編輯:關於Android編程
前言
Android 開發中,我們經常需要實現圖片的圓形/圓角的效果,我們可以使用兩種方式來實現這樣的效果。一種是使用Xfermode,另一種是BitmapShader來實現。下面我將分別介紹這兩種用法。
使用Xfermode的方式實現
使用該方式的關鍵代碼,如下:
private Bitmap creataBitmap(Bitmap bitmap) {
//用指定的一個Bitmap來構建一個畫布
Bitmap target = Bitmap.createBitmap(1000,1000, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
final Paint paint = new Paint();
paint.setColor(Color.GREEN);
paint.setAntiAlias(true);
//在剛才的畫布上繪制一個圓形區域
canvas.drawCircle(500,500,500,paint);
//設置Xfermode,使用SRC_IN模式,這樣可以取到第二張圖片重疊後的區域
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//在畫布上繪制第二個需要顯示的bitmap
canvas.drawBitmap(bitmap,0,0,paint);
return target;
}
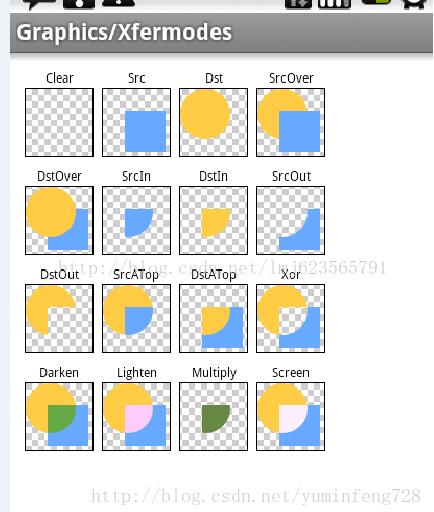
上面代碼中看出在指定的畫布上繪制了兩層圖像,一個是半徑為500像素的圓形,一個是將目標Bitmap繪制在上面。之間還調用了paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));作用是這兩個繪制的效果圖疊加後,取得第二個圖的交集圖。所以,我們先繪制一個圓形,然後繪制Bitmap,交集為圓形,取出的就是圓形區域的Bitmap了。
PorterDuff.Mode中一共有16種效果顯示,如下:

可以根據不同的Mode,控制顯示的效果圖。
開始應用
1.自定義屬性在attrs.xml中
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="borderRadius" format="dimension" />
<attr name="type">
<enum name="circle" value="0"/>
<enum name="round" value="1"/>
</attr>
<attr name="src" format="reference"/>
<declare-styleable name="RoundImageView">
<attr name="borderRadius"/>
<attr name="type"/>
<attr name="src"/>
</declare-styleable>
</resources>
2.自定義View
public class RoundImageView extends View {
private int type;
private static final int TYPE_CIRCLE = 0;
private static final int TYPE_ROUND = 1;
//圖片
private Bitmap mSrc;
//圓角大小
private int mRadius;
//高度
private int mWidth;
//寬度
private int mHeight;
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
//獲取自定義的屬性
TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.RoundImageView);
//獲取自定以屬性的數目
int count = a.getIndexCount();
for (int i=0 ; i<count ; i++){
int attr = a.getIndex(i);
switch (attr){
case R.styleable.RoundImageView_borderRadius:
int defValue = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,10f,getResources().getDisplayMetrics());
mRadius = a.getDimensionPixelSize(attr, defValue);
break;
case R.styleable.RoundImageView_type:
type = a.getInt(attr,0);
break;
case R.styleable.RoundImageView_src:
mSrc = BitmapFactory.decodeResource(getResources(),a.getResourceId(attr,0));
break;
}
}
a.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//設置寬度
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
if (specMode == MeasureSpec.EXACTLY){
mWidth = specSize;
}else {
int desireByImg = getPaddingLeft() + getPaddingRight() + mSrc.getWidth();
if (specMode == MeasureSpec.AT_MOST)// wrap_content
{
mWidth = Math.min(desireByImg, specSize);
} else
mWidth = desireByImg;
}
//設置高度
specMode = MeasureSpec.getMode(heightMeasureSpec);
specSize = MeasureSpec.getSize(heightMeasureSpec);
if (specMode == MeasureSpec.EXACTLY){
mHeight = specSize;
}else {
int desire = getPaddingTop() + getPaddingBottom() + mSrc.getHeight();
if (specMode == MeasureSpec.AT_MOST)// wrap_content
{
mHeight = Math.min(desire, specSize);
} else
mHeight = desire;
}
setMeasuredDimension(mWidth,mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
switch (type){
case TYPE_CIRCLE:
int min = Math.min(mWidth,mHeight);
//從當前存在的Bitmap,按一定的比例創建一個新的Bitmap。
mSrc = Bitmap.createScaledBitmap(mSrc, min, min, false);
canvas.drawBitmap(createCircleImage(mSrc, min), 0, 0, null);
break;
case TYPE_ROUND:
mSrc = Bitmap.createScaledBitmap(mSrc, mWidth, mHeight, false);
canvas.drawBitmap(createRoundConerImage(mSrc), 0, 0, null);
break;
}
}
/**
* 繪制圓角
* @param source
* @return
*/
private Bitmap createRoundConerImage(Bitmap source) {
final Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(mWidth, mHeight, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
RectF rect = new RectF(0, 0, mWidth, mHeight);
canvas.drawRoundRect(rect, mRadius, mRadius, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
/**
* 繪制圓形
* @param source
* @param min
* @return
*/
private Bitmap createCircleImage(Bitmap source, int min) {
final Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(min, min, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
canvas.drawCircle(min/2,min/2,min/2,paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
}
3.布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:roundview="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context="mo.yumf.com.myviews.MainActivity">
<mo.yumf.com.myviews.RoundImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="20dp"
roundview:borderRadius="10dp"
roundview:src="@drawable/ac_default_icon"
roundview:type="round"/>
<mo.yumf.com.myviews.RoundImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="20dp"
roundview:src="@drawable/ac_default_icon"
roundview:type="circle"/>
</LinearLayout>
上面的自定義View中,存在一個局限,那就是只能在布局中設置要加載的圖片資源,不能在代碼中設置圖片。下面我們使用同樣的方式,選擇自定義ImageView來實現。
public class RoundImageView extends ImageView {
private int type;
private static final int TYPE_CIRCLE = 0;
private static final int TYPE_ROUND = 1;
//圖片
private Bitmap mSrc;
//圓角大小
private int mRadius;
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
//獲取自定義的屬性
TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.RoundImageView);
//獲取自定以屬性的數目
int count = a.getIndexCount();
for (int i=0 ; i<count ; i++){
int attr = a.getIndex(i);
switch (attr){
case R.styleable.RoundImageView_borderRadius:
int defValue = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,10f,getResources().getDisplayMetrics());
mRadius = a.getDimensionPixelSize(attr, defValue);
break;
case R.styleable.RoundImageView_type:
type = a.getInt(attr,0);
break;
}
}
a.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() != null){
Bitmap bitmap = getBitmap(getDrawable());
if (bitmap != null){
switch (type){
case TYPE_CIRCLE:
//獲取ImageView中的寬高,取最小值
int min = Math.min(getMeasuredWidth(),getMeasuredHeight());
//從當前存在的Bitmap,按一定的比例創建一個新的Bitmap。
mSrc = Bitmap.createScaledBitmap(bitmap, min, min, false);
canvas.drawBitmap(createCircleImage(mSrc, min), 0, 0, null);
break;
case TYPE_ROUND:
mSrc = Bitmap.createScaledBitmap(bitmap, getMeasuredWidth(), getMeasuredHeight(), false);
canvas.drawBitmap(createRoundConerImage(mSrc), 0, 0, null);
break;
}
}
}else {
super.onDraw(canvas);
}
}
private Bitmap getBitmap(Drawable drawable) {
if (drawable instanceof BitmapDrawable){
return ((BitmapDrawable)drawable).getBitmap();
}else if (drawable instanceof ColorDrawable){
Rect rect = drawable.getBounds();
int width = rect.right - rect.left;
int height = rect.bottom - rect.top;
int color = ((ColorDrawable)drawable).getColor();
Bitmap bitmap = Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawARGB(Color.alpha(color),Color.red(color), Color.green(color), Color.blue(color));
return bitmap;
}else {
return null;
}
}
/**
* 繪制圓角
* @param source
* @return
*/
private Bitmap createRoundConerImage(Bitmap source) {
final Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(getMeasuredWidth(), getMeasuredHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
RectF rect = new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight());
canvas.drawRoundRect(rect, mRadius, mRadius, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
/**
* 繪制圓形
* @param source
* @param min
* @return
*/
private Bitmap createCircleImage(Bitmap source, int min) {
final Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(min, min, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
canvas.drawCircle(min/2,min/2,min/2,paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android-1-電話撥號器
Android-1-電話撥號器
項目包 src --java源代碼 gen文件夾 -- 資源文件,修改後自動生成 ---R.java
 Android用Fragment創建選項卡
Android用Fragment創建選項卡
本文結合之前的動態創建fragment來進行一個實踐,來實現用Fragment創建一個選項卡項目布局<LinearLayout xmlns:android=http
 android:使用gallery和imageSwitch制作可左右循環滑動的圖片浏覽器
android:使用gallery和imageSwitch制作可左右循環滑動的圖片浏覽器
為了使圖片浏覽器左右無限循環滑動 我們要自定義gallery的adapter如果要想自定義adapter首先要了解這幾個方法@Override public int ge
 最近寫的一個控件——Well Swipe 拖拽排序實現
最近寫的一個控件——Well Swipe 拖拽排序實現
如圖:>刪除過渡動畫>拖拽排序