編輯:關於Android編程
最近做了一個項目中,其中遇到這樣的需求要求圖片移動到手指觸碰的地方。具體實現代碼如下所示:
package com.example.plane;
import Android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.Display;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnKeyListener;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
private int speed = 10;
private MyPlane plane;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
plane = new MyPlane(this);
setContentView(plane);
// plane.setBackgroundResource(R.drawable.ic_launcher);
WindowManager manager = getWindowManager();
Display display = manager.getDefaultDisplay();
DisplayMetrics metrics = new DisplayMetrics();
display.getMetrics(metrics);
plane.currentX = metrics.widthPixels / 2;
plane.currentY = metrics.heightPixels / 2;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
/*float x = 0;
float y = 0;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = event.getX();
y = event.getY();
break;
case MotionEvent.ACTION_MOVE:
x = event.getX();
y = event.getY();
break;
case MotionEvent.ACTION_UP:
x = event.getX();
y = event.getY();
break;
}*/
plane.currentX=event.getX();
plane.currentY=event.getY();
plane.invalidate();
return super.onTouchEvent(event);
}
}
package com.example.plane;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class MyPlane extends View {
Bitmap plane;
public float currentX;
public float currentY;
public MyPlane(Context context) {
super(context);
plane = BitmapFactory.decodeResource(context.getResources(),
R.drawable.ic_launcher);
setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint p = new Paint();
canvas.drawBitmap(plane, currentX, currentY, p);
}
}
以上所述是小編給大家介紹的Android中View跟隨手指移動效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android 實現自定義狀態欄通知(Status Notification)
android 實現自定義狀態欄通知(Status Notification)
在android項目的開發中,有時為了實現和用戶更好的交互,在通知欄這一小小的旮旯裡,我們通常需要將內容豐富起來,這個時候我們就需要去實現自定義的通知欄,例如下面360或
 安卓實戰開發之JNI入門及高效的配置(android studio一鍵生成.h,so及方法簽名)
安卓實戰開發之JNI入門及高效的配置(android studio一鍵生成.h,so及方法簽名)
前言以前也講過NDK開發,但是開始是抱著好玩的感覺去開始的,然後呢會helloWord就覺得大大的滿足,現在靜下來想這NDK開發到底是干什麼呢? NDK開發,其實是為了項
 android自定義一圓角ImageView-圓角圖片
android自定義一圓角ImageView-圓角圖片
mDrawableRect.width() * mBitmapHeight) { scale = mDrawableRect.height
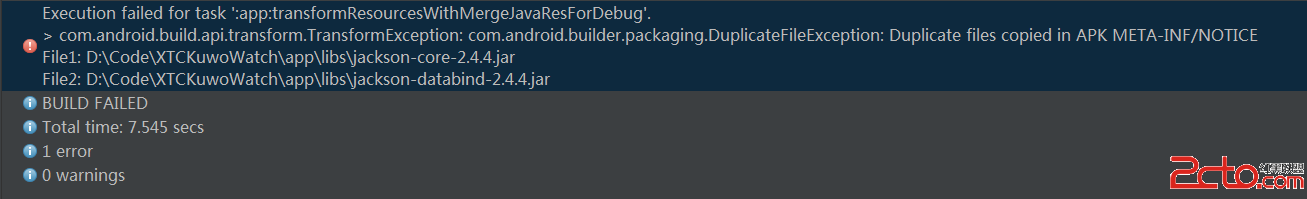
 我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
錯誤描述 今天在Android Studio項目中加入了jackson的開發包,編譯運行時候,引發了如下的錯誤:Error:Execution failed for ta