編輯:關於Android編程
前言
最近要實現個圓角邊框的對話框設計圖,查了網上很多種實現,都差不多,從中得到靈感,實現了另一種方式,利用layer-list:
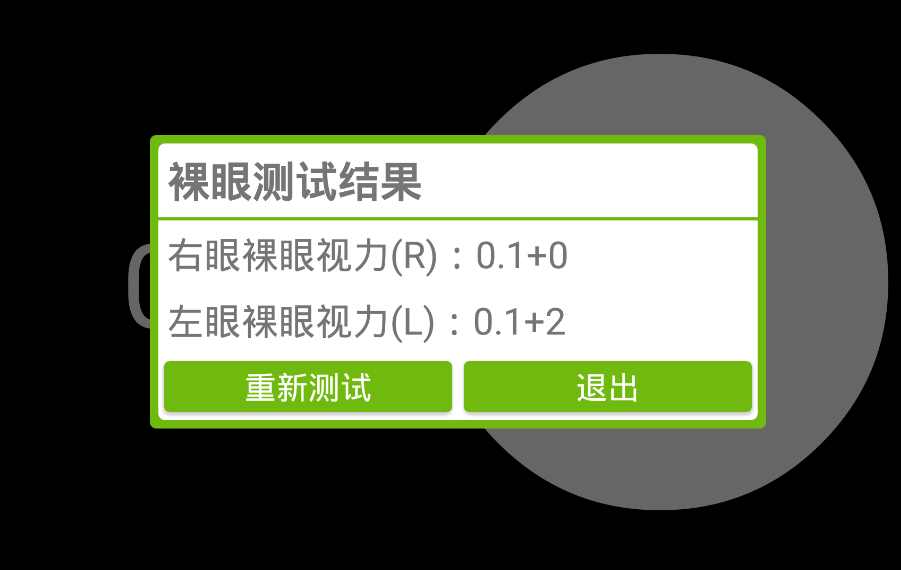
先來看看實現的效果如下:

首先在drawable目錄下定義好圓角背景文件dialog_corner_bg.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="@color/dark_green" /> <corners android:radius="6dp" /> <!--弧度 --> </shape> </item> <item android:top="8dp" android:right="8dp" android:left="8dp" android:bottom="8dp"> <!--邊框寬度 --> <shape android:shape="rectangle"> <solid android:color="@color/white"/> <corners android:radius="6dp" /> <padding android:bottom="8dp" android:left="8dp" android:right="8dp" android:top="8dp"/> </shape> </item> </layer-list>
在styles.xml 文件中定義對話框主題樣式
<style name="myCorDialog" parent="android:style/Theme.Dialog"> <item name="android:windowBackground">@drawable/dialog_corner_bg</item> <!-- 背景透明 --> <item name="android:windowNoTitle">true</item> <!-- 沒有標題 --> <item name="android:backgroundDimEnabled">true</item> <!-- 背景模糊 --> </style>
實例化對話框builder時指定樣式即可
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.myCorDialog);
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 Android繪圖機制與處理技巧(四)——Android圖像處理之畫筆特效處理
Android繪圖機制與處理技巧(四)——Android圖像處理之畫筆特效處理
除了常用的畫筆屬性,比如普通的畫筆(Paint),帶邊框、填充的style,顏色(Color),寬度(StrokeWidth),抗鋸齒(ANTI_ALIAS_FLAG)等
 Apk脫殼聖戰之---脫掉“360加固”的殼
Apk脫殼聖戰之---脫掉“360加固”的殼
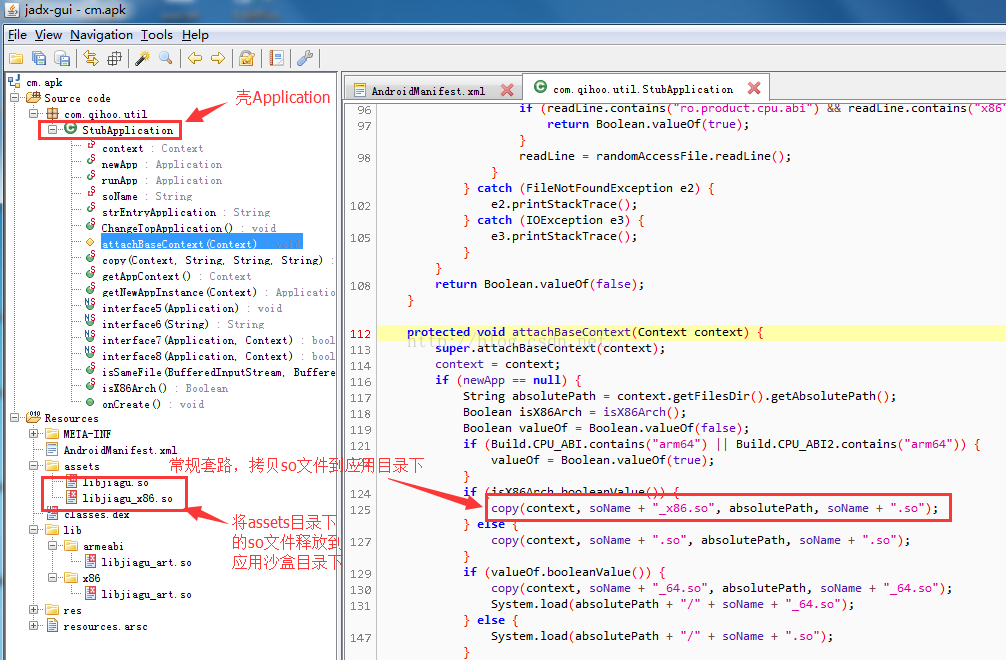
一、前言現在主流的加固平台有:梆梆加固,愛加密,360加固,騰訊加固,在之前的一篇文章中介紹了:如何脫掉“愛加密”的殼,現在這裡要脫掉另外一個平台
 Android開發——Color/Drawable
Android開發——Color/Drawable
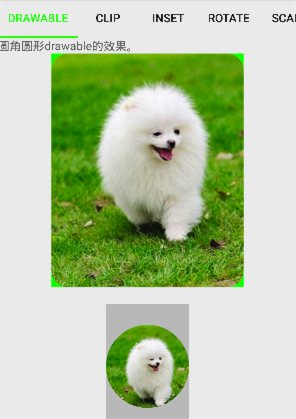
Android開發中,我們經常會用到Color或Drawable,有時他們是可以混用的,有時卻有嚴格的區別。Drawable體系結構Drawable是可繪制物件的一般抽象
 詳解Android自定義View--自定義柱狀圖
詳解Android自定義View--自定義柱狀圖
緒論轉眼間,2016伴隨著互聯網寒冬和帝都的霧霾馬上就過去了,不知道大家今年一整年過得怎麼樣?最近票圈被各個城市的霧霾刷屏,內心難免會動蕩,慶幸自己早出來一年,也擔憂著自