編輯:關於Android編程
前言
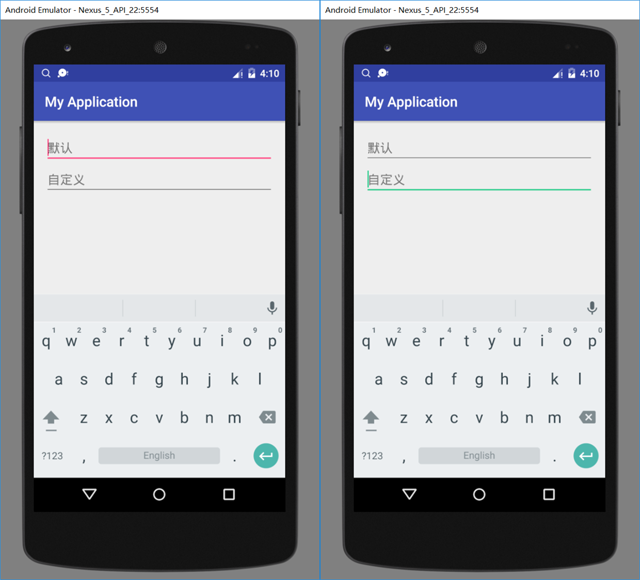
相信大家都知道,當使用AppCompatEditText(Edit Text)時,默認的下劃線是跟隨系統的#FF4081的顏色值的,通過改變這個值可以改變所有的顏色樣式
有時候你想單獨定義某一個界面的顏色樣式,則可以這樣做:
1.在你的build.gradle中添加最新的appcompat庫
dependencies {
compile 'com.android.support:appcompat-v7:X.X.X' // X.X.X 為最新的版本號
}
2.讓你的activity繼承android.support.v7.app.AppCompatActivity
public class MainActivity extends AppCompatActivity {
...
}
3.在任何layout.xml文件中聲明您的EditText
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Hint text"/>
4.在styles.xml文件中聲明自定義樣式
<style name="MyEditText" parent="Theme.AppCompat.Light"> <item name="colorControlNormal">@color/indigo</item> <item name="colorControlActivated">@color/pink</item> </style>
5.通過android:theme屬性將此樣式應用於您的EditText
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Hint text" android:theme="@style/MyEditText"/>
效果如下:

總結
以上就是關於Android更改EditText下劃線顏色樣式的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 Android中使用GridView和ImageViewSwitcher實現電子相冊簡單功能實例
Android中使用GridView和ImageViewSwitcher實現電子相冊簡單功能實例
我們在手機上查看相冊時,首先看到的是網格狀的圖片展示界面,然後我們選擇想要欣賞的照片點擊進入,這樣就可以全屏觀看該照片,並且可以通過左右滑動來切換照片。如下圖的顯示效果:
 android 單擊 切換圖片 --- 注意圖片大小
android 單擊 切換圖片 --- 注意圖片大小
public class MixView extends ActionBarActivity { int []images = new int[]
 Android開發:自定義Spinner適配器
Android開發:自定義Spinner適配器
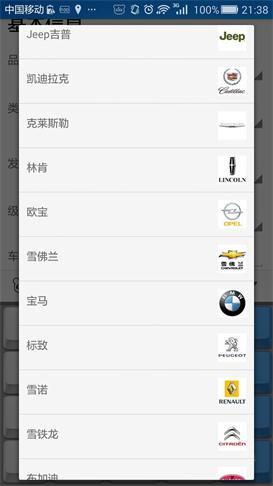
一.大致效果~別嫌它丑二.關鍵代碼在注釋中講重點吧。(1)Spinner的布局: car_brand_spinner.xml即為彈出來的下拉列表的布局啦,後面的那個布局就
 Android仿百度外賣自定義下拉刷新效果
Android仿百度外賣自定義下拉刷新效果
現如今的APP各式各樣,同樣也帶來了各種需求,一個下拉刷新都能玩出花樣了,前兩天訂飯的時候不經意間看到了“百度外賣”的下拉刷新,今天的主題就是它–自定義下拉刷新動畫。看一