編輯:關於Android編程
本文實例為大家分享了convinientbanner頂部廣告輪播控件的具體代碼,供大家參考,具體內容如下
gradle中添加
compile 'com.bigkoo:convenientbanner:2.0.5'
布局
<com.bigkoo.convenientbanner.ConvenientBanner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/convenientBanner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:canLoop="true"//是否循環
/>
activity中
public class MainActivity extends AppCompatActivity {
private String[] images = {"http://img2.imgtn.bdimg.com/it/u=3093785514,1341050958&fm=21&gp=0.jpg",
"http://img2.3lian.com/2014/f2/37/d/40.jpg",
"http://d.3987.com/sqmy_131219/001.jpg",
"http://img2.3lian.com/2014/f2/37/d/39.jpg",
"http://www.8kmm.com/UploadFiles/2012/8/201208140920132659.jpg",
"http://f.hiphotos.baidu.com/image/h%3D200/sign=1478eb74d5a20cf45990f9df460b4b0c/d058ccbf6c81800a5422e5fdb43533fa838b4779.jpg",
"http://f.hiphotos.baidu.com/image/pic/item/09fa513d269759ee50f1971ab6fb43166c22dfba.jpg"
};
//輪播下面的小點
private int[] indicator={R.drawable.icon_selected,R.drawable.icon_unselected};
private ConvenientBanner convenientBanner;
//圖片加載地址的集合
private List<String> bean;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
convenientBanner = (ConvenientBanner) findViewById(R.id.convenientBanner);
bean= Arrays.asList(images);
convenientBanner.setPointViewVisible(true)
//設置小點
.setPageIndicator(indicator);
//允許手動輪播
convenientBanner.setManualPageable(true);
//設置自動輪播的時間
convenientBanner.startTurning(3000);
//設置點擊事件
//泛型為具體實現類ImageLoaderHolder
convenientBanner.setPages(new CBViewHolderCreator<NetImageLoadHolder>() {
@Override
public NetImageLoadHolder createHolder() {
return new NetImageLoadHolder();
}
},bean);
//設置每個pager的點擊事件
convenientBanner.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this, "點擊了"+convenientBanner.getCurrentItem(), Toast.LENGTH_SHORT).show();
}
});
}
/**
* Created by Administrator on 2016/11/28 0028.
* Holder的實現類,泛型為實體類
*/
public class NetImageLoadHolder implements Holder<String>{
private ImageView image_lv;
//可以是一個布局也可以是一個Imageview
@Override
public ImageView createView(Context context) {
image_lv=new ImageView(context);
image_lv.setScaleType(ImageView.ScaleType.FIT_XY);
return image_lv;
}
@Override
public void UpdateUI(Context context, int position, String data) {
Glide.with(context).load(data).placeholder(R.mipmap.ic_launcher).into(image_lv);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android仿微信圖片點擊浏覽的效果
Android仿微信圖片點擊浏覽的效果
本篇我們來做一個類似於微信的圖片點擊浏覽的效果,點擊小圖圖片後會放大至全屏顯示,且中間有一個2D平滑過渡的效果。 思路如下: 首先,從圖片縮略界面跳轉到圖片詳情頁面,應該
 ANDROID L——Material Design詳解(動畫篇)
ANDROID L——Material Design詳解(動畫篇)
Android L: Google已經確認Android L就是Android Lollipop(5
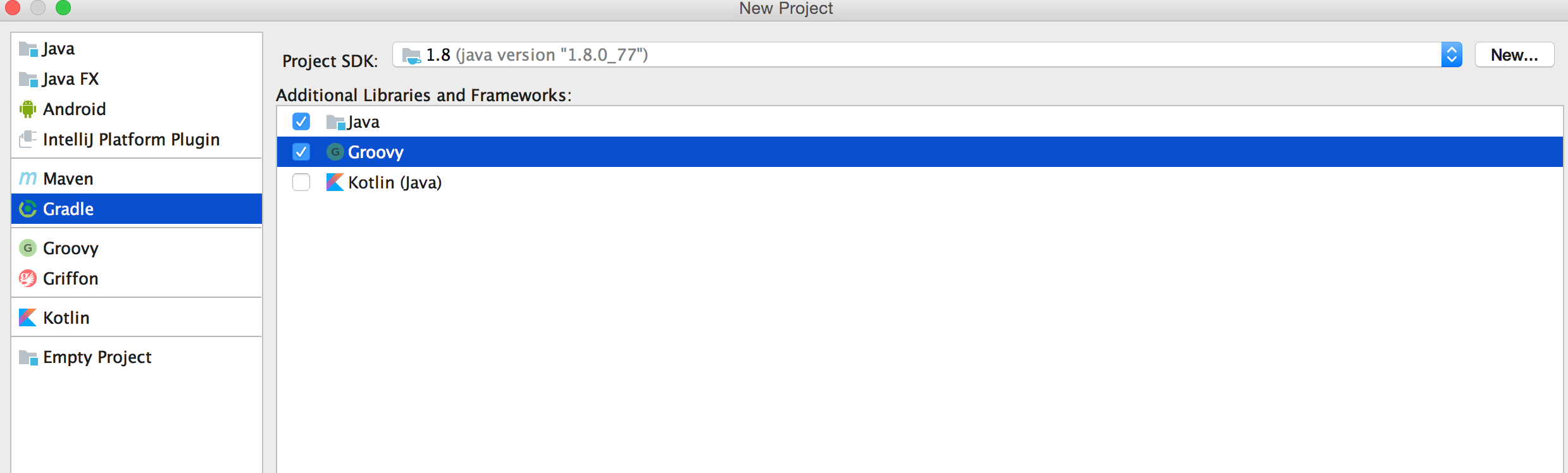
 用IntelliJ實現android gradle插件
用IntelliJ實現android gradle插件
android的gradle插件用了不少了,比如說官方的應用構建插件(com.android.application),lib構建插件(com.android.libra
 Android 自定義View(手寫簽名)
Android 自定義View(手寫簽名)
概述本文通過自定義View實現Android手寫簽名,實現透明背景,邊緣空白裁剪功能。自定義LinePathView代碼注釋有詳細注釋,不在具體講解代碼。public c