編輯:關於Android編程
MainActivity代碼:
import android.app.Dialog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends AppCompatActivity {
private View inflate;
private Dialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click(View view) {
dialog = new Dialog(this,R.style.ActionDialogStyle);
//填充對話框的布局
inflate = LayoutInflater.from(this).inflate(R.layout.item_dialog, null);
//初始化控件
//將布局設置給Dialog
dialog.setContentView(inflate);
//獲取當前Activity所在的窗體
Window dialogWindow = dialog.getWindow();
//設置Dialog從窗體底部彈出
dialogWindow.setGravity( Gravity.BOTTOM);
//獲得窗體的屬性
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.y = 20;//設置Dialog距離底部的距離
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
// 將屬性設置給窗體
dialogWindow.setAttributes(lp);
dialog.show();//顯示對話框
}
}
主界面的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="ucai.cn.dialoganimator.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:onClick="click"/> </LinearLayout>
Dialog布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/hani_gift_1" android:layout_gravity="center"/> </LinearLayout>
styles代碼:
<style name="ActionDialogStyle" parent="@android:style/Theme.Dialog">
<!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowContentOverlay">@null</item> <!-- 浮於Activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 邊框 --> <item name="android:windowFrame">@null</item> <!-- Dialog以外的區域模糊效果 --> <item name="android:backgroundDimEnabled">true</item> <!-- 無標題 --> <item name="android:windowNoTitle">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> <!-- Dialog進入及退出動畫 --> <item name="android:windowAnimationStyle">@style/ActionSheetDialogAnimation</item> </style> <!-- ActionSheet進出動畫 --> <style name="ActionSheetDialogAnimation" parent="@android:style/Animation.Dialog"> <item name="android:windowEnterAnimation">@anim/actionsheet_dialog_in</item> <item name="android:windowExitAnimation">@anim/actionsheet_dialog_out</item> </style>
進入動畫(左下角開始放大):
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:fromXScale="0" android:toXScale="100%" android:fromYScale="0" android:toYScale="100%" android:pivotX="0%" android:pivotY="100%" />
退出動畫(向下移動):
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="200" android:fromYDelta="0" android:toYDelta="100%" />
以上所述是小編給大家介紹的Android 中從屏幕左下角彈出Dialog動畫效果的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android TextView高級顯示技巧實例小結
Android TextView高級顯示技巧實例小結
本文實例總結了Android TextView高級顯示技巧。分享給大家供大家參考,具體如下:1. 自定義字體可以使用setTypeface(Typeface)方法來設置文
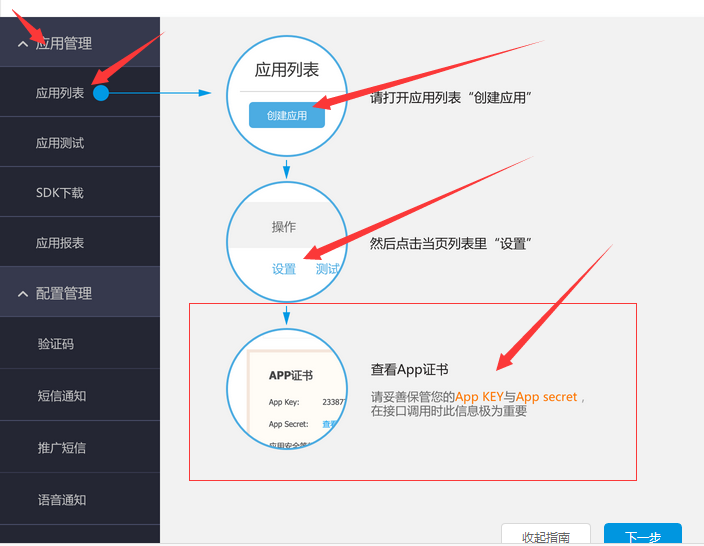
 利用阿裡大於平台進行發送手機驗證碼
利用阿裡大於平台進行發送手機驗證碼
短信驗證(注冊或改密碼等)首先去登錄阿裡大於: http://www.alidayu.com/沒有號的就注冊一個!用淘寶就可以登錄了,相信一般人都是不需要注冊的。阿裡大於
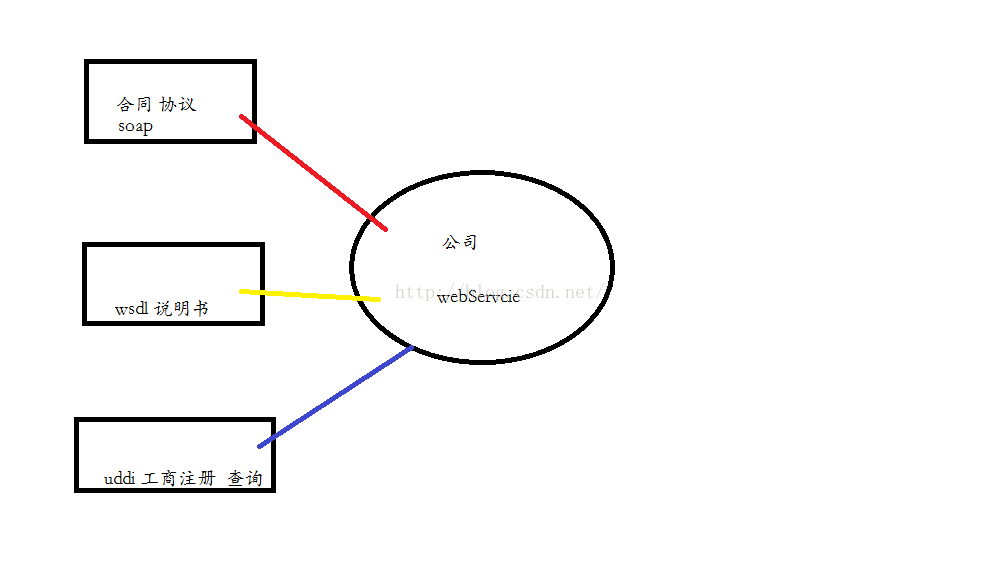
 WebService理解和代碼解析
WebService理解和代碼解析
/** WebServcie 概念 多個系統數據交換: 跨平台語言的相互通信; 如:java 的客戶端 和dotnet的服務器端的接口調用: 得到接口和方法 : 基於
 注解框架---AndroidAnnotations
注解框架---AndroidAnnotations
AndroidAnnotations是一個開源框架,旨在加快Android開發的效率。通過使用它開放出來的注解api,你幾乎可以使用在任何地方, 大大的減少了無關痛癢的代