編輯:關於Android編程
話不多說先看今天的實現的效果:

相信這種效果很多項目都會用到,今天就講講利用RecycleView來實現他,博主把此篇文章定位初級篇,可能因為這確實很簡單,所以我要更要講的詳細一點讓新手也可以能看的懂。
飯要開始做了,我們要准備哪些食材呢。
1.一個RecyclerView或是listview或是其他可以顯示多item的控件(主要的干貨)
2.搞清楚EditText的實時監聽
3.讓一個textview出現不同的顏色
4.如何穿過Adpter找出textview中key值(也就是高亮字符串)
當你打通這四個技術點後,如果還不能實現這種效果,那麼你能說你現在的學習太死板,不會活學活用。如果你看到效果立馬想到這四個技術點說明你有一定的項目組織能力了。接下來我們就解析一下這個四個食材。
1.RecyclerView猶豫這裡比較簡單可以使用原聲的RecyclerView,但是筆者一直在用封裝好的RecyclerView所以還用我之前封裝好的來實現,如果對RecyclerView還不熟悉的傳送門送你走:http://blog.csdn.net/androidmsky/article/details/52922348
2.EditText事實輸入監聽,其實就是個借口每次Editext中的字符發生改變會回調這個接口:
TextWatcher textWatcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
}
};
啪啪啪一注冊接口,onTextChanged就是我們想要的方法了:
editMobile.addTextChangedListener(textWatcher);
3.textview顯示不同顏色,其實這有很多種實現方式,最笨的就是用兩個或者說是用三個textview左右挨著實現高亮顏色,然而這並不科學,我們使用StringFormatUtil這樣一個工具類來實現高亮顏色。
StringFormatUtil spanStr3 = new //分別是上下文,原串,key,高亮顏色。 StringFormatUtil(mContext, data.name, mkey, R.color.blue).fillColor(); customerHolder.tvName.setText(spanStr3.getResult());
4.Adapter如何知道key。
在構造方法去傳入就可以了:
public CustomerCampanySearchAdapter(List<Customer> list, Context context, String key) {
super(list);
mContext = context;
mkey = key;
this.list = list;
}
好的4個食材我們就准備好了
烹饪邏輯如下:
1.注冊生產所有類。
2.在實時監控edittext的回調接口中重新構造CustomerCampanySearchAdapter傳入新的key值。
public void showCustomer(List<Customer> list, String key) {
if (list == null || list.size() == 0)
return;
customerList.clear();
customerList.addAll(list);
