編輯:關於Android編程
經常我們會在應用中看到一個可以自動滾動,並且無限滾動的一個ViewPager,百度谷歌上面也有很多關於這方面的教程,但是感覺都略顯麻煩,而且封裝的都不是很徹底。所以試著封裝一個比較好用的ViewPager
效果如下:

簡單的說一下實現思路,要實現無限滾動的話就要在PagerAdapter上面做一些手腳,在PagerAdapter的getCount的函數的返回值設置成Integer.MXA_VALUE就可以實現向右無限滾動,但是要實現向左無限滾動呢?就是一開始的時候setCurrentItem的時候設置一個非常大的值(大到你向左滾動了一萬年還是有東西)
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
mPager.setCurrentItem(10000 * mDatas.size());//一開始設置成這樣的話就可以向左無限滾動了
然後另外一個就是底部的游標了:

底部的游標是用一個自定義視圖:無非就是畫一個背景,然後在畫一個高亮的游標
/**
* 指示游標
*/
private class TipView extends View {
private int mPadding;
private int mCount;
private int mCurPos;
private Paint mNorPaint;//未被選中的顏色
private Paint mSelPaint;//被選中的顏色 白色
private int mHeight;
public TipView(Context context, int count) {
super(context);
mNorPaint = new Paint();
mNorPaint.setAntiAlias(true);
int selHeight = ShowUtils.dip2px(2);
int norHeight = ShowUtils.dip2px(1);
mHeight = ShowUtils.dip2px(2);
mNorPaint.setStrokeWidth(norHeight);
mNorPaint.setColor(Color.argb(80, 255, 255, 255));
mSelPaint = new Paint();
mSelPaint.setAntiAlias(true);
mSelPaint.setStrokeWidth(selHeight);
mSelPaint.setColor(Color.WHITE);
mCount = count;
mPadding = ShowUtils.dip2px(0);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int ow = (getWidth()-2 * mPadding)/ mCount;
int y = getHeight() / 2;
canvas.drawLine(mPadding, y, mCurPos * ow + mPadding, y, mNorPaint);
canvas.drawLine(mCurPos * ow + mPadding, y, (mCurPos + 1) * ow + mPadding, y, mSelPaint);
canvas.drawLine((mCurPos + 1) * ow + mPadding, y, getWidth() - mPadding, y, mNorPaint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
ViewGroup.LayoutParams vp = getLayoutParams();
vp.width = ViewGroup.LayoutParams.MATCH_PARENT;
vp.height = mHeight;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void setCurPostion(int pos) {
mCurPos = pos;
invalidate();
}
public void setCount(int count) {
mCount = count;
}
}
R.layout.layout_recommend_item的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_pic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null"
android:scaleType="fitXY"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:background="@drawable/recommend"
android:gravity="center">
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:textSize="@dimen/text_normal"
android:maxLines="1"
android:ellipsize="end"
android:shadowColor="#ff333333"
android:shadowDx="2"
android:shadowDy="2"
android:paddingRight="8dp"
android:paddingLeft="8dp"
android:shadowRadius="1" />
</LinearLayout>
</RelativeLayout>
還有一個是實現自動滾動,自動滾動的話就是監聽OnPagerChangeListener裡面的函數,在ViewPager狀態改變的時候利用Handler發送一個切換界面的消息:
@Override
public void onPageScrollStateChanged(int i) {
curState = i;
if(i == ViewPager.SCROLL_STATE_DRAGGING){ //viewpager正在被拖動的時候
stopAnimation();
}else { //沒有可執行消息時候添加消息 實現自動滾動
if(!(sHandler.hasMessages(START_SCROLL)&&sHandler.hasMessages(SCROLL_NEXT))){
startAnimation();
}
}
}
@Override
public void onPageSelected(final int i) { //頁面跳轉後得到調用
sHandler.removeMessages(SCROLL_NEXT);
sHandler.removeMessages(START_SCROLL);
if(curState == ViewPager.SCROLL_STATE_DRAGGING){
return;
}
Message msg = sHandler.obtainMessage(SCROLL_NEXT);
msg.arg1 = i + 1;
msg.obj = mPager;
sHandler.sendMessageDelayed(msg, SHOW_TIME);
mTipView.setCurPostion(i % mDatas.size());
}
整體的代碼:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.papau.show.R;
import com.papau.show.entity.HeadViewEntity;
import com.papau.show.utils.ShowUtils;
