編輯:關於Android編程
下面為控件的實現歷程:
此控件高效,直接使用ondraw繪制,先亮照:

由於Android自身的星星評分控件樣式可以改,但是他的大小不好調整的缺點,只能用small normal這樣的style調整,自定義不強,因此擊發了我自定義星星控件的欲望。
星星評分控件的設計,大體規劃為:
需要兩張圖片,一顆亮星星,一顆空星星;(當然圖片不一定是星星,其他圖片也可以,現在實驗就用星星就好了)星星數量,間距可以自定義,星星的最小步進為0.1,在用戶使用的時候與Android自帶的方法一樣。
星星控件大體分為兩層,第一層空星星,第二層亮星星,第一層固定,第二層動態繪制,這樣就可以實現評分。
在畫星星的時候,由於在xml得出回來的對象是drawable,不必再轉換為bitmap繪制,故直接繪制drawable,並且提升效率。
繪制drawable需要兩個方法就夠了
1、設置繪制到那裡:
setBounds(int left ,int top , int right ,int bottom);
2、繪制:
draw(Canvas canvas);

經過一個for循環,五顆空星星就出來了,哈哈
for (int i = 0;i < starCount;i++) {
starEmptyDrawable.setBounds(starSize * i, 0, starSize * (i + 1), starSize);
starEmptyDrawable.draw(canvas);
}

for (int i = 0;i < starCount;i++) {
starEmptyDrawable.setBounds(starSize * i, 0, starSize * (i + 1), starSize);
starEmptyDrawable.draw(canvas);
}
for (int i = 0;i < starCount -1;i++) {
starFillDrawable.setBounds(starSize * i, 0, starSize * (i + 1), starSize);
starFillDrawable.draw(canvas);
}
上面幾行代碼成功強行裝成了一個評了4分的
現在,顯示幾顆幾顆的星星無壓力,但是我們目標是需要步進為0.1的星星。
But
經過一系列的實驗,發現Drawable對象沒有能指定繪制需要的部分,也就是不能繪制半顆星星(反正找不到,找到可以評論告訴我),然後就采用了折中的方法,把Drawable對象變為Bitmap這樣就好辦了,再利用BitmapShader,想繪制多少就繪制多上(就是實現0.1步進),下面為1/3顆的效果:

