編輯:關於Android編程
需求:想讓用戶掃描一個二維碼就能下載APP,並統計被掃描次數。
兩種實現方法:
1.一般我們用草料生成二維碼,如果沒有注冊的話只能生成一個包含下載網址的靜態碼,沒有統計功能,而且出了自己截圖保存外,草料是不會保存你的二維碼的。
如果注冊草料後,可以選擇生成活碼。所謂活碼,就是一個指向頁面,然後通過這個指向頁面,再到你的下載鏈接。這個指向頁面內嵌了統計代碼。你可以通過草料的統計功能,看你的二維碼相關的掃描數據。
2.你的App下載地址,自己內嵌一個統計代碼,這樣來統計掃描數據,這樣,你只要一個靜態碼就夠了。不需要在草料注冊,用戶掃描二維碼後,直接進入下載界面,沒有中間的指向頁面。
由於不希望自己的app投放到應用市場,因此微下載行不通。比如,把你的APK文件上傳到騰訊的開放平台,申請通過後,會拿到一個移動推廣鏈接,然後替換原來的“android下載”的鏈接(直接此文件生成一個二維碼也行),這樣用戶就可以在微信中掃一掃直接下載了。
同時,一般用戶用掃一掃,大多都用微信自帶“掃一掃”工具,而微信打開的二維碼頁面,會自動屏蔽apk文件,所有顯然把apk的url生成一個二維碼,讓用戶掃一掃後就能直接下載,這樣是行不通的。微信做了限制除了和微信有合作關系的應用才能使用微信掃描後直接下載apk,其他的應用只能點擊微信右上角的菜單跳轉到普通浏覽器下載apk。
嘗試:
用草料生成二維碼:
“文件”方式生成二維碼:上傳需要下載的文件,生成二維碼,掃描二維碼跳轉到它默認的模板頁面,點擊可下載該文件。但是不支持.apk這樣的特殊格式。
“網址”方式生成二維碼:直接將.apk的下載地址url生成二維碼,掃描下載行不通。微信將其屏蔽了(QQ中的“掃一掃”功能是可以的,易信、360也都可以掃出來)。
所以最終采用第二種方法。
實現方案:
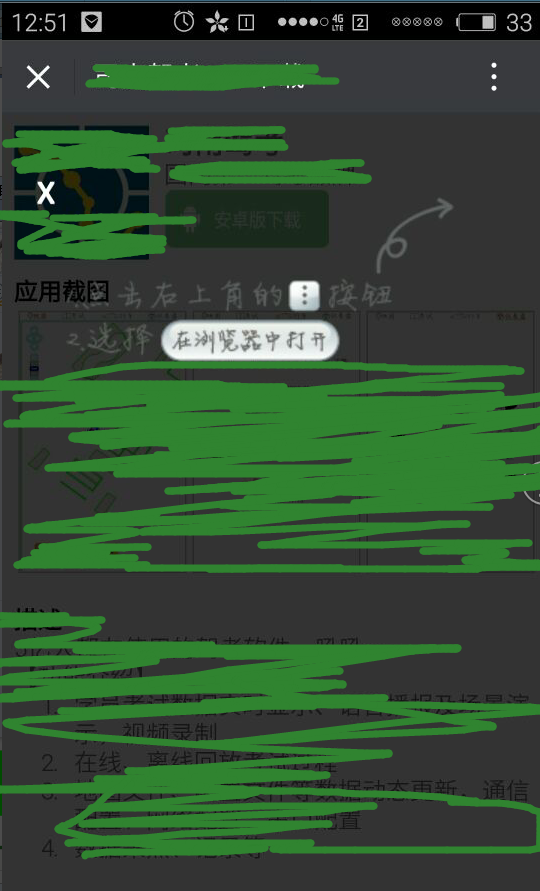
直接判斷微信的ua,然後彈出一個遮罩提示用戶在新的浏覽器中打開下載,並且加關閉的按鈕,類似於如圖。

(1)在你的服務器上寫一個下載詳情頁面,將app下載鏈接放上去。這裡設計的是:使用JS+HTML+CSS結合的方式,用移動h5技術適配了手機版網頁,不會在已進入微信就彈出提示它在新浏覽器中打開,因為你還可以在這個頁面裡做一些提交表單查看信息等操作。只有用戶點擊應用下載鏈接才彈出遮罩提示跳轉至新的浏覽器下載,如圖:

(2)把下載頁面的URL地址,通過"草料二維碼"生成一個二維碼,如圖:

(3)如果是在微信裡掃一掃打開的,當用戶點擊“安卓版下載”的時候,就提示用戶要在默認浏覽器中打開,如圖:

(4)其實掃描二維碼,就是訪問一個url,可以在後台統計url被訪問的次數,就是掃描二維碼的次數了。
貼出關鍵代碼:
public class Counter{
private int count;
public Counter(){
this(0);
}
public Counter(int count){
this.count=count;
}
public void setCount(int count){
this.count=count;
}
public int getCount(){
return count;
}
public void add(int step){
count+=step;
}
}
/**
* 統計頁面訪問的次數,並在關閉應用時將其保存到文件,待下次啟應用時讀取次數。
* @author Joanna.Yan
*
*/
public class MyServletContextListener implements ServletContextListener{
public void contextInitialized(ServletContextEvent sce){
System.out.println("====================helloapp application is Initialized.==========");
ServletContext context=sce.getServletContext();
try{
BufferedReader reader = new BufferedReader(
new InputStreamReader(context.getResourceAsStream("/count/count.txt")));
int count = Integer.parseInt(reader.readLine());
reader.close();
Counter counter = new Counter(count);
context.setAttribute("counter",counter);
}catch(IOException e){e.printStackTrace();}
}
