編輯:關於Android編程
前言:
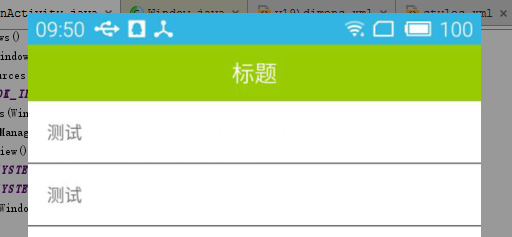
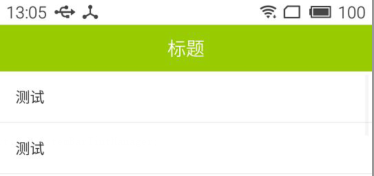
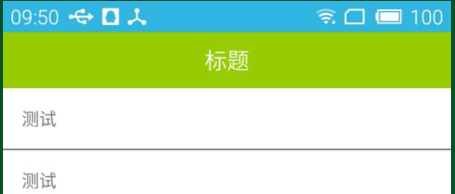
Android 4.4之後谷歌提供了沉浸式全屏體驗, 在沉浸式全屏模式下, 狀態欄、 虛擬按鍵動態隱藏, 應用可以使用完整的屏幕空間, 按照 Google 的說法, 給用戶一種 身臨其境 的體驗。而Android 5.0之後谷歌又提出了 ColorPalette 的概念,讓開發者可以自己設定系統區域的顏色,使整個 App 的顏色風格和系統的顏色風格保持統一。今天學習總結一下如何實現Android 4.4以上全屏沉浸式透明狀態欄效果。先看下預期效果:

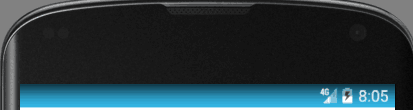
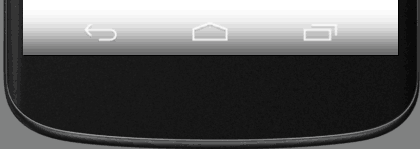
首先現分清楚哪部分是狀態欄,哪部分是導航欄
狀態欄StatusBar如下

導航欄NavigationBar如下

如何實現?
1.)首先實現全屏
第一種:繼承主題特定主題
在Android API 19以上可以使用****.TranslucentDecor***有關的主題,自帶相應半透明效果,Theme.Holo.NoActionBar.TranslucentDecor和Theme.Holo.Light.NoActionBar.TranslucentDecor兩種主題為新增加的,所以要新建values-v19文件夾並創建styles文件添加如下代碼
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.NoActionBar.TranslucentDecor"> <!-- Customize your theme here. --> </style>
第二種:在activity中采用代碼的方式
Android 4.4以上可以添加如下代碼
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明狀態欄
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明導航欄
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
Android 5.0 以上也可以使用下面的代碼實現全屏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
}
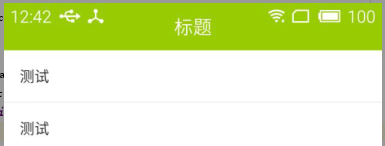
全屏效果

不難發現此時狀態欄占有的位置消失,和app的布局疊在一起了,接下來解決這個問題
2.)解決狀態欄占位問題
第一種:主題添加如下設置
<item name="android:fitsSystemWindows">true</item>
第二種:activity layout根目錄添加下面代碼
android:fitsSystemWindows="true"
第三種:通過Java代碼設置
rootview.setFitsSystemWindows(true);
fitsSystemWindows只作用在sdk>=19的系統上就是高於4.4的系統,這個屬性可以給任何view設置,只要設置了這個屬性此view的所有padding屬性失效.只有在設置了透明狀態欄(StatusBar)或者導航欄(NavigationBar)此屬性才會生效,
如果上述設置了狀態欄和導航欄為透明的話,相當於對該View自動添加一個值等於狀態欄高度的paddingTop,和等於導航欄高度的paddingBottom,效果如下

3.)狀態欄導航欄設置背景色
4.4以上的可以采用修改contentView的背景色,或者動態添加一個view到contentView上
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明狀態欄
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明導航欄
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//設置contentview為fitsSystemWindows
ViewGroup contentView = (ViewGroup) findViewById(android.R.id.content);
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
//給statusbar著色
View view = new View(this);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(this)));
view.setBackgroundColor(color);
contentView.addView(view);
}
動態獲取StatusBarHeight函數如下
/**
* 獲取狀態欄高度
*
* @param context context
* @return 狀態欄高度
*/
private static int getStatusBarHeight(Context context) {
// 獲得狀態欄高度
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
動態獲取NavigationBarHeight函數如下
/**
* 獲取導航欄高度
*
* @param context context
* @return 導航欄高度
*/
public static int getNavigationBarHeight(Context context) {
int resourceId = context.getResources().getIdentifier("navigation_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
然後Android5.0以上谷歌提供了新的api可以更新狀態欄和導航欄的背景色
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
//設置狀態欄顏色
window.setStatusBarColor(color);
//設置導航欄顏色
window.setNavigationBarColor(color);
ViewGroup contentView = ((ViewGroup) findViewById(android.R.id.content));
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
// contentView.setPadding(0, getStatusBarHeight(this), 0, 0);
}
這樣總體效果就實現了

