編輯:關於Android編程
看到了Android版知乎實現了這種效果,就自己也實現了一下。
先來一張效果圖

實現方式:
方法一:
①在onWindowFocusChanged()方法中,設置為刷新狀態為true
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
mSwipeRefreshLayout.setRefreshing(true);
}
②在獲取數據完成後設置刷新狀態為false
if (mSwipeRefreshLayout.isRefreshing()) {
mSwipeRefreshLayout.setRefreshing(false);
}
方法二:
①調用mSwipeRefreshLayout.measure()方法後,設置刷新狀態為true
//手動調用,通知系統去測量
mSwipeRefreshLayout.measure(0,0);
mSwipeRefreshLayout.setRefreshing(true);
②在獲取數據完成後設置刷新狀態為false
if (mSwipeRefreshLayout.isRefreshing()) {
mSwipeRefreshLayout.setRefreshing(false);
}
說明:
方法一和方法二的第一步的目的,都是為了在SwipeRefreshLayout繪制完成之後,再設置刷新狀態為true,否則大多數情況下,SwipeRefreshLayout刷新球會不顯示。
源碼:
package org.raphets.swiperefreshlayoutdemo;
import android.graphics.Color;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout mSwipeRefreshLayout;
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.srl);
mTextView = (TextView) findViewById(R.id.tv);
//設置刷新球顏色
mSwipeRefreshLayout.setColorSchemeColors(Color.BLUE, Color.RED, Color.YELLOW);
mSwipeRefreshLayout.setProgressBackgroundColorSchemeColor(Color.parseColor("#BBFFFF"));
//手動調用,通知系統去測量
// mSwipeRefreshLayout.measure(0,0);
mSwipeRefreshLayout.setRefreshing(true);
getData();
}
/**
* 模擬網絡請求
*/
private void getData() {
new Thread() {
@Override
public void run() {
super.run();
//模擬網絡請求
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//在UI線程中更新UI
runOnUiThread(new Runnable() {
@Override
public void run() {
mTextView.setText("首次進入自動刷新");
if (mSwipeRefreshLayout.isRefreshing()) {
mSwipeRefreshLayout.setRefreshing(false);
}
}
});
}
}.start();
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
mSwipeRefreshLayout.setRefreshing(true);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
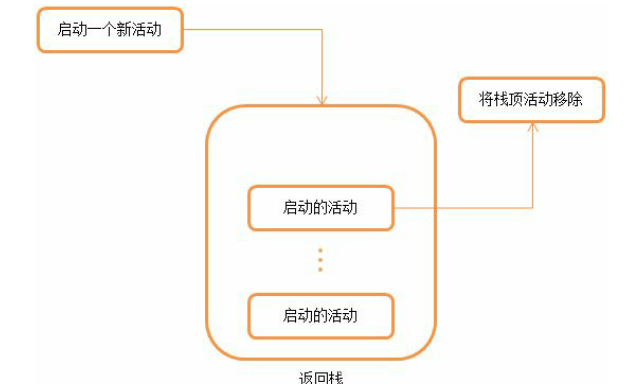
 Android 活動的生命周期
Android 活動的生命周期
1.返回棧Android 是使用任務(Task)來管理活動的,一個任務就是一組存放在棧裡的活動的集合,這個棧也被稱作返回棧(Back Stack)。棧是一種後進先出的數據
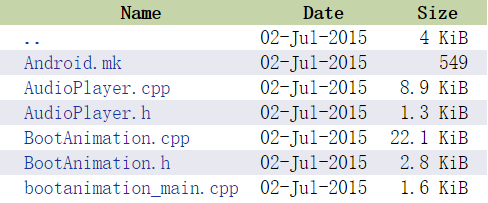
 (Android Framework 之路)BootAnimation(2)
(Android Framework 之路)BootAnimation(2)
前言上一篇主要講解了BootAnimation是從何而來,如何啟動,從開機,到SurfaceFlinger服務起來,然後到執行開機動畫,如果要深入的看裡面的代碼,是需要花
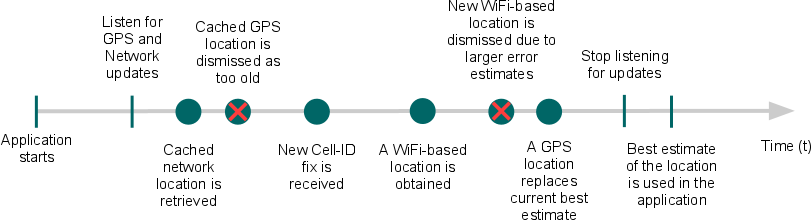
 Android的定位策略
Android的定位策略
前言 Note: 本文中的策略適用於Android平台上android.location包中的定位API。不同於Google Location Services API,
 跟我學Android之九 日期時間組件
跟我學Android之九 日期時間組件
本章內容 第1節 AnalogClock和DigitalClock 第2節 CalendarView 第3節 DatePicker和TimerPicker 第4節 Chr