public void contextDestroyed(ServletContextEvent sce){
System.out.println("helloapp application is Destroyed.");
ServletContext context=sce.getServletContext();
Counter counter=(Counter)context.getAttribute("counter");
if(counter != null){
try{
String filepath = context.getRealPath("/count");
filepath = filepath+"/count.txt";
PrintWriter pw= new PrintWriter(filepath);
pw.println(counter.getCount());
pw.close();
}catch(IOException e){e.printStackTrace();};
}
}
}
web.xml中注冊監聽器:
<listener> <listener-class>joanna.yan.listener.MyServletContextListener</listener-class> </listener>
web.xml中注冊servlet:
<servlet> <servlet-name>QRCodeServlet</servlet-name> <servlet-class>joanna.yan.servlet.QRCodeServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>QRCodeServlet</servlet-name> <url-pattern>/QRCode</url-pattern> </servlet-mapping>
public class QRCodeServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("QRCodeServlet被訪問了!");
ServletContext context=getServletContext();
Counter counter=(Counter) context.getAttribute("counter");
if(counter==null){
counter=new Counter(1);
context.setAttribute("counter", counter);
}
counter.add(1);
System.out.println("被掃描的次數:"+counter.getCount());
resp.sendRedirect(""+req.getContextPath()+"/apkdownload.jsp");
}
}
設置適配移動端屏幕,禁止浏覽器的縮放功能:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0">
CSS+JS:
<style type="text/css">
#weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;}
#weixin-tip p{text-align:center;margin-top:10%;padding:0 5%;position:relative;}
#weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:5%;}
</style>
<script type="text/javascript">
var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1;})();
window.onload = function() {
var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
var btn = document.getElementById('J_weixin');
var tip = document.getElementById('weixin-tip');
var close = document.getElementById('close');
if (is_weixin) {
btn.onclick = function(e) {
tip.style.height = winHeight + 'px'; //兼容IOS彈窗整屏
tip.style.display = 'block';
return false;
};
close.onclick = function() {
tip.style.display = 'none';
};
}
};
</script>
....你的網頁代碼......