adapter = new CustomerCampanySearchAdapter(customerList, this, key);
superRecyclerView.setAdapter(adapter);
superRecyclerView.showData();
adapter.setOnItemClickListener(new BaseRecyclerAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position, long id) {
//
}
});
}
3.在CustomerCampanySearchAdapter中的onBindViewHolder方法中改變Textview的高亮key值。
@Override
public void onBindViewHolder(BaseRecyclerViewHolder holder, int position, final Customer data) {
CustomerHolder customerHolder = (CustomerHolder) holder;
customerHolder.tvName.setText(data.name);
StringFormatUtil spanStr3 = new StringFormatUtil(mContext, data.name,
mkey, R.color.blue).fillColor();
if (spanStr3 != null)
customerHolder.tvName.setText(spanStr3.getResult());
else customerHolder.tvName.setText(data.name);
}
效果就這樣完美實現了,也提倡大家在分析的時候一定要冷靜,首先看懂自己要什麼效果,之後就是你需要什麼子效果,然後是怎麼把這些子效果串起來實現最終的效果。
本文Github:歡迎star https://github.com/AndroidMsky/SearchView
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
 Android屏幕適配之布局設置(二)
Android屏幕適配之布局設置(二)
書接上回,我們已經了解了一些關於適配的一些相關概念,接下來我們會了解一下,在設置布局時我們應該注意的地方。盡量不去設定具體的尺寸值。為了確保布局適應各種尺寸的屏幕,在保證
 Android實現閱讀APP平移翻頁效果
Android實現閱讀APP平移翻頁效果
自己做的一個APP需要用到翻頁閱讀,網上看過立體翻頁效果,不過bug太多了還不兼容。看了一下多看閱讀翻頁是采用平移翻頁的,於是就仿寫了一個平移翻頁的控件。效果如下:在翻頁
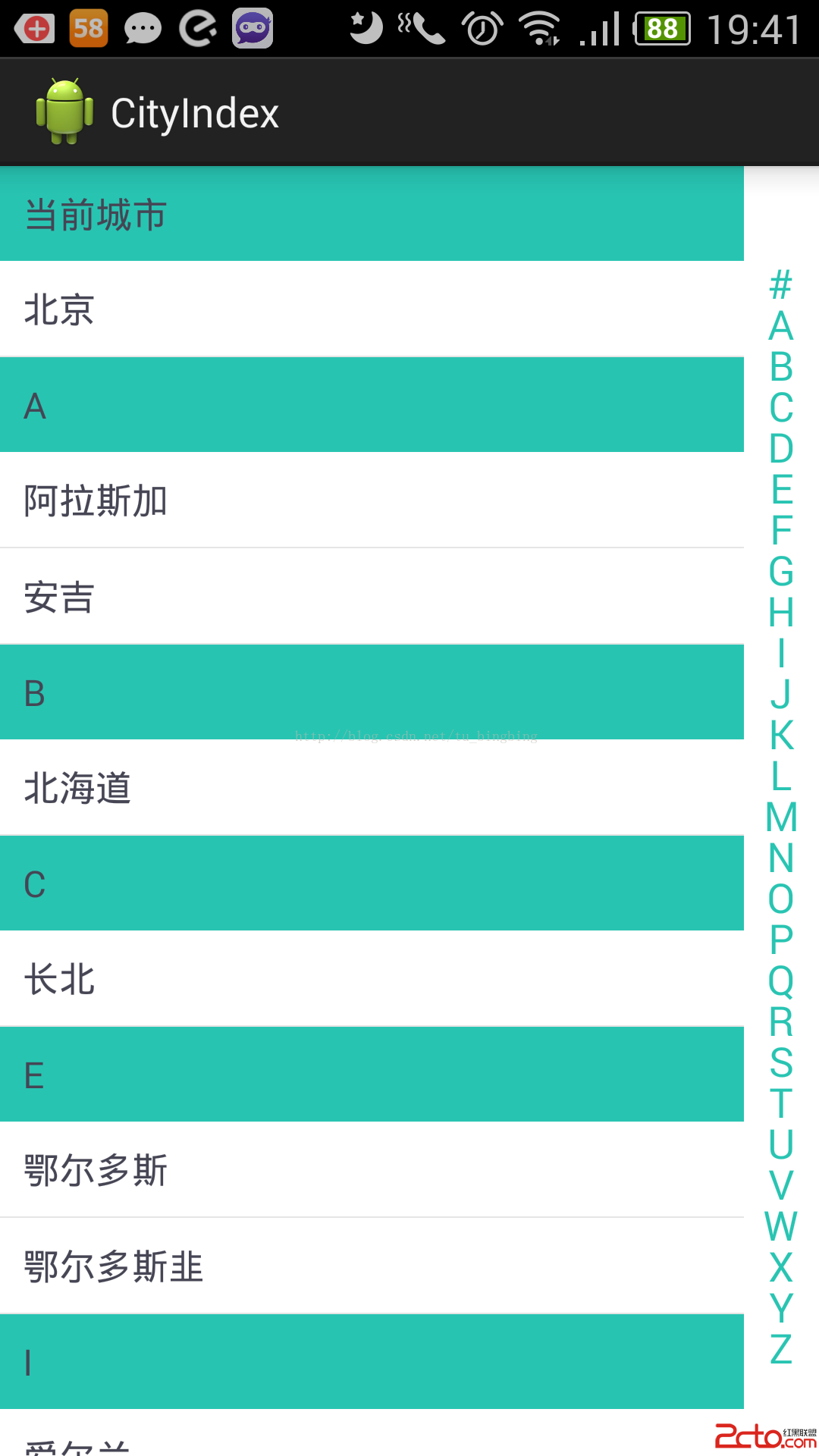
 Android 快速索引(城市列表和聯系人)
Android 快速索引(城市列表和聯系人)
最近需要實現一個城市列表的快速索引功能。類似於聯系人應用,根據姓名首字母快速索引功能。 要實現這個功能只需要解決兩個問題: 1、對列表進行分組(具有同一特征
 Android系統上的鍵盤監控
Android系統上的鍵盤監控
鍵盤監控 鍵盤監控,顧名思義是在應用軟件在運行時,用戶在設備上的一舉一動都將被詳細記錄下來,更多的實在使用者毫無覺察的情況下將屏幕內容以圖片的形式、按鍵內容以文本文檔的形