4.)貼出整體java代碼實現方式
private void initWindows() {
Window window = getWindow();
int color = getResources().getColor(android.R.color.holo_blue_light);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
//設置狀態欄顏色
window.setStatusBarColor(color);
//設置導航欄顏色
window.setNavigationBarColor(color);
ViewGroup contentView = ((ViewGroup) findViewById(android.R.id.content));
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明狀態欄
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明導航欄
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//設置contentview為fitsSystemWindows
ViewGroup contentView = (ViewGroup) findViewById(android.R.id.content);
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
//給statusbar著色
View view = new View(this);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(this)));
view.setBackgroundColor(color);
contentView.addView(view);
}
}
總結:
我這裡為了更加明顯的顯示效果所以狀態欄背景色和標題欄顏色不一致,在實際的開發中一般情況下我們都會設置成統一的顏色,在視覺上感覺整個頁面更加統一,讓用戶真正沉浸在app中。
以上所述是小編給大家介紹的Android UI體驗之全屏沉浸式透明狀態欄效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android基於dialog實現等待加載框示例
android基於dialog實現等待加載框示例
最近想找一些新穎的等待框,但一直找不到理想的效果,沒有辦法,只好自己動手豐衣足食了。先給大家看個效果圖!首先就是新建一個dialog的XML文件了<?xml
 Android.Camera2相機超詳細講解
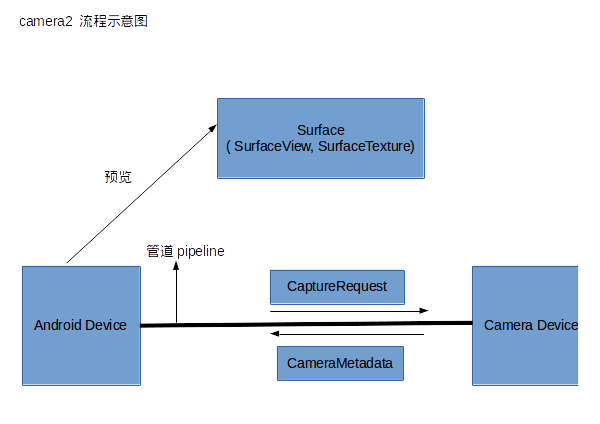
Android.Camera2相機超詳細講解
在API21中Google就發布了Camera2類來取代Camera類,那麼這個Camera2類到底改變了那些地方呢,我們來看官方的說法:Camera2 APISuppo
 Android基於service實現音樂的後台播放功能示例
Android基於service實現音樂的後台播放功能示例
本文實例講述了Android基於service實現音樂的後台播放功能。分享給大家供大家參考,具體如下:Service是一個生命周期長且沒有用戶界面的程序,當程序在各個ac
 如何使用RecyclerView
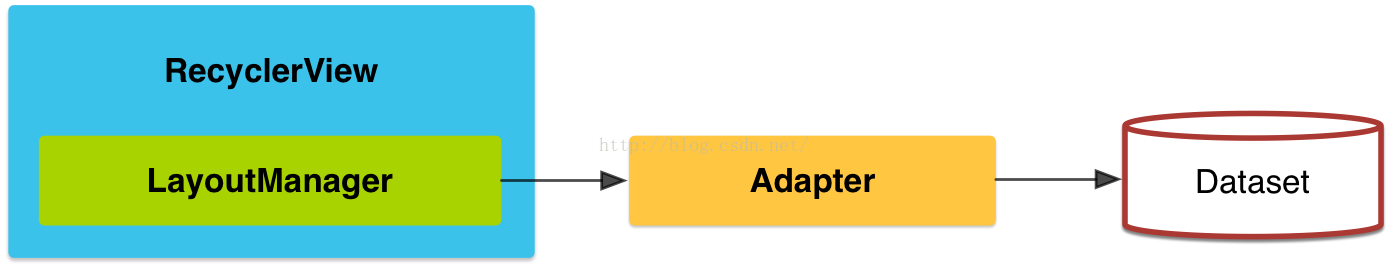
如何使用RecyclerView
1. Overview這是一篇翻譯文章,自己作為android工程師以來,第一次翻譯國外網站的文章,所以不免會有一些遺漏和錯誤。原文請參考RecyclerView 是一種