編輯:關於Android編程
概述
本篇博客是對developer.android.com/上的Training課程的簡單翻譯,若是覺得翻譯出來的理解有困難,請點擊下方鏈接查看原文!
關於DrawerLayout的Training:http://developer.android.com/training/implementing-navigation/nav-drawer.html
關於DrawerLayout的API:http://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html
創建抽屜布局
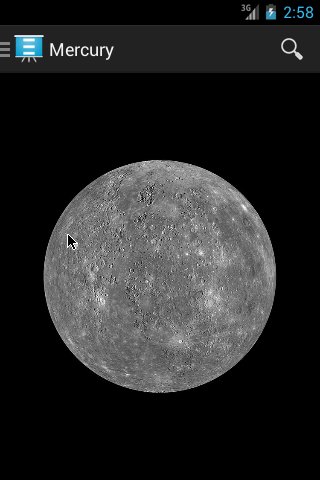
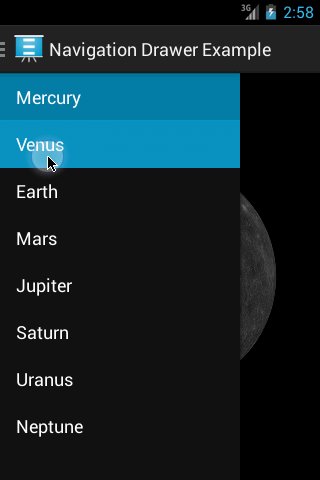
創建一個抽屜布局必須得以DrawerLayout作為XML文件的根節點,記住,DrawerLayout引用的是Android.support.v4.DrawerLayout,然後在布局內部添加內容視圖區域和一個或者兩個抽屜視圖區域,這裡理解抽屜視圖即為上面描述的菜單視圖。例如下面一段布局中顯示,在布局中添加一個FrameLayout作為內容區域(通常用來呈現Fragment),另外在下面定義了一個listView用來呈現抽屜菜單視圖:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
這個布局文件示范了一些重要的布局特征.
初始化抽屜列表
在你的Activity中, 第一件事就是初始化導航抽屜列表裡面的元素, 你如何做取決於你的應用程序的內容,但一個導航抽屜通常包括一個ListView, 因此清單應該由一個Adapter填充(例如ArrayAdapter或SimpleCursorAdapter).
例如, 這裡演示了如何用String array來初始化一個導航列表.
public class MainActivity extends Activity {
private String[] mPlanetTitles;
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
...
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPlanetTitles = getResources().getStringArray(R.array.planets_array);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
// Set the adapter for the list view
mDrawerList.setAdapter(new ArrayAdapter<String>(this,
R.layout.drawer_list_item, mPlanetTitles));
// Set the list's click listener
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
...
}
}
這個代碼調用setOnItemClickListener()去接收導航抽屜列表的點擊事件. 下一節將展示如何實現這個接口,當用戶選擇一個Item時改變內容視圖.
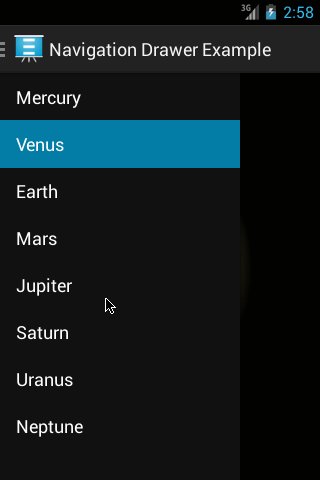
處理導航點擊事件
當用戶選擇了抽屜列表裡面的一個Item時, 系統調用onItemClickListener上的onItemClick(), 給setOnItemClickListener().
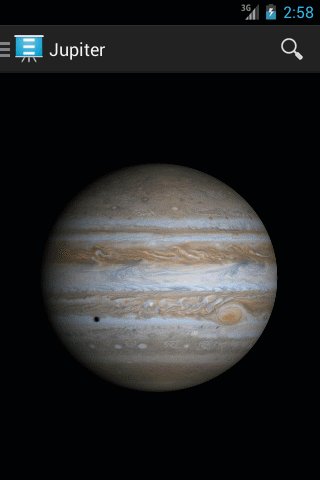
你在onItemClick()方法裡面做什麼, 取決於你的app實現的結構. 在下面的例子中, 選擇每一個Item都會在主要內容的布局中插入一個不同的Fragment.