import java.util.ArrayList;
import java.util.List;
public class RecommendView extends RelativeLayout implements IRecommend {
private static final int START_SCROLL = 1;
private static final int SCROLL_NEXT = 2;
private static final int SHOW_TIME = 5000;
private List<HeadViewEntity> mDatas = new ArrayList<>();
private ViewPager mPager;
private Context mContext;
private int mWidth, mHeight;
private ImageLoader mLoader;
private DisplayImageOptions mOptions;
private int mTitleHeight;
private TipView mTipView;
private static Handler sHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
int w = msg.what;
ViewPager pager = (ViewPager) msg.obj;
switch (w) {
case START_SCROLL:
pager.setCurrentItem(msg.arg1, true);
break;
case SCROLL_NEXT:
pager.setCurrentItem(msg.arg1, true);
break;
}
}
};
public RecommendView(Context context) {
super(context);
}
public RecommendView(Context context, int w, int h) {
super(context);
mContext = context;
mWidth = w;
mHeight = h;
initView();
// mPager.setAdapter(new RecommendAdapter());
mPager.setOnPageChangeListener(new MOnPagerChangeListener());
mLoader = ImageLoaderManager.getImageLoader(mContext);
mOptions = ImageLoaderManager.getCacheOnDiskOptions(mContext);
init();
// DisplayMetrics dm = mContext.getResources().getDisplayMetrics();
mTitleHeight = ShowUtils.dip2px(48);//設置游標高度
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
ViewGroup.LayoutParams vp = getLayoutParams();
if (vp != null) { //設置視圖的寬高
vp.width = mWidth;
vp.height = mHeight;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
private void initView() {
mPager = new ViewPager(mContext);
RelativeLayout.LayoutParams rp = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
addView(mPager, rp);
}
/**
* 初始化指示游標
*/
private void initTipView() {
if (mTipView == null) {
RelativeLayout.LayoutParams rp = new RelativeLayout.LayoutParams(10, 10);
rp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);//顯示在父控件的底部
rp.bottomMargin = mTitleHeight;//游標的高度
mTipView = new TipView(mContext, mDatas.size());
addView(mTipView, rp);
} else {
mTipView.setCount(mDatas.size());
}
}
@Override
public void upDate() {
getData();
}
@Override
public void init() {
getData();
}
@Override
public void startAnimation() {
if (mDatas.size() == 0) {
return;
}
Message msg = sHandler.obtainMessage(START_SCROLL);
msg.obj = mPager;
msg.arg1 = (mPager.getCurrentItem() + 1);
sHandler.sendMessageDelayed(msg, SHOW_TIME);
}
@Override
public void stopAnimation() {
sHandler.removeMessages(START_SCROLL);
sHandler.removeMessages(SCROLL_NEXT);
}
/**
* 獲取viewpager要顯示的數據
*/
private void getData() {
String[] imageData = new String[]{"http://f.hiphotos.baidu.com/image/h%3D360/sign=e105b9f1d61b0ef473e89e58edc651a1/b151f8198618367a9f738e022a738bd4b21ce573.jpg",
"http://c.hiphotos.baidu.com/image/h%3D360/sign=b8cea9e92b738bd4db21b437918b876c/f7246b600c3387448982f948540fd9f9d72aa0bb.jpg",
"http://a.hiphotos.baidu.com/image/h%3D360/sign=3da95d01e7dde711f8d245f097eecef4/71cf3bc79f3df8dc39cb6295cf11728b461028c4.jpg",
"http://d.hiphotos.baidu.com/image/h%3D360/sign=410c3c96a60f4bfb93d09852334f788f/10dfa9ec8a136327a1de913a938fa0ec08fac78c.jpg",
"http://e.hiphotos.baidu.com/image/h%3D360/sign=f6600b1613dfa9ece22e501152d1f754/342ac65c10385343ff41ee2b9113b07eca808829.jpg"};
for (int i = 0; i < 5; i++) {
HeadViewEntity info = new HeadViewEntity();
