
}
});
builder.create().show();
}
注意:支付方式那行顯示名稱——關閉對話框 裡邊的變量是我寫好的 用的時候可以注釋 解除Toast注釋。因公司軟件 我只是截取部分 用來說明這個效果 就不上源碼文件了,感謝!有問題可以私信我!
 Android ORM 框架之 ActiveAndroid應用基礎
Android ORM 框架之 ActiveAndroid應用基礎
ActiveAndroid作為輕量級的ORM框架,在快速開發中,使用很簡單,滿足大部分對數據庫操作不復雜的應用。一,配置添加依賴build.gradle中添加:repos
 Android客戶端實現注冊、登錄詳解(1)
Android客戶端實現注冊、登錄詳解(1)
我們在開發安卓App時難免要與服務器打交道,尤其是對於用戶賬號信息的注冊與登錄更是每個Android開發人員必須掌握的技能,本文將對客戶端的注冊/登錄功能的實現進行分析,
 Android BLE開發之Android手機搜索iBeacon基站
Android BLE開發之Android手機搜索iBeacon基站
本文來自http://blog.csdn.net/hellogv/ ,引用必須注明出處! 上次講了Android手機與BLE終端之間的通信,而最常見的BLE終端應該是蘋果
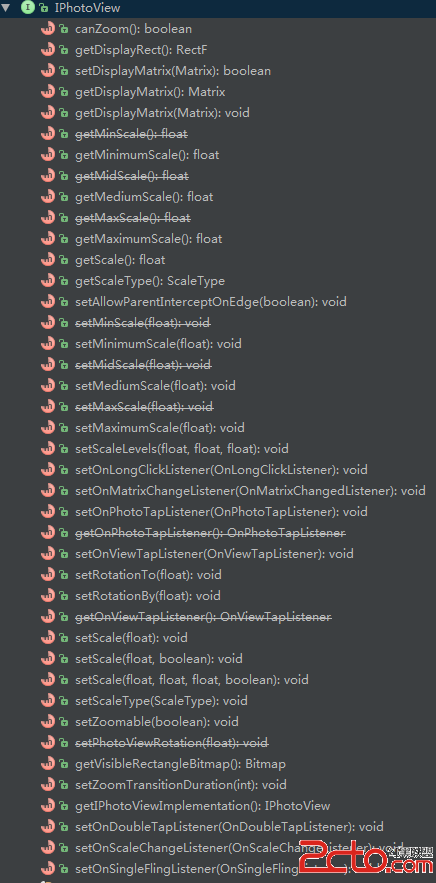
 PhotoView 源碼解讀
PhotoView 源碼解讀
開源庫地址:https://github.com/chrisbanes/PhotoViewPhotoView是一個用來幫助開發者輕松實現ImageView縮放的庫。開發者