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
selectItem(position);
}
}
/** Swaps fragments in the main content view */
private void selectItem(int position) {
// Create a new fragment and specify the planet to show based on position
Fragment fragment = new PlanetFragment();
Bundle args = new Bundle();
args.putInt(PlanetFragment.ARG_PLANET_NUMBER, position);
fragment.setArguments(args);
// Insert the fragment by replacing any existing fragment
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.content_frame, fragment)
.commit();
// Highlight the selected item, update the title, and close the drawer
mDrawerList.setItemChecked(position, true);
setTitle(mPlanetTitles[position]);
mDrawerLayout.closeDrawer(mDrawerList);
}
@Override
public void setTitle(CharSequence title) {
mTitle = title;
getActionBar().setTitle(mTitle);
}
監聽打開和關閉事件
偵聽抽屜打開和關閉事件,調用你的DrawerLayout setDrawerListener(), 並將其傳遞給DrawerLayout.DrawerListener的實現. 這個接口提供了回調抽屜事件, 如onDrawerOpened()和onDrawerClosed ()。
然而, 相對於實現DrawerLayout.DrawerListener, 如果你的Activity包括工具欄, 可以代替繼承ActionBarDrawerToggle類. ActionBarDrawerToggle實現了DrawerLayout.DrawerListener. 所以你仍然可以覆蓋這些回調, 但它也有助於正確的交互行為, 在工具欄的圖標和導航抽屜之間(下一節將進一步討論)。
就像在導航抽屜設計指南一樣,當抽屜是可見的時候, 你應該修改工具欄的內容, 如改變標題和刪除操作Item. 下面的代碼用ActionBarDrawerToggle類的一個實例, 顯示了如何重寫DrawerLayout.DrawerListener的回調方法:
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private CharSequence mDrawerTitle;
private CharSequence mTitle;
...
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
mTitle = mDrawerTitle = getTitle();
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open, R.string.drawer_close) {
/** Called when a drawer has settled in a completely closed state. */
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
// Set the drawer toggle as the DrawerListener
mDrawerLayout.setDrawerListener(mDrawerToggle);
}
/* Called whenever we call invalidateOptionsMenu() */
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
// If the nav drawer is open, hide action items related to the content view
boolean drawerOpen = mDrawerLayout.isDrawerOpen(mDrawerList);
menu.findItem(R.id.action_websearch).setVisible(!drawerOpen);
return super.onPrepareOptionsMenu(menu);
}
}
下一節描述ActionBarDrawerToggle構造函數參數和其他所需的步驟來設置它來處理工具欄的圖標.
打開關閉應用圖標
用戶可以打開和關閉導航抽屜, 通過手指從屏幕左側的邊緣滑動, 但如果你使用工具欄, 你應該也能允許用戶打開和關閉它, 通過觸摸應用程序圖標. 應用程序圖標也可以顯示一個特殊的圖標關於導航抽屜的狀態. 你可以實現所有這些行為通過使用ActionBarDrawerToggle, 如前一節所示。
讓ActionBarDrawerToggle工作, 創建一個它的實例用它的構造方法, 這就需要以下參數:
然後, 無論你是否已經創建了一個ActionBarDrawerToggle的子類作為你的抽屜的Listener, 你需要在幾個Activity生命周期的地方, 調用你的ActionBarDrawerToggle:
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
...
public void onCreate(Bundle savedInstanceState) {
...
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer icon to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description */
R.string.drawer_close /* "close drawer" description */
) {
/** Called when a drawer has settled in a completely closed state. */
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
getActionBar().setTitle(mTitle);
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
getActionBar().setTitle(mDrawerTitle);
}
};
// Set the drawer toggle as the DrawerListener
mDrawerLayout.setDrawerListener(mDrawerToggle);
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setHomeButtonEnabled(true);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Pass the event to ActionBarDrawerToggle, if it returns
// true, then it has handled the app icon touch event
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
// Handle your other action bar items...
return super.onOptionsItemSelected(item);
}
...
}

官方Demo:http://xiazai.jb51.net/201701/yuanma/NavigationDrawer(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android自定義View之自定義評價打分控件RatingBar實現自定義星星大小和間距
Android自定義View之自定義評價打分控件RatingBar實現自定義星星大小和間距
在Android開發中,我們經常會用到對商家或者商品的評價,運用星星進行打分。然而在Android系統中自帶的打分控件,RatingBar特別不好用,間距和大小無法改變。
 Android Activity的啟動過程
Android Activity的啟動過程
每天看郭神的公眾號文章已經成了我的一個習慣,前段時間看到一篇文章,ActivityThread的main()方法究竟做了什麼工作?main方法代碼並不長,但行行珠玑。我也
 Cocos2d-x實現android的Toast效果
Cocos2d-x實現android的Toast效果
感覺android中的toast效果挺不錯的,就試著自己用2dx做了一下,挺簡單的,效果也不錯。 XYToast.h #pragma once #include co
 小米手環怎麼充電 小米手環充不了電怎麼辦
小米手環怎麼充電 小米手環充不了電怎麼辦
小米手環需要安卓4.4及以上系統,於是很多朋友購買之後進行手機系統升級,但是卻發現小米手環充不了電。遇到這種情況要怎麼辦呢?那麼小米手環充不了電怎麼辦呢?小