編輯:關於Android編程
先看下效果

1.首頁
package com.yskj.jh.demopopupwindow;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private Button button;
private PopupWindow kindsPopupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getKindPopupWindow();
}
});
}
private void getKindPopupWindow() {
final ArrayList kindsList = new ArrayList();
kindsList.add("全部分類");
kindsList.add("今日上線");
kindsList.add("美食");
kindsList.add("酒店");
kindsList.add("旅游");
LayoutInflater inflater = LayoutInflater.from(this);
// 引入窗口配置文件
View view = inflater.inflate(R.layout.pop_local_kind, null);
// 創建PopupWindow對象
kindsPopupWindow = new PopupWindow(view, LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT, false);
//設置popupWindow寬
kindsPopupWindow.setWidth(button.getWidth());
ListView listView = (ListView) view.findViewById(R.id.list);
PopAdapter adapter = new PopAdapter(MainActivity.this,kindsList);
listView.setAdapter(adapter);
// 需要設置一下此參數,點擊外邊可消失
kindsPopupWindow.setBackgroundDrawable(new BitmapDrawable());
//設置點擊窗口外邊窗口消失
kindsPopupWindow.setOutsideTouchable(true);
// 設置此參數獲得焦點,否則無法點擊
kindsPopupWindow.setFocusable(true);
//設置popupWindow顯示位置
kindsPopupWindow.showAsDropDown(button);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this,i+"pop",Toast.LENGTH_SHORT).show();
button.setText(kindsList.get(i).toString());
kindsPopupWindow.dismiss();
}
});
}
//pop適配器
private class PopAdapter extends BaseAdapter {
private Context context;
private ArrayList<String> list;
public PopAdapter(Context context, ArrayList<String> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
if (list==null||list.size()==0){
return 0;
}
return list.size();
}
@Override
public Object getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
ViewHolder holder = null;
if(convertView==null){
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.item_pop_local_kind, null);
holder.textView = (TextView) convertView.findViewById(R.id.item_text);
convertView.setTag(holder);
}else{
holder=(ViewHolder)convertView.getTag();
}
holder.textView.setText(list.get(i).toString());
return convertView;
}
private class ViewHolder {
TextView textView;
}
}
}
2.首頁布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show PopupWindow" /> </LinearLayout>
3.popupwindow布局,可根據情況自行布局,這裡是demo布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#ffffff"> <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#888888"> </ListView> </LinearLayout>
4.popupwindow條目布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/white"> <TextView android:id="@+id/item_text" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center" android:text="pop" android:textColor="#f08e1f" android:background="#eeeeee" /> </LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android使用recyclerview打造真正的下拉刷新上拉加載效果
Android使用recyclerview打造真正的下拉刷新上拉加載效果
前言前段時間需要用到recyclerview,就想找個封裝好的下拉刷新,上拉加載的庫,結果愣是沒找到,便自己寫了一個。注意:我說的是“上拉加載”,不是滑到底部自動加載。
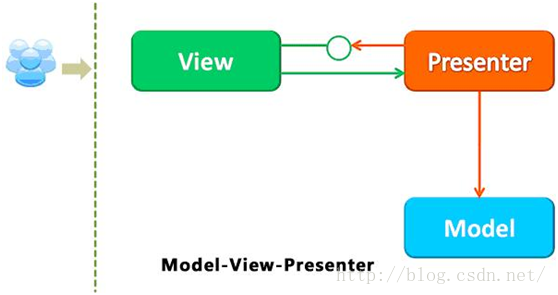
 淺談安卓中的MVP模式
淺談安卓中的MVP模式
1.MVP簡介:隨著UI創建技術的功能日益增強,UI層也履行著越來越多的職責。為了更好地細分視圖(View)與模型(Model)的功能,讓View專注於處理數據的可視化以
 Android App中使用Gallery制作幻燈片播放效果
Android App中使用Gallery制作幻燈片播放效果
零、Gallery的使用回顧我們有時候在iPhone手機上或者Windows上面看到動態的圖片,可以通過鼠標或者手指觸摸來移動它,產生動態的圖片滾動效果,還可以根據你的點
 安卓基礎學習-搭建開發環境和HelloWord(一)
安卓基礎學習-搭建開發環境和HelloWord(一)
在搭建Android開發環境之前,首先簡單了解一下Android. Android是用java語言開發,基於linux的自由及開放源代碼的操系統,主要使用於移動設備. 搭