編輯:關於Android編程
一、實現思路
1、在build.gradle中添加依賴,例如:
compile 'com.android.support:support-v4:23.4.0'
compile 'com.android.support:design:23.4.0'
也可以將support-v4替換為appcompat-v7,例如:
compile 'com.android.support:appcompat-v7:23.4.0'
因為appcompat-v7是依賴於support-v4的。
更多說明可參考官方文檔support library部分。
2、在xml中添加TabLayout和ViewPager,例如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tool="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tool:context=".TabViewActivity"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/tabLayoutBackground"
app:tabMode="scrollable"
app:tabTextColor="@color/color_white"
app:tabSelectedTextColor="@color/tabSelectedText"
app:tabIndicatorHeight="3dp"
app:tabIndicatorColor="@color/color_white"/>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
TabLayout:
(1)tabMode有兩個屬性,一個是"scrollable",用於多標簽;另一個是"fixed",用於少標簽,它會讓全部標簽平均分布在屏幕上,所以標簽不能多,而且名稱也不能長,否則會顯示不完整。
(2)tabIndicator是指文本下的指示條。當選中一個tab時,指示條才會出現,出現在文本下面。
3、獲取View對象
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout); ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
4、創建FragmentStatePagerAdaper的子類,並實現構造方法
public class ViewPagerAdapter extends FragmentStatePagerAdapter {
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
}
創建該類的一個實例對象
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
在這一步中,你可以選擇是實現FragmentPagerAdapter的子類,或者是FragmentStatePagerAdapter的子類。
FragmentPagerAdapter用於頁數較少的,也就Fragment的數量較少的,因為只要用戶還停留在當前的Activity中,其中的Fragment都不會被銷毀,所以內存消耗會比較大。
而FragmentStatePagerAdapter的工作原理類似於ListView,只要用戶不可見的Fragment,都會被銷毀,只保留它的狀態。
因為我用的是v4兼容包下的Fragment,所以需要用getSupportFragmentManager()去獲取FragmentManager。
5、設置ViewPager和TabLayout
viewPager.setAdapter(viewPagerAdapter); tabLayout.setupWithViewPager(viewPager);
二、完善Adapter
1、重寫三個方法
public class ViewPagerAdapter extends FragmentStatePagerAdapter {
......
@Override
public Fragment getItem(int position) {
return null;
}
@Override
public int getCount() {
return 0;
}
@Override
public CharSequence getPageTitle(int position) {
return super.getPageTitle(position);
}
}
2、創建tab的標題數據:
private String[] mTitles = new String[]{"語文", "英語", "數學", "物理", "生物", "化學", "地理", "政治", "歷史"};
創建Fragment的子類:
public class ViewPagerFragment extends Fragment {
private static final String KEY = "extra";
private String mMessage;
public ViewPagerFragment() {
}
public static ViewPagerFragment newInstance(String extra) {
Bundle args = new Bundle();
args.putString(KEY, extra);
ViewPagerFragment fragment = new ViewPagerFragment();
fragment.setArguments(args);
return fragment;
}
}
創建Fragment的集合對象,並添加實例對象到集合裡:
private ArrayList<ViewPagerFragment> mViewPagerFragments = new ArrayList<>();
......
for (int i = 0; i < mTitles.length; i++) {
mViewPagerFragments.add(ViewPagerFragment.newInstance(mTitles[i]));
}
3、修改Adapter中的方法
public class ViewPagerAdapter extends FragmentStatePagerAdapter {
private String[] titles;
private ArrayList<ViewPagerFragment> viewPagerFragments;
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
public void setTitles(String[] titles) {
this.titles = titles;
}
public void setFragments(ArrayList<ViewPagerFragment> viewPagerFragments) {
this.viewPagerFragments = viewPagerFragments;
}
@Override
public Fragment getItem(int position) {
return viewPagerFragments.get(position);
}
@Override
public int getCount() {
return viewPagerFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
4、將數據傳給Adapter
viewPagerAdapter.setTitles(mTitles); viewPagerAdapter.setFragments(mViewPagerFragments);
三、完善Fragment
1、fragment_view_pager_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fragment_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"/>
</LinearLayout>
2、完善Fragment的方法
public class ViewPagerFragment extends Fragment {
......
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle bundle = getArguments();
if (bundle != null) {
mMessage = bundle.getString(KEY);
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_view_pager_item, container, false);
TextView textView = (TextView) view.findViewById(R.id.fragment_text);
textView.setText(mMessage);
return view;
}
}
在創建Fragment時,會調用onCreate方法,在其中執行一些狀態信息的初始化,用於暫停或停止後的恢復所用。
在Fragment首次加載視圖時,會調用onCreateView方法,在其中執行視圖的加載和初始化,返回的應該是該Fragment布局的根視圖。其中inflate方法的第三個參數代表的意思是,是否要將加載進來的布局(R.layout.fragment_view_pager_item)添加進container這個ViewGroup裡。根據官方文檔的說明,上例那樣做的話,系統已經將這個布局添加進container了,所以這裡為false。
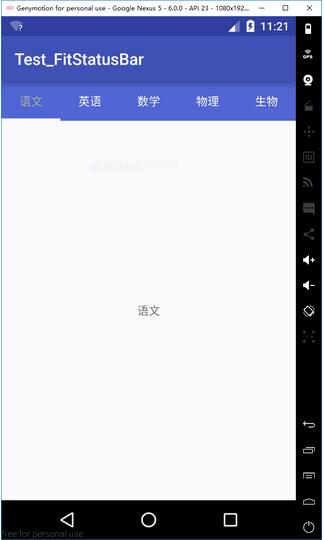
靜態效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Andorid事件傳遞過程
Andorid事件傳遞過程
一個好的應用與用戶的體驗分不開,用戶體驗好就是對事件的處理適當.要處理好Android事件處理,就必須了解Android中事件的傳遞過程.下面是我對Andorid事件的理
 Android 一個改善的okHttp封裝庫
Android 一個改善的okHttp封裝庫
一、概述之前寫了篇Android OkHttp完全解析 是時候來了解OkHttp了,其實主要是作為okhttp的普及文章,當然裡面也簡單封裝了工具類,沒想到
 Android開發之反編譯與防止反編譯
Android開發之反編譯與防止反編譯
Android開發之反編譯與防止反編譯 防止反編譯是每個程序員的必修課,因為當你辛辛苦的研發一個應用,被人家三下五除二給反編譯了,是一件
 Android 藍牙串口服務客戶端開發 嘗試
Android 藍牙串口服務客戶端開發 嘗試
如題,經過三四天的開發嘗試已經初步成型,下面是簡陋的界面圖: 上圖是做的藍牙串口服務的收發界面,主要用於平時的調試之用,由於開發的初衷是為了實現藍牙對單片機的控制,因