編輯:關於Android編程
以前做項目大多用的radiobutton,今天用tablayout來做一個tab切換頁面的的效果.
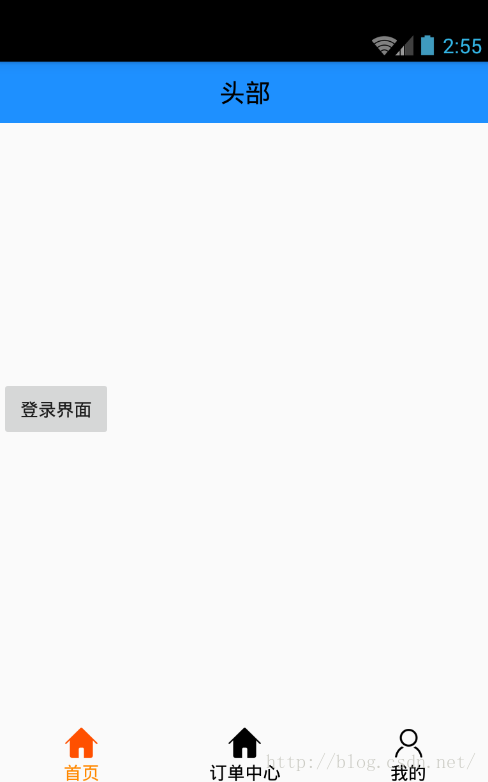
實現的效果就是類似QQ.微信的頁面間(也就是Fragment間)的切換.如圖:

布局只要一個tablayout
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/nav_tl"
app:tabIndicatorHeight="0dp"//將指示器去掉 ps:如果大家對tablayout有一些樣式上的需求
可以自定義style,這裡就不加了
android:layout_gravity="bottom"
></android.support.design.widget.TabLayout>
然後就是activity了
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener{
@BindView(R.id.main_container)
LinearLayout mainContainer;
@BindView(R.id.nav_tl)
TabLayout navTl;
//Tab 文字
private final int[] TAB_TITLES = new int[]{R.string.nav_home,R.string.nav_order,R.string.nav_my};
//Tab 圖片
private final int[] TAB_IMGS = new int[]{R.drawable.nav_home_bg,R.drawable.nav_order_bg,R.drawable.nav_my_bg};
//貼出一個R.drawable.nav_home_bg的文件,其他類似:`<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@mipmap/nav_home_selected"></item>
<item android:state_selected="false" android:drawable="@mipmap/nav_home_normal"></item>
</selector>`
private FirstPagerFragment firstPagerFragment;
private PersonalFragment personalFragment;
private SeekOrderFragment seekOrderFragment;
private android.support.v4.app.FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
iniView();
iniData();
}
private void iniData() {
}
private void iniView() {
LayoutInflater inflater = LayoutInflater.from(this);
manager = getSupportFragmentManager();
getTab(R.id.main_container,manager,0);
setTabs(navTl,inflater,TAB_TITLES,TAB_IMGS);
navTl.setOnTabSelectedListener(this);
}
/**
* @description: 設置添加Tab
* 我們自定義的布局customer_layout其實就是一張圖片加文字
* `<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/tv_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@drawable/tv_color_bg"//text我用了一個顏色選擇器,主要在我選中的時候能改變顏色
/>
</LinearLayout>`
*/
private void setTabs(TabLayout tabLayout, LayoutInflater inflater, int[] tabTitlees, int[] tabImgs) {
for (int i = 0; i < tabImgs.length; i++) {
TabLayout.Tab tab = tabLayout.newTab();
View view = inflater.inflate(R.layout.customer_layout, null);
tab.setCustomView(view);
TextView tvTitle = (TextView) view.findViewById(R.id.tv_tab);
tvTitle.setText(tabTitlees[i]);
ImageView imgTab = (ImageView) view.findViewById(R.id.img_tab);
imgTab.setImageResource(tabImgs[i]);
tabLayout.addTab(tab);
}
}
@Override
public void onTabSelected(TabLayout.Tab tab) {
getTab(R.id.main_container,manager,tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
//設置tab的監聽,選中某一個tab對應的Fragment要及時切換,相信大家看代碼能看明白
private void getTab(int container, android.support.v4.app.FragmentManager manager, int position){
FragmentTransaction ft = manager.beginTransaction();
hideAll(ft);
switch (position){
case 0:
if(firstPagerFragment==null){
firstPagerFragment=new FirstPagerFragment();
ft.add(container,firstPagerFragment);
}else {
ft.show(firstPagerFragment);
}
break;
case 1:
if(seekOrderFragment==null){
seekOrderFragment=new SeekOrderFragment();
ft.add(container,seekOrderFragment);
}else {
ft.show(seekOrderFragment);
}
break;
case 2:
if(personalFragment==null){
personalFragment=new PersonalFragment();
ft.add(container,personalFragment);
}else {
ft.show(personalFragment);
}
break;
}
ft.commit();
}
private void hideAll(FragmentTransaction ft) {
if(firstPagerFragment!=null){
ft.hide(firstPagerFragment);
}
if(personalFragment!=null){
ft.hide(personalFragment);
}
if(seekOrderFragment!=null){
ft.hide(seekOrderFragment);
}
}
}
以上所述是小編給大家介紹的Android design包自定義tablayout的底部導航欄的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android ListView和GridView拖拽移位實現代碼
android ListView和GridView拖拽移位實現代碼
關於ListView拖拽移動位置,想必大家並不陌生,比較不錯的軟件都用到如此功能了.如:搜狐,網易,百度等,但是相比來說還是百度的用戶體驗較好,不偏心了,下面看幾個示例:
 Android初級教程:ViewPage使用詳解
Android初級教程:ViewPage使用詳解
ViewPage使用之一就是輪播廣告,就以此為出發點,來詳細解析一下ViewPage的使用和加載機制。首先直接上一個damo,在代碼中我也直接給出了詳細的解釋。然後,再在
 Android的SeekBar和RateBar的使用-android學習之旅(三十二)
Android的SeekBar和RateBar的使用-android學習之旅(三十二)
SeekBar簡介SeekBar允許用戶拖動,進行調節經常用於音量調節等方面。android:thumb設置drawable對象來表示拖動的物體。setOnSeekBar
 Androidstudio中gradle配置和使用
Androidstudio中gradle配置和使用
加速篇GRADLE的構建過程通常會比較漫長,一個中等項目,10M左右大小的app,一次完整構建大概在5分鐘左右,是不是很嚇人,當然,如果是在調試階段,采用Android