編輯:關於Android編程
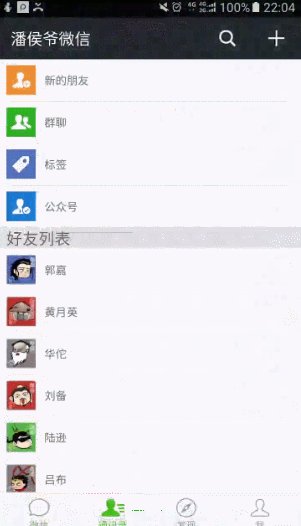
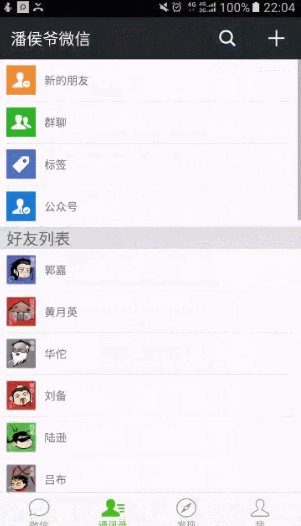
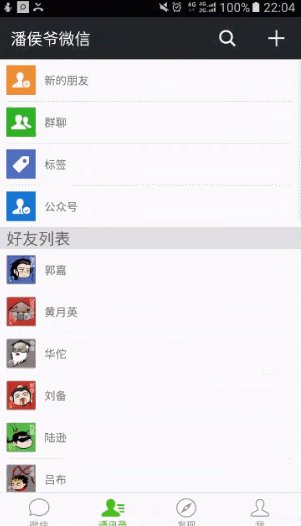
之前的博文《Android 中使用ExpandableListView 實現分組的實例》我簡單介紹了使用ExpandableListView實現簡單的好友分組功能,今天我們針對之前的所做的仿微信APP來對ExpandableListView做一個擴展介紹,實現效果如下(通訊裡使用ExpandableListView實現):
相關知識點博文鏈接:
Android 中使用ExpandableListView 實現分組的實例
詳解Android中fragment和viewpager的那點事兒
詳解Android中ListView實現圖文並列並且自定義分割線(完善仿微信APP)

正常使用ExpandableListView的思路如下:
(1)要給ExpandableListView 設置適配器,那麼必須先設置數據源。
(2)數據源,就是此處的適配器類ExpandableAdapter,此方法繼承了BaseExpandableListAdapter ,它是ExpandableListView的一個子類。需要重寫裡面的多個方法。方法的意思,代碼中都有詳細的注釋。數據源中,用到了自定義的View布局,此時根據自己的需求,來設置組和子項的布局樣式。getChildView()和getGroupView()方法設置自定義布局。
(3)數據源設置好,直接給 ExpandableListView.setAdapter()即可實現此收縮功能。
但本次實現除以上實現步驟之外,還需要注意的有以下幾點:
(1)首次加載ExpandableListView需要默認全部展開,使用以下方法:
在給ExpandableListView 設置適配器後,添加以下代碼:
//Group.size()為組名個數,如果為數組存儲則為group、length
for (int i = 0; i < Group.size(); i++) {
expandableListView.expandGroup(i);
}
提醒:加載前別忘了判斷adapter是否為空和有沒有Group數據哦
(2)保持ExpandableListView始終展開無法收縮
expandableListView.setOnGroupClickListener(new OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id) {
return true;//返回true則表示無法收縮
}
});
(3)取消通訊錄上方的groupName空間
微信通訊錄中“新的朋友”,“群聊”,“標簽”,“公眾號”,作為一個整體自定義布局添加到ExpandableListView中,詳情見以下代碼實現
(4)修改ExpandableListView的分割線
大概思路就是這樣,現在開始整體實現代碼的演示:
第一步:layout中通訊錄整體布局contactfragment.xml:
其實就是一個ExpandableListView,添加android:divider ="#FFFFFF"取消自帶分割線
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/fragmentback"> <ExpandableListView android:id="@+id/contact_list" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_alignParentStart="true" android:divider ="#FFFFFF"/> </LinearLayout>
第二步:layout中組名(groupName)的布局文件contact_list_group_item.xml:
注意設置間距,保證美觀且盡量與微信一致
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/fragmentback"> <TextView android:text="TextView" android:textSize="20sp" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:id="@+id/group_tv" /> </LinearLayout>
第三步:layout中ExpandableListView中每個item的布局文件contact_list_item.xml:
這裡添加了自定義分割線
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:background="@color/colorwhite" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:paddingLeft="10dp" android:paddingTop="5dp" android:paddingBottom="5dp" android:gravity="center_vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:id="@+id/contact_item_iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/default_fmessage" android:adjustViewBounds="true" android:maxWidth="35dp"/> <TextView android:id="@+id/contact_item_tv" android:layout_margin="10dp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="新的朋友"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@color/fragmentback"/> </LinearLayout> </LinearLayout>
第四步:layout中ExpandableListView中的頭布局contact_list_title.xml(不需要groupName)
我們觀察微信通訊錄布局中“新的朋友”,“群聊”,“標簽”,“公眾號”上方直接為微信的頂部導航,不存在ExpandableListView一貫的組名布局,這裡我們將“新的朋友”,“群聊”,“標簽”的布局單獨實現:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:background="@color/colorwhite" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:paddingLeft="10dp" android:paddingTop="5dp" android:paddingBottom="5dp" android:gravity="center_vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/default_fmessage" android:adjustViewBounds="true" android:maxWidth="35dp"/> <TextView android:layout_margin="10dp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="新的朋友"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@color/fragmentback"/> <LinearLayout android:paddingLeft="10dp" android:paddingTop="5dp" android:paddingBottom="5dp" android:gravity="center_vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/default_chatroom" android:adjustViewBounds="true" android:maxWidth="35dp"/> <TextView