編輯:關於Android編程
VR即Virtual Reality虛擬現實。虛擬現實技術是一種可以創建和體驗虛擬世界的計算機仿真系統它利用計算機生成一種模擬環境是一種多源信息融合的交互式的三維動態視景和實體行為的系統仿真使用戶沉浸到該環境中。
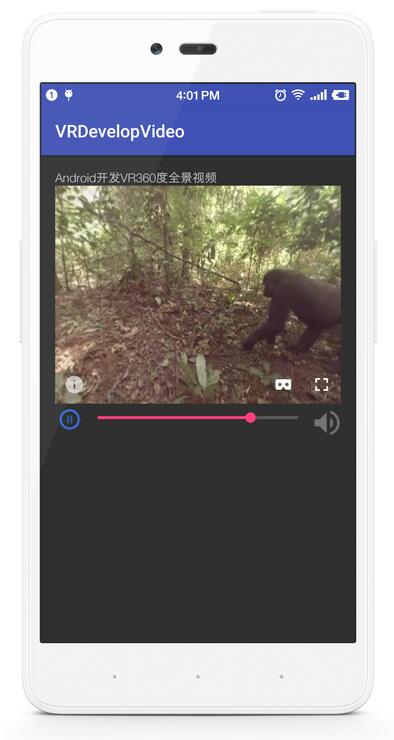
那麼,如何在Android中去開發VR功能的APP呢?我們利用谷歌提供的開源SDK去實現一個360°全景視頻的功能


一.在build.gradle中引入谷歌VR的SDK依賴
compile 'com.google.vr:sdk-videowidget:1.10.0'
二.注意支持的最小SDK
minSdkVersion 19
targetSdkVersion 25
三.界面布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="cn.bluemobi.dylan.vrdevelopvideo.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android開發VR360度全景視頻" /> <com.google.vr.sdk.widgets.video.VrVideoView android:id="@+id/vr_video_view" android:layout_width="match_parent" android:layout_height="250dp"></com.google.vr.sdk.widgets.video.VrVideoView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageButton android:id="@+id/play_toggle" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@android:color/transparent" android:paddingStart="0dp" android:src="@drawable/pause" /> <SeekBar android:id="@+id/seek_bar" android:layout_width="0dp" android:layout_height="32dp" android:layout_weight="8" /> <ImageButton android:id="@+id/volume_toggle" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@android:color/transparent" android:paddingStart="0dp" android:paddingTop="4dp" android:src="@drawable/volume_on" /> </LinearLayout> </LinearLayout>
四.加載360°全景視頻
/**
* 加載360度全景視頻
*/
private void load360Video() {
vr_video_view = (VrVideoView) findViewById(R.id.vr_video_view);
seek_bar = (SeekBar) findViewById(R.id.seek_bar);
volume_toggle = (ImageButton) findViewById(R.id.volume_toggle);
play_toggle = (ImageButton) findViewById(R.id.play_toggle);
/**設置加載設置**/
VrVideoView.Options options = new VrVideoView.Options();
options.inputType = VrVideoView.Options.TYPE_STEREO_OVER_UNDER;
/**
* 設置加載監聽
*/
vr_video_view.setEventListener(new VrVideoEventListener() {
/**
* 視頻播放完成回調
*/
@Override
public void onCompletion() {
super.onCompletion();
/**播放完成後跳轉到開始重新播放**/
vr_video_view.seekTo(0);
setIsPlay(false);
Log.d(TAG, "onCompletion()");
}
/**
* 加載每一幀視頻的回調
*/
@Override
public void onNewFrame() {
super.onNewFrame();
seek_bar.setProgress((int) vr_video_view.getCurrentPosition());
Log.d(TAG, "onNewFrame()");
}
/**
* 點擊VR視頻回調
*/
@Override
public void onClick() {
super.onClick();
Log.d(TAG, "onClick()");
}
/**
* 加載VR視頻失敗回調
* @param errorMessage
*/
@Override
public void onLoadError(String errorMessage) {
super.onLoadError(errorMessage);