轉換方法:
private Bitmap drawableToBitmap(Drawable drawable)
{
if (drawable == null)return null;
Bitmap bitmap = Bitmap.createBitmap(starSize, starSize, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, starSize, starSize);
drawable.draw(canvas);
return bitmap;
}
把Bitmap轉換為畫筆繪制:
paint = new Paint(); paint.setAntiAlias(true); paint.setShader(new BitmapShader(starFillBitmap, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
在ondraw()方法繪制(三分之一個)
canvas.drawRect(0,0,starSize/3,starSize,paint);
原理就是這樣,剩下就是邏輯問題了,以下為星星控件代碼:
package com.dming.starbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by DMing on 2016/7/18.
*
*/
public class StarBar extends View{
private int starDistance = 0; //星星間距
private int starCount = 5; //星星個數
private int starSize; //星星高度大小,星星一般正方形,寬度等於高度
private float starMark = 0.0F; //評分星星
private Bitmap starFillBitmap; //亮星星
private Drawable starEmptyDrawable; //暗星星
private OnStarChangeListener onStarChangeListener;//監聽星星變化接口
private Paint paint; //繪制星星畫筆
private boolean integerMark = false;
public StarBar(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public StarBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
/**
* 初始化UI組件
*
* @param context
* @param attrs
*/
private void init(Context context, AttributeSet attrs){
setClickable(true);
TypedArray mTypedArray = context.obtainStyledAttributes(attrs, R.styleable.RatingBar);
this.starDistance = (int) mTypedArray.getDimension(R.styleable.RatingBar_starDistance, 0);
this.starSize = (int) mTypedArray.getDimension(R.styleable.RatingBar_starSize, 20);
this.starCount = mTypedArray.getInteger(R.styleable.RatingBar_starCount, 5);
this.starEmptyDrawable = mTypedArray.getDrawable(R.styleable.RatingBar_starEmpty);
this.starFillBitmap = drawableToBitmap(mTypedArray.getDrawable(R.styleable.RatingBar_starFill));
mTypedArray.recycle();
paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(new BitmapShader(starFillBitmap, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
}
/**
* 設置是否需要整數評分
* @param integerMark
*/
public void setIntegerMark(boolean integerMark){
this.integerMark = integerMark;
}
/**
* 設置顯示的星星的分數
*
* @param mark
*/
public void setStarMark(float mark){
if (integerMark) {
starMark = (int)Math.ceil(mark);
}else {
starMark = Math.round(mark * 10) * 1.0f / 10;
}
if (this.onStarChangeListener != null) {
this.onStarChangeListener.onStarChange(starMark); //調用監聽接口
}
invalidate();
}
/**
* 獲取顯示星星的數目
*
* @return starMark
*/
public float getStarMark(){
return starMark;
}
/**
* 定義星星點擊的監聽接口
*/
public interface OnStarChangeListener {
void onStarChange(float mark);
}
/**
* 設置監聽
* @param onStarChangeListener
*/
public void setOnStarChangeListener(OnStarChangeListener onStarChangeListener){
this.onStarChangeListener = onStarChangeListener;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(starSize * starCount + starDistance * (starCount - 1), starSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (starFillBitmap == null || starEmptyDrawable == null) {
return;
}
for (int i = 0;i < starCount;i++) {
starEmptyDrawable.setBounds((starDistance + starSize) * i, 0, (starDistance + starSize) * i + starSize, starSize);
starEmptyDrawable.draw(canvas);
}
if (starMark > 1) {
canvas.drawRect(0, 0, starSize, starSize, paint);
if(starMark-(int)(starMark) == 0) {
for (int i = 1; i < starMark; i++) {
canvas.translate(starDistance + starSize, 0);
canvas.drawRect(0, 0, starSize, starSize, paint);
}
}else {
for (int i = 1; i < starMark - 1; i++) {
canvas.translate(starDistance + starSize, 0);
canvas.drawRect(0, 0, starSize, starSize, paint);
}
canvas.translate(starDistance + starSize, 0);
canvas.drawRect(0, 0, starSize * (Math.round((starMark - (int) (starMark))*10)*1.0f/10), starSize, paint);
}
}else {
canvas.drawRect(0, 0, starSize * starMark, starSize, paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
if (x < 0) x = 0;
if (x > getMeasuredWidth()) x = getMeasuredWidth();
switch(event.getAction()){
case MotionEvent.ACTION_DOWN: {
setStarMark(x*1.0f / (getMeasuredWidth()*1.0f/starCount));
break;
}
case MotionEvent.ACTION_MOVE: {
setStarMark(x*1.0f / (getMeasuredWidth()*1.0f/starCount));
break;
}
case MotionEvent.ACTION_UP: {
break;
}
}
invalidate();
return super.onTouchEvent(event);
}
/**
* drawable轉bitmap
*
* @param drawable
* @return
*/
private Bitmap drawableToBitmap(Drawable drawable)
{
if (drawable == null)return null;
Bitmap bitmap = Bitmap.createBitmap(starSize, starSize, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, starSize, starSize);
drawable.draw(canvas);
return bitmap;
}
}
attrs的文件:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="RatingBar"> <!--星星間距--> <attr format="dimension" name="starDistance"/> <!--星星大小--> <attr format="dimension" name="starSize"/> <!--星星個數--> <attr format="integer" name="starCount"/> <!--星星空圖--> <attr format="reference" name="starEmpty"/> <!--星星滿圖--> <attr format="reference" name="starFill"/> </declare-styleable> </resources>
XML的使用方式:
<com.dming.starbar.StarBar android:id="@+id/starBar" android:layout_below="@+id/display" android:layout_width="wrap_content" android:layout_height="wrap_content" ratingbar:starEmpty="@drawable/star_empty" ratingbar:starFill="@drawable/star_full" ratingbar:starDistance="5dp" ratingbar:starCount="8" ratingbar:starSize="30dp"/>
<重點>工程源碼:http://xiazai.jb51.net/201701/yuanma/AndroidStarBar(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android學習JNI,使用JNI實現字符串加密
Android學習JNI,使用JNI實現字符串加密
本節學習使用C語言加密字符串,大家都知道使用JAVA實現的加密都可以反編譯的,而使用C寫的加密是很難被反編譯的。所以我們使用JNI學習如何使用C實現對字符串的加密。首先:
 Android事件分發機制
Android事件分發機制
一、View、ViewGroup的基本屬性1,View事件:public boolean dispatchTouchEvent(MotionEvent event)
 android 代碼優化:關閉輸出日志
android 代碼優化:關閉輸出日志
android關閉日志 我們在開發時,經常會輸出各種日志來debug代碼。但是等到應用發布的apk運行時不希望它輸出日志。 關閉輸出日志Log.v()
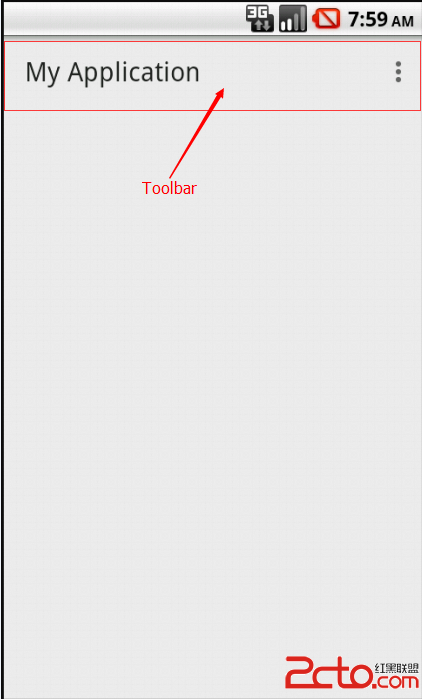
 Android5.x新特性之 Toolbar和Theme的使用
Android5.x新特性之 Toolbar和Theme的使用
Android5.0以後谷歌大力推崇Material Design設計,有意統一之前Android style風格亂象的情況。上一篇博客我們學習了Androi