編輯:關於Android編程
就不多敘述了,直接上代碼
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.TypedValue;
import android.view.View;
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
/*
* RecyclerView的布局方向,默認先賦值
* 為縱向布局
* RecyclerView 布局可橫向,也可縱向
* 橫向和縱向對應的分割想畫法不一樣
* */
private int mOrientation = LinearLayoutManager.VERTICAL;
/**
* item之間分割線的size,1---5
*/
private int mSize;
/**
* 繪制item分割線的畫筆,和設置其屬性
* 來繪制個性分割線
*/
private Paint mPaint;
/**
* 構造方法傳入布局方向,不可不傳
*
* @param context context
* @param orientation 布局方向
* @param color 顏色
* @param mItemSize item之間分割線的size
*/
public DividerItemDecoration(Context context, int orientation, int color, int mItemSize) {
this.mOrientation = orientation;
/*
item之間分割線的顏色
*/
this.mSize= mItemSize;
if (orientation != LinearLayoutManager.VERTICAL && orientation != LinearLayoutManager.HORIZONTAL) {
throw new IllegalArgumentException("LinearLayoutManager error");
}
mSize = (int) TypedValue.applyDimension(mItemSize, TypedValue.COMPLEX_UNIT_DIP, context.getResources().getDisplayMetrics());
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(color);
/*設置填充*/
mPaint.setStyle(Paint.Style.FILL);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == LinearLayoutManager.VERTICAL) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
/**
* 繪制縱向 item 分割線
*
* @param canvas canvas
* @param parent parent
*/
private void drawVertical(Canvas canvas, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getMeasuredWidth() - parent.getPaddingRight();
final int childSize = parent.getChildCount();
for (int i = 0; i < childSize; i++) {
final View child = parent.getChildAt(i);
RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + layoutParams.bottomMargin;
final int bottom = top + mSize;
canvas.drawRect(left, top, right, bottom, mPaint);
}
}
/**
* 繪制橫向 item 分割線
*
* @param canvas canvas
* @param parent parent
*/
private void drawHorizontal(Canvas canvas, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getMeasuredHeight() - parent.getPaddingBottom();
final int childSize = parent.getChildCount();
for (int i = 0; i < childSize; i++) {
final View child = parent.getChildAt(i);
RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + layoutParams.rightMargin;
final int right = left + mSize;
canvas.drawRect(left, top, right, bottom, mPaint);
}
}
/**
* 設置item分割線的size
*
* @param outRect outRect
* @param view view
* @param parent parent
* @param state state
*/
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == LinearLayoutManager.VERTICAL) {
outRect.set(0, 0, 0, mSize);
} else {
outRect.set(0, 0, mSize, 0);
}
}
}
調用的時候這樣寫:
復制代碼 代碼如下:mRecyclerView.addItemDecoration(new DividerItemDecoration(this, LinearLayoutManager.VERTICAL, Color.RED,5));
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 HorizontalScrollView仿QQ側滑刪除
HorizontalScrollView仿QQ側滑刪除
效果:需求:不論什麼領域,在模仿一個東西的時候,我們首先要對它進行需求提取,這樣才能保證做到”惟妙惟肖”。通過對QQ側滑功能的分析,提取出了以下需
 Android開發學習之路-DiffUtil使用教程
Android開發學習之路-DiffUtil使用教程
谷歌最近更新了Support Library 24.2.0,而DiffUtil就是在這個版本添加的一個工具類。DiffUtil是一個查找集合變化的工具類,是搭配Recyc
 Android網絡編程(二)HttpClient與HttpURLConnection
Android網絡編程(二)HttpClient與HttpURLConnection
前言上一篇我們了解了HTTP協議原理,這一篇我們來講講Apache的HttpClient和Java的HttpURLConnection,這兩種都是我們平常請求網絡會用到的
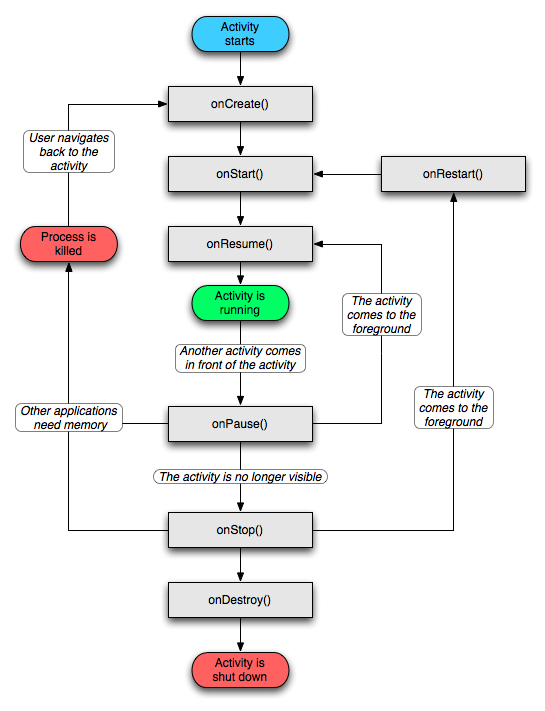
 Android的activity學習筆記
Android的activity學習筆記
一、什麼是activity Activity 是用戶接口程序,原則上它會提供給用戶一個交互式的接口功能。它是 android 應用程