編輯:關於Android編程
一、實現效果
本篇文章實現了簡單的圖片輪播,初始化3張資源圖片,初始化3秒更換一次圖片背景,輪換播放。

二、知識點
Thread線程start() 、sleep();handler機制;Android 控件imageView、setBackgroundResource(id);
還算是較為簡單的,涉及的基本都是基礎知識。
三、基本思路
1.初始化資源文件
2.創建一個實例化線程對象 new Thread()
3.handler 機制,sendMessage(msg); 來處理線程信息,以改變當前顯示資源圖片為下一張
4.線程設置睡眠時間,來設置圖片輪播的時間間隔,
5.每隔一段時間通過 handler 機制發送一次信息來實現圖片資源變換來實現輪播
-->>代碼實現:
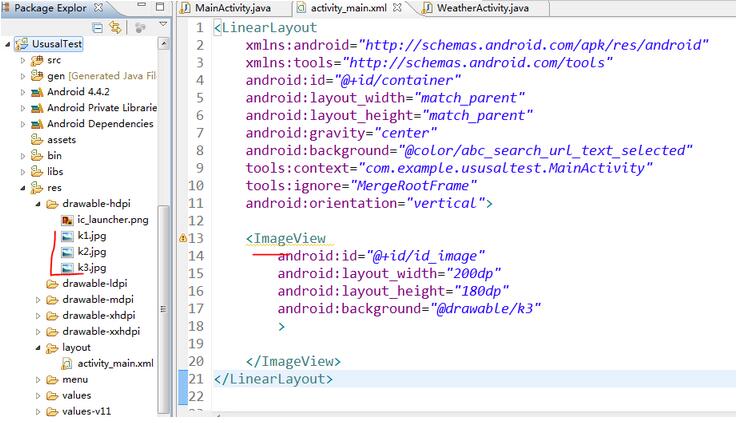
(1) layout 布局:就一個ImageView 控件
k1.jpg ,k2.jpg, k3,jpg 是三張圖片

(2) java 代碼實現對背景圖片的輪播變換操作:
package com.example.ususaltest;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
public class MainActivity extends Activity {
int i = 1;//變量
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//加載控件
initEvent();//控件操作
}
private void initView() {
imageView = (ImageView) findViewById(R.id.id_image);
}
private void initEvent(){
final Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {//接收消息,並處理
super.handleMessage(msg);
if (msg.what == 1)
imageView.setBackgroundResource(R.drawable.k1);//設置變換後的圖片資源
else if (msg.what == 2)
imageView.setBackgroundResource(R.drawable.k2);
else if (msg.what == 3)
imageView.setBackgroundResource(R.drawable.k3);
else
imageView.setBackgroundResource(R.drawable.k1);
}
};
new Thread(new Runnable() {
@Override
public void run() {
while (true) {
try {
Thread.sleep(3000);//暫停 3 秒
} catch (InterruptedException e) {e.printStackTrace();}
Message message = new Message();
message.what = i;
handler.sendMessage(message);//發送消息
if(i == 3)//3張圖片播放完,重置
i = 0;
i++;
}
}
}).start();
}
}
(3) 到此已實現圖片輪播效果,但可觀賞度不高,可以適當的加一些動畫什麼的,使圖片轉換時更加有動感,動態的變換,看得到變換的過程,而不是單純的靜態的變換。
四、拓展延伸 -- 動畫
加上縮放動畫,使圖片輪換時能看到更換過程,動態化輪播功能
new Thread(new Runnable() {
@Override
public void run() {
while (true) {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {e.printStackTrace();}
Message message = new Message();
message.what = i;
handler.sendMessage(message);//發送消息
//加上縮放動畫
<span >AnimationSet set = new AnimationSet(true);
ScaleAnimation scale = new ScaleAnimation(1.5f, 1.0f, 1.5f, 1.0f ,Animation.RELATIVE_TO_SELF, 0.5f ,Animation.RELATIVE_TO_SELF, 0.5f);
scale.setDuration(500);
set.addAnimation(scale);
imageView.setAnimation(set);</span>
if(i == 3)//3張圖片播放完,重置
i = 0;
i++;
}
}
}).start();
這樣效果上會好一點,也可以加位移動畫,使換圖片時,讓圖片從右邊進來,或左邊進來右邊出去之類的動畫。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
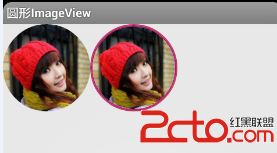
 Android圓形圖片--自定義控件
Android圓形圖片--自定義控件
Android圓形圖片控件效果圖如下: 代碼如下: RoundImageView.java package com.dxd.roundimageview; imp
 【項目篇】Android團隊項目開發之統一代碼規范
【項目篇】Android團隊項目開發之統一代碼規范
前言團隊項目開發前的統一三要素:統一需求/開發文檔,統一代碼規范,統一環境(編譯/測試/發布)。一個項目團隊,要想有高效的產出,必須在團隊協作上下好功夫,必須在項目開發統
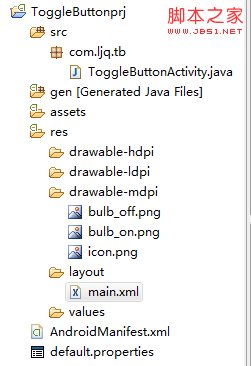
 Android控件之ToggleButton的使用方法
Android控件之ToggleButton的使用方法
ToggleButton的狀態只能是選中和未選中,並且需要為不同的狀態設置不同的顯示文本。以下案例為ToggleButton的用法目錄結構main.xml布局文件復制代碼
 Android Email不支持Exchange的解決方法
Android Email不支持Exchange的解決方法
Android自帶的Email從6.3開始不支持exchange了,用了那麼久,突然不支持了還真是不習慣。市場上也沒有比較好的替代軟件,心想從網上搜一下能不