編輯:關於Android編程
概述
之前曾寫過一篇文章介紹了Android中drawable使用Shape資源,通過定義drawable中的shape資源能夠繪制簡單的圖形效果,如矩形,橢圓形,線形和圓環等。後來我在項目中正好遇到這樣一個需求,要在特定的位置上顯示一條垂直的虛線。正當我胸有成竹的把上面的資源文件放入進去的時候,我才發現它並不能符合我的要求。使用shape畫出的垂直虛線,其實就是將一條水平的線,旋轉90度。但這樣做的弊端就是,該View有效區域為旋轉90度後與原來位置相重合的區域,還不能隨意的改動,這樣的效果根本沒法使用。於是我就想到使用自定義view來繪制我想要的結果。
1.畫一條水平虛線
代碼如下所示:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class CustView extends View{
private Paint mPaint; //定義畫筆
public CustView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化畫筆
initPaint();
setLayerType(View.LAYER_TYPE_SOFTWARE, mPaint); //4.0以上關閉硬件加速,否則虛線不顯示
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true); //設置抗鋸齒的效果
mPaint.setStyle(Paint.Style.STROKE); //設置畫筆樣式為描邊
mPaint.setStrokeWidth(3); //設置筆刷的粗細度
mPaint.setColor(Color.RED); //設置畫筆的顏色
mPaint.setPathEffect(new DashPathEffect(new float[]{5,5,5,5}, 1)); //設置畫筆的路徑效果為虛線效果
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(0, 0, 100, 0, mPaint);
}
}
布局文件中引用如下:
<com.test.CustView android:layout_width="100dp" android:layout_height="10dp" android:layout_marginTop="10dp" />
說明:在自定義View的代碼中,onDraw方法中執行的drawLine方法,全名如下:
public void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
startX:起始端點x坐標
startY:起始端點y坐標
stopX:終止端點x坐標
stopY:終止端點y坐標
上面四個左邊的值均以相對位置計算,即與左邊控件的相對位置,如果左邊沒有控件則手機屏幕左邊框的相對位置計算。
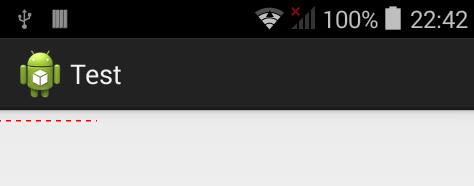
canvas.drawLine(0, 0, 100, 0, mPaint);表示的是相對左邊為x,y坐標為0的位置開始,向右畫出100px的虛線。

去掉Button按鈕後,相對位置開始以屏幕左邊框計算,如圖所示:

還有一點需要注意的是,stopX和stopY的值,不能超過該控件在xml中layout_width和layout_height的值,否則將會以值最小的為基准,超出的長度無效。
2.畫一條垂直虛線
與上面代碼一致,只需要修改至下面一處:
canvas.drawLine(0, 0, 0, 100, mPaint);
3.畫一個實心圓
1).首先設置畫筆樣式為實心
mPaint.setStyle(Paint.Style.FILL); //設置畫筆樣式為填充
2).在畫布中畫圓
canvas.drawCircle(50, 50, 50, mPaint);
同樣X和Y的值,不能超過該控件在xml中layout_width和layout_height的值。
4.畫一個圓環
同樣只需稍微修改一下代碼:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(50, 50, 50, mPaint); //畫一個外圓
mPaint.setColor(Color.WHITE); //重新設置畫筆顏色
canvas.drawCircle(50, 50, 30, mPaint); //畫一個內圓
}
5.畫一個矩形
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rect = new RectF(0, 0, 80, 60);
canvas.drawRect(rect, mPaint);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android Studio 基礎
Android Studio 基礎
1.背景 Android Studio 自從 2013年谷歌I/O大會推出到現在將近2年了,也更新到了1.0的穩定版本,此時不入手更待何時。 Android Stud
 Qt qml中listview 列表視圖控件(下拉刷新、上拉分頁、滾動軸)
Qt qml中listview 列表視圖控件(下拉刷新、上拉分頁、滾動軸)
Qt qml listview下拉刷新和上拉分頁主要根據contentY來判斷。但要加上頂部下拉指示器、滾動條,並封裝成可簡單調用的組件,著實花了我不少精力:)先給大家展
 新版Android studio導入微信支付和支付寶官方Demo問題解決大全
新版Android studio導入微信支付和支付寶官方Demo問題解決大全
最近項目要用到支付寶支付和微信支付,本想使用第三方支付框架ping++或者BeeCloud的,但是由於他們的收費問題,讓我望而卻步,而且公司給了相應的公鑰、私鑰和APPI
 Android自定義View實現拖動選擇按鈕
Android自定義View實現拖動選擇按鈕
本文為大家分享了Android實現拖動選擇按鈕的具體代碼,供大家參考,具體內容如下效果圖View代碼第一步:自定義屬性 <declare-styleable nam