android:layout_margin="10dp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="群聊"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@color/fragmentback"/> <LinearLayout android:paddingLeft="10dp" android:paddingTop="5dp" android:paddingBottom="5dp" android:gravity="center_vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/default_contactlabel" android:adjustViewBounds="true" android:maxWidth="35dp"/> <TextView android:layout_margin="10dp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="標簽"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@color/fragmentback"/> <LinearLayout android:paddingLeft="10dp" android:paddingTop="5dp" android:paddingBottom="5dp" android:gravity="center_vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/default_servicebrand_contact" android:adjustViewBounds="true" android:maxWidth="35dp"/> <TextView android:layout_margin="10dp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="公眾號"/> </LinearLayout> </LinearLayout> </LinearLayout>
第五步:java中定義繼承BaseExpandableListAdapter類(自定義適配器)
(1)這裡模仿實際項目,將自定義適配器定義定義在外部同意管理,所以需要設置相關構造方法供expandableListView調用
(2)為了實現頭文件的布局,需要在getGroupView與getChildView方法中判斷頭文件的位置,從而調整布局,這裡我們將頭文件定義在數據首位
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.mly.panhouye.wechat.R;
/**
* Created by panchengjia on 2016/12/28 0028.
*/
public class MyExpandableListAdapter extends BaseExpandableListAdapter {
Context context;
String[] group;
String[][] itemName;
int[][] itemIcon;
public MyExpandableListAdapter(Context context, String[] group, String[][] itemName, int[][] itemIcon) {
this.context = context;
this.group = group;
this.itemName = itemName;
this.itemIcon = itemIcon;
}
@Override
public int getGroupCount() {
return group.length;
}
@Override
public int getChildrenCount(int groupPosition) {
return itemName[groupPosition].length;
}
@Override
public Object getGroup(int groupPosition) {
return group[groupPosition];
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return itemName[groupPosition][childPosition];
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolder vh;
//ExpandableList的第一個分組沒有組名,這裡需要自定義布局
if(groupPosition==0){
convertView =LayoutInflater.from(context).inflate(R.layout.contact_list_title,null);
}else{
if(convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout.contact_list_group_item,null);
vh = new ViewHolder();
vh.tv = (TextView) convertView.findViewById(R.id.group_tv);
convertView.setTag(vh);
}
vh = (ViewHolder) convertView.getTag();
vh.tv.setText(group[groupPosition]);
}
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolder vh;
//ExpandableList的第一個分組沒有組名,這裡需要自定義布局
if (groupPosition==0){
convertView =LayoutInflater.from(context).inflate(R.layout.contact_list_title,null);
}else{
if(convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout.contact_list_item,null);
vh = new ViewHolder();
vh.tv = (TextView) convertView.findViewById(R.id.contact_item_tv);
vh.iv= (ImageView) convertView.findViewById(R.id.contact_item_iv);
convertView.setTag(vh);
}
vh = (ViewHolder) convertView.getTag();
vh.tv.setText(itemName[groupPosition][childPosition]);
vh.iv.setImageResource(itemIcon[groupPosition][childPosition]);
}
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
class ViewHolder{
TextView tv;
ImageView iv;
}
}
第六步:java中重寫之前的與contactfragment.xml布局對應的ContactFragment.java類
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ExpandableListView;
import com.mly.panhouye.wechat.R;
import com.mly.panhouye.wechat.adapter.MyExpandableListAdapter;
/**
* Created by panchengjia on 2016/12/28 0028.