Log.d(TAG, "onLoadError()->errorMessage=" + errorMessage);
}
/**
* 加載VR視頻成功回調
*/
@Override
public void onLoadSuccess() {
super.onLoadSuccess();
/**加載成功後設置回調**/
seek_bar.setMax((int) vr_video_view.getDuration());
Log.d(TAG, "onNewFrame()");
}
/**
* 顯示模式改變回調
* 1.默認
* 2.全屏模式
* 3.VR觀看模式,即橫屏分屏模式
* @param newDisplayMode 模式
*/
@Override
public void onDisplayModeChanged(int newDisplayMode) {
super.onDisplayModeChanged(newDisplayMode);
Log.d(TAG, "onLoadError()->newDisplayMode=" + newDisplayMode);
}
});
try {
/**加載VR視頻**/
vr_video_view.loadVideoFromAsset("congo.mp4", options);
} catch (IOException e) {
e.printStackTrace();
}
/**設置聲音按鈕點擊監聽**/
volume_toggle.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setIsMuted(!isMuted);
}
});
/**設置播放暫停按鈕點擊監聽**/
play_toggle.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setIsPlay(!isPlay);
}
});
/**設置進度條拖動監聽**/
seek_bar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
/**
* 進度條拖動改變監聽
* @param seekBar 拖動條
* @param progress 進度
* @param fromUser 是否是用戶手動操作的
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if (fromUser) {
/**調節視頻進度**/
vr_video_view.seekTo(progress);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
/**
* 設置聲音開關
*
* @param isMuted 開關
*/
private void setIsMuted(boolean isMuted) {
this.isMuted = isMuted;
volume_toggle.setImageResource(isMuted ? R.drawable.volume_off : R.drawable.volume_on);
vr_video_view.setVolume(isMuted ? 0.0f : 1.0f);
}
/**
* 設置播放暫停
*
* @param isPlay 播放暫停
*/
private void setIsPlay(boolean isPlay) {
this.isPlay = isPlay;
play_toggle.setImageResource(isPlay ?R.drawable.pause: R.drawable.play );
if(isPlay){
vr_video_view.playVideo();
}else{
vr_video_view.pauseVideo();
}
}
五.GitHub
https://github.com/linglongxin24/VRDevelopVideo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android Gradle項目Andfix熱修復技術的接入指南
Android Gradle項目Andfix熱修復技術的接入指南
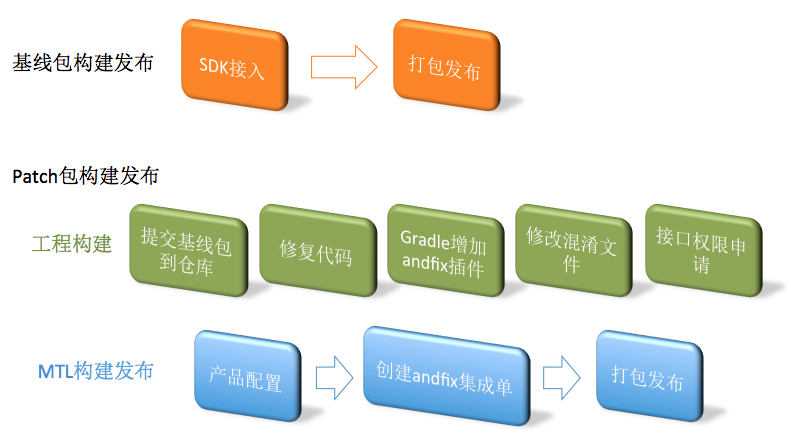
前言很多團隊都有接入Android Andfix的剛性需求,但是早些版本的Andfix接入成本略高。如只支持maven工程、定制的打包插件有很多額外限制、摩天輪打包不支持
 Android下的動畫處理
Android下的動畫處理
動畫(Animation) Android提供了2種動畫: Tween動畫 通過對 View 的內容進行一系列的圖形變換 (包括平移、縮放、旋轉、改變透明度)來實現動
 android拍照圖片選取與圖片剪裁
android拍照圖片選取與圖片剪裁
最近從以前的項目中扒下來一個常用的模塊,在這裡有必要記錄一下的,就是android上獲取圖片以及裁剪圖片,怎麼樣?這個功能是不是很常用啊,你隨便打開一個Ap
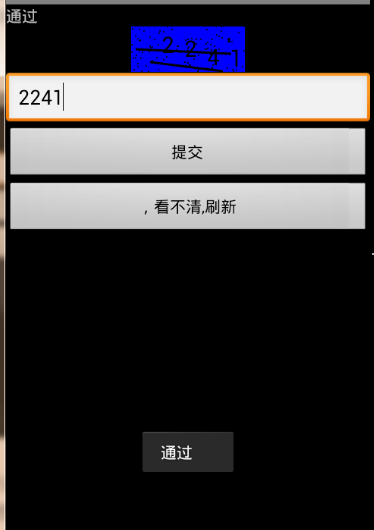
 Android通過自定義View實現隨機驗證碼
Android通過自定義View實現隨機驗證碼
很多的Android入門程序猿來說對於Android自定義View,可能都是比較恐懼的,但是這又是高手進階的必經之路,所有准備在自定義View上面花一些功夫,多寫一些文章