info.setImageUrl(imageData[i]);
info.setTitle("我不做大哥好多年"+i);
info.setUrl("www.baidu.com");
mDatas.add(info);
}
sHandler.postDelayed(new Runnable() {
@Override
public void run() {
stopAnimation();
initTipView();
mPager.setAdapter(new RecommendAdapter());
mPager.setCurrentItem(10000 * mDatas.size());//一開始設置成這樣的話就可以向左無限滾動了
}
},2000);
}
/**
* viewpager子項內容
*/
private class RecommendAdapter extends PagerAdapter {
/**
* 填充子項視圖的內容
* @param container 父控件 viewpager
* @param position 子項的位置
* @return 返回子項視圖
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
int curPos = position % mDatas.size();
View view = View.inflate(mContext, R.layout.layout_recommend_item, null);
ViewGroup.LayoutParams vp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
ImageView iv = (ImageView) view.findViewById(R.id.iv_pic);
TextView tv = (TextView) view.findViewById(R.id.tv_desc);
tv.setText(mDatas.get(curPos).getTitle());
mLoader.displayImage(mDatas.get(curPos).getImageUrl(), iv, mOptions);
container.addView(view, vp);
view.setTag(curPos);
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
}
private class MOnPagerChangeListener implements ViewPager.OnPageChangeListener {
private int curState;
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageScrollStateChanged(int i) {
curState = i;
if(i == ViewPager.SCROLL_STATE_DRAGGING){ //viewpager正在被拖動的時候
stopAnimation();
}else { //沒有可執行消息時候添加消息 實現自動滾動
if(!(sHandler.hasMessages(START_SCROLL)&&sHandler.hasMessages(SCROLL_NEXT))){
startAnimation();
}
}
}
@Override
public void onPageSelected(final int i) { //頁面跳轉後得到調用
sHandler.removeMessages(SCROLL_NEXT);
sHandler.removeMessages(START_SCROLL);
if(curState == ViewPager.SCROLL_STATE_DRAGGING){
return;
}
Message msg = sHandler.obtainMessage(SCROLL_NEXT);
msg.arg1 = i + 1;
msg.obj = mPager;
sHandler.sendMessageDelayed(msg, SHOW_TIME);
mTipView.setCurPostion(i % mDatas.size());
}
}
/**
* 指示游標
*/
private class TipView extends View {
private int mPadding;
private int mCount;
private int mCurPos;
private Paint mNorPaint;//未被選中的顏色
private Paint mSelPaint;//被選中的顏色 白色
private int mHeight;
public TipView(Context context, int count) {
super(context);
mNorPaint = new Paint();
mNorPaint.setAntiAlias(true);
int selHeight = ShowUtils.dip2px(2);
int norHeight = ShowUtils.dip2px(1);
mHeight = ShowUtils.dip2px(2);
mNorPaint.setStrokeWidth(norHeight);
mNorPaint.setColor(Color.argb(80, 255, 255, 255));
mSelPaint = new Paint();
mSelPaint.setAntiAlias(true);
mSelPaint.setStrokeWidth(selHeight);
mSelPaint.setColor(Color.WHITE);
mCount = count;
mPadding = ShowUtils.dip2px(0);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int ow = (getWidth()-2 * mPadding)/ mCount;
int y = getHeight() / 2;
canvas.drawLine(mPadding, y, mCurPos * ow + mPadding, y, mNorPaint);
canvas.drawLine(mCurPos * ow + mPadding, y, (mCurPos + 1) * ow + mPadding, y, mSelPaint);
canvas.drawLine((mCurPos + 1) * ow + mPadding, y, getWidth() - mPadding, y, mNorPaint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
ViewGroup.LayoutParams vp = getLayoutParams();
vp.width = ViewGroup.LayoutParams.MATCH_PARENT;
vp.height = mHeight;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void setCurPostion(int pos) {
mCurPos = pos;
invalidate();
}
public void setCount(int count) {
mCount = count;
}
}
}
然後提供了一個接口調用:
/**
* RecommendView接口
*/
public interface IRecommend {
void upDate();