<div id="weixin-tip">
<p>
<img alt="微信打開" src="img/warn.png">
<span id="close" title="關閉" class="close">X</span>
</p>
</div>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
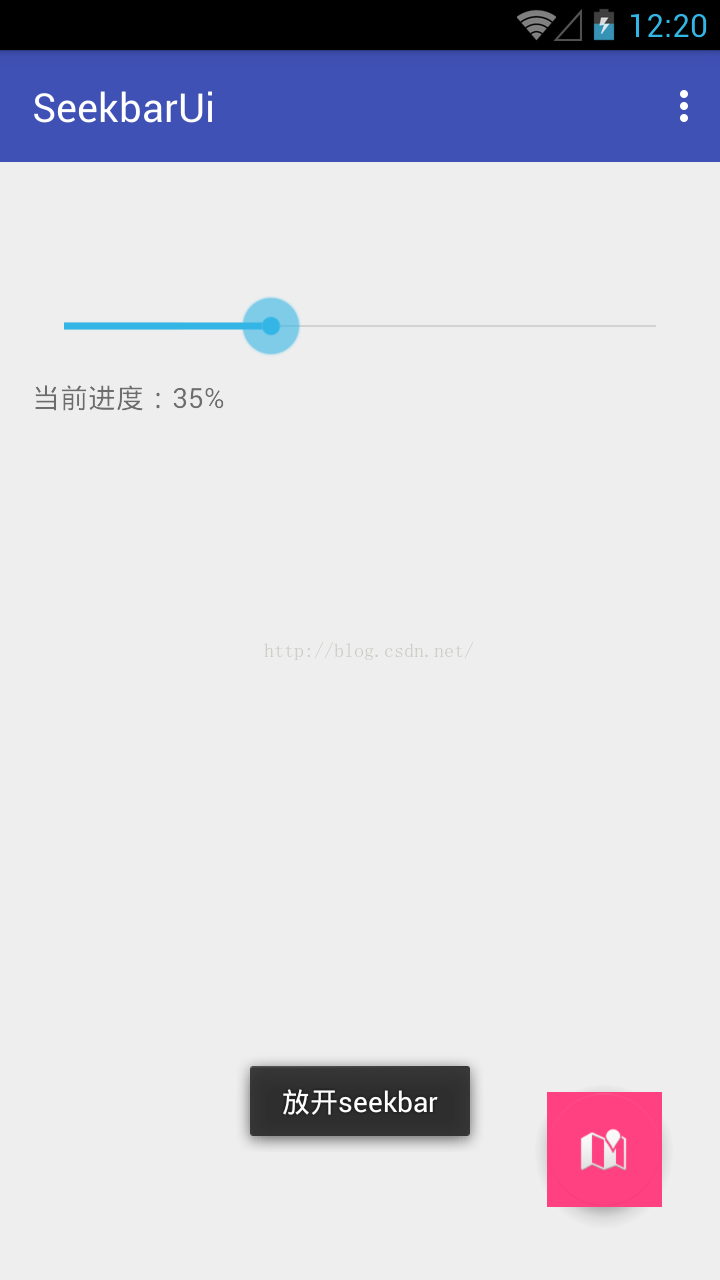
 Android UI(SeekBar)詳解
Android UI(SeekBar)詳解
目錄:1.SeekBar的應用場景2.SeekBar的簡單使用與事件監聽3.圖片資源自定義SeekBar+手機音量調節4.xml繪制自定義SeekBar1.SeekBar
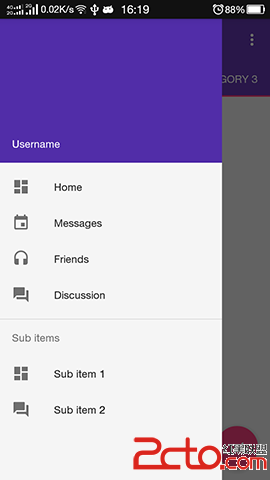
 android開發游記:meterial design 5.0 新增控件介紹及使用方法
android開發游記:meterial design 5.0 新增控件介紹及使用方法
Android 5.0 Lollipop 是迄今為止最重大的一次發布,因為 material design 的存在,android的界面風格發生了新的改變,這是一門新的設
 麥芒5和榮耀8哪個好 麥芒5和榮耀8對比
麥芒5和榮耀8哪個好 麥芒5和榮耀8對比
最近,華為的新機可以說是不斷湧出,這不,剛剛發布了由吳亦凡代言的榮耀8新機,隨之又發布了華為麥芒5,那麼有很多朋友都在問,麥芒5和榮耀8哪個好?麥芒5和榮耀
 來一個自定義TextView計時操作
來一個自定義TextView計時操作
傳統的 登陸界面總有那些 點擊發送驗證碼然後等待接受的一個計時操作,今天就上一個類似的實現(不用傳統方法咯)先看下效果:貌不驚人,我們先來看看傳統的Handl