*/
public class ContactFragment extends Fragment {
private ExpandableListView contact_list;
//定義分組以及組內成員(設置頭文件位置為空)
String[] group ={"","好友列表"};
String[][] itemName={{},{"郭嘉", "黃月英", "華佗",
"劉備", "陸遜", "呂布", "呂蒙", "馬超", "司馬懿", "孫權", "孫尚香", "夏侯惇",
"許褚", "楊修", "張飛", "趙雲", "甄姬", "周瑜", "諸葛亮"}};
int[][] itemIcon={{},{R.mipmap.guojia,
R.mipmap.huangyueying, R.mipmap.huatuo,
R.mipmap.liubei, R.mipmap.luxun, R.mipmap.lvbu, R.mipmap.lvmeng,
R.mipmap.machao, R.mipmap.simayi, R.mipmap.sunquan, R.mipmap.sunshangxiang,
R.mipmap.xiahoudun, R.mipmap.xuchu, R.mipmap.yangxiu, R.mipmap.zhangfei,
R.mipmap.zhaoyun, R.mipmap.zhenji, R.mipmap.zhouyu, R.mipmap.zhugeliang}};
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.contact_fragment,container,false);
contact_list = (ExpandableListView) view.findViewById(R.id.contact_list);
//實例化適配器
MyExpandableListAdapter myExpandableListAdapter=new MyExpandableListAdapter(getContext(),group,itemName,itemIcon);
//配置適配器
contact_list.setAdapter(myExpandableListAdapter);
//去掉ExpandableListView 默認的箭頭
contact_list.setGroupIndicator(null);
//設置ExpandableListView默認展開
for (int i = 0; i <group.length; i++) {
contact_list.expandGroup(i);
}
//設置ExpandableListView不可點擊收回
contact_list.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v, int groupPosition, long id) {
return true;
}
});
return view;
}
}
實現方法很多大家開動吧(建議使用recyclerView)。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
 Android的onLayout、layout方法講解
Android的onLayout、layout方法講解
onLayout方法是ViewGroup中子View的布局方法,用於放置子View的位置。放置子View很簡單,只需在重寫onLayout方法,然後獲取子View的實例,
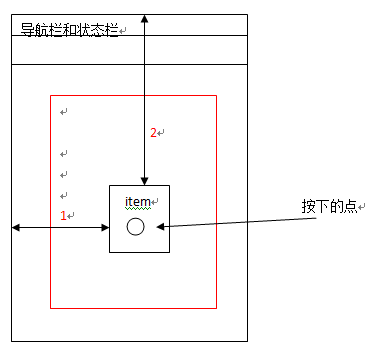
 Android實現GridView的item長按拖動刪除(帶動畫效果)
Android實現GridView的item長按拖動刪除(帶動畫效果)
領導這幾天讓做一個項目,就是可以實現像支付寶首頁一樣的可以長按拖動,刪除的界面,以前沒做過,領導讓我做的時候覺得簡直是老虎吃天,無從下手啊,可是領導的任務還是要實現的,沒
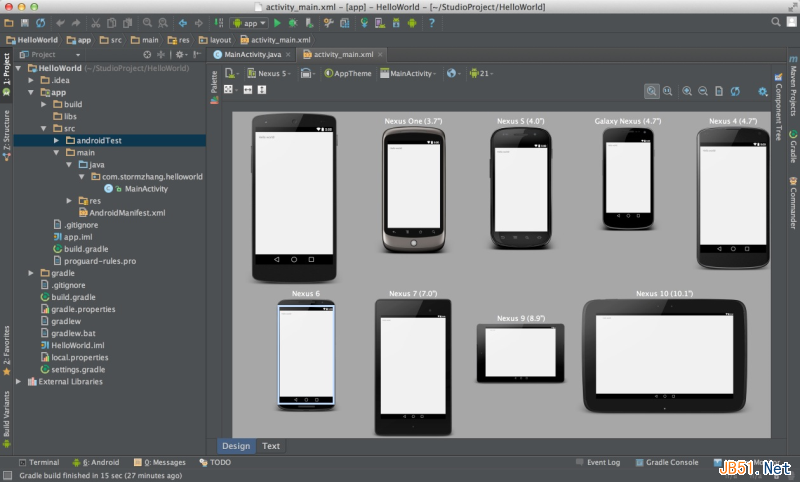
 Android Studio使用教程(一):下載與安裝及創建HelloWorld項目
Android Studio使用教程(一):下載與安裝及創建HelloWorld項目
背景相信大家對Android Studio已經不陌生了,Android Studio是Google於2013 I/O大會針對Android開發推出的新的開發工具,目前很多
 谷歌約束控件(ConstraintLayout)扁平化布局入門
谷歌約束控件(ConstraintLayout)扁平化布局入門
序在Google IO大會中不僅僅帶來了Android Studio 2.2預覽版,同時帶給我們一個依賴約束的庫。簡單來說,她是相對布局的升級版本,但是區別與相對布局更加