void init();
void startAnimation();
void stopAnimation();
}
圖片的加載用到了ImageLoad庫:
import android.content.Context;
import android.graphics.Bitmap;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiskCache;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import com.papau.show.constant.Constants;
import java.io.File;
public class ImageLoaderManager {
/**
* 不帶硬盤緩存的options
*
* @param context
* @return
*/
public static synchronized DisplayImageOptions getCacheOnMemoryOptions(Context context) {
DisplayImageOptions options = new DisplayImageOptions.Builder()
.cacheInMemory(true)
.cacheOnDisk(false)
.imageScaleType(ImageScaleType.EXACTLY_STRETCHED)
.bitmapConfig(Bitmap.Config.ARGB_8888)
// .showImageOnLoading(
// context.getResources().getDrawable(
// R.drawable.loading_wait))
// .showImageOnFail(
// context.getResources().getDrawable(
// R.drawable.loading_wait))
.build();
return options;
}
public static synchronized DisplayImageOptions getCircleOptions(Context context) {
DisplayImageOptions options = new DisplayImageOptions.Builder()
.cacheInMemory(true)
.cacheOnDisk(false)
.imageScaleType(ImageScaleType.EXACTLY_STRETCHED)
.bitmapConfig(Bitmap.Config.ARGB_8888)
// .showImageOnLoading(
// context.getResources().getDrawable(
// R.drawable.ic_user_head_hint))
// .showImageOnFail(
// context.getResources().getDrawable(
// R.drawable.ic_user_head_hint))
.build();
return options;
}
/**
* 獲取在硬盤中緩存options
*
* @param context
* @return options
*/
public static synchronized DisplayImageOptions getCacheOnDiskOptions(
Context context) {
DisplayImageOptions options = new DisplayImageOptions.Builder()
.cacheInMemory(true)
.cacheOnDisk(true)
.imageScaleType(ImageScaleType.EXACTLY)
.bitmapConfig(Bitmap.Config.ARGB_8888)
// .showImageOnLoading(
// context.getResources().getDrawable(
// R.drawable.loading_wait))
// .showImageOnFail(
// context.getResources().getDrawable(
// R.drawable.loading_wait))
.build();
return options;
}
/**
* 獲取imageLoader 單例
*
* @param context
* @return
*/
public static synchronized ImageLoader getImageLoader(Context context) {
ImageLoader imageLoader = ImageLoader.getInstance();
File cacheDir = new File(Constants.sPicCacheLocalPath);
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
context).diskCache(new UnlimitedDiskCache(cacheDir))
.threadPoolSize(3)
.diskCacheExtraOptions(480, 320, null)
.build();
imageLoader.init(config);
return imageLoader;
}
}
使用方法
DisplayMetrics dm = getActivity().getResources().getDisplayMetrics();
RecommendView rv = new RecommendView(getActivity(),dm.widthPixels ,(dm.widthPixels)/2);
headViewPager.addView(rv);
以上所述是小編給大家介紹的Android簡單實現無限滾動自動滾動的ViewPager,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
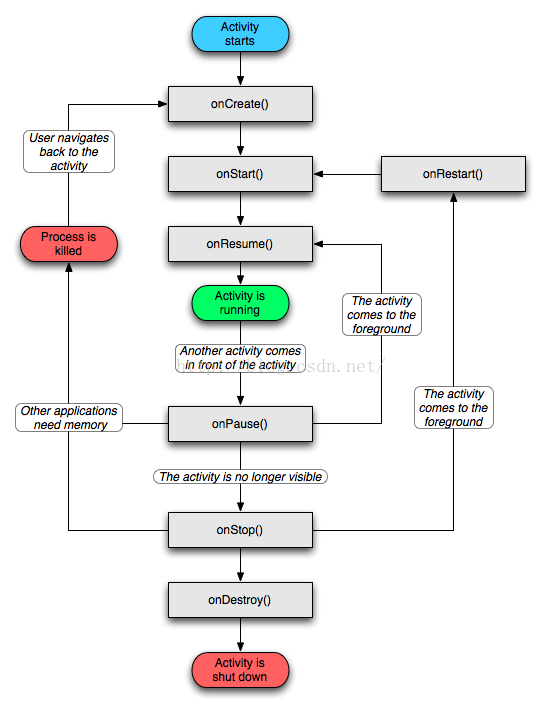
 Android,Activity的生命周期
Android,Activity的生命周期
啟動或結束一個Activity,我們就要跟它的生命周期打交道,安卓程序猿根據Activity的生命周期中各回調方法的觸發時機處理對應的業務邏輯,以保證用戶與頁面之間能正常
 Android多線程性能優化(一)
Android多線程性能優化(一)
在程序開發中,為了讓程序表現的更快更流暢,我們會使用多線程來提升應用的並發性能。但多線程並發代碼是一個棘手的問題,線程的生命周期處理不好就會造成內存洩漏。 new
 Android App仿QQ制作Material Design風格沉浸式狀態欄
Android App仿QQ制作Material Design風格沉浸式狀態欄
一、概述近期注意到QQ新版使用了沉浸式狀態欄,ok,先聲明一下效果圖:恩,接下來正題。首先只有大於等於4.4版本支持這個半透明狀態欄的效果,但是4.4和5.0的顯示效果有
 Android開發學習之路--異步消息Handler,Message,Looper和AsyncTask之初體驗
Android開發學習之路--異步消息Handler,Message,Looper和AsyncTask之初體驗
在簡易音樂播放器中,用了Handler,也沒有過多地去研究學習,這裡再學習下android下的異步消息處理機制。這裡用了Handler主要是在線程中不能更新UI,而需要通