編輯:關於Android編程
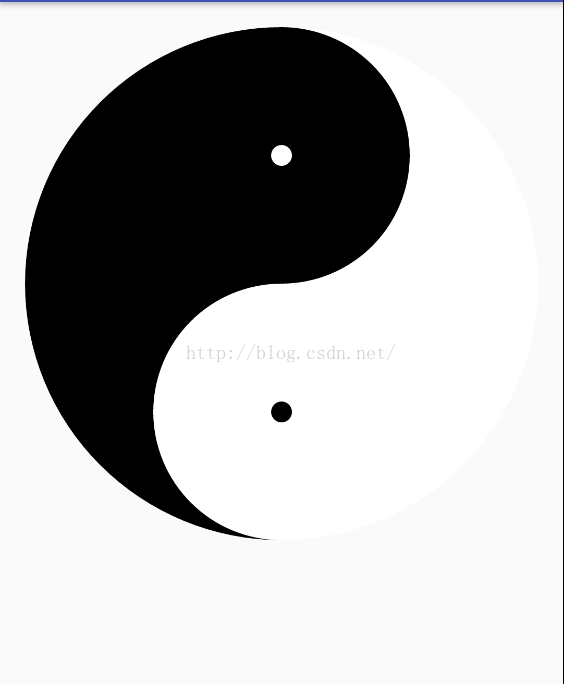
Android 繪制太極圖
繪制一個太極圖實現代碼:
package com.jackie.taijicircle;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by Administrator on 2016/11/14.
*/
public class TaijiCircleView extends View {
private Paint mPaint;
private int mWidth;
public TaijiCircleView(Context context) {
this(context, null);
}
public TaijiCircleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TaijiCircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
mPaint = new Paint();
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(5);
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.FILL);
}
private void drawCircle(Canvas canvas) {
mPaint.setColor(Color.BLACK);
//x軸正軸為0°
// canvas.drawArc(new RectF(0, 0, width, width), 90, 180, true, mPaint);
canvas.drawArc(new RectF(0, 0, mWidth, mWidth), 270, -180, true, mPaint);
mPaint.setColor(Color.WHITE);
// canvas.drawArc(new RectF(0, 0, width, width), 90, -180, true, mPaint);
canvas.drawArc(new RectF(0, 0, mWidth, mWidth), 270, 180, true, mPaint);
}
private void drawHalfCircle(Canvas canvas) {
mPaint.setColor(Color.BLACK);
canvas.drawArc(new RectF(mWidth / 4, 0, mWidth / 2 + mWidth / 4, mWidth / 2),
270, 180, true, mPaint);
mPaint.setColor(Color.WHITE);
canvas.drawArc(new RectF(mWidth / 4, mWidth / 2, mWidth / 2 + mWidth / 4, mWidth),
270, -180, true, mPaint);
}
private void drawSmallCircle(Canvas canvas) {
mPaint.setColor(Color.BLACK);
canvas.drawCircle(mWidth / 2, mWidth * 3 / 4, 20, mPaint);
mPaint.setColor(Color.WHITE);
canvas.drawCircle(mWidth / 2, mWidth / 4, 20, mPaint);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mWidth = Math.min(getWidth(), getHeight());
drawCircle(canvas);
drawHalfCircle(canvas);
drawSmallCircle(canvas);
}
}

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 跟我學Android之六 布局
跟我學Android之六 布局
本章內容第1節 線性布局第2節 相對布局第3節 幀布局第4節 表格布局第5節 網格布局 線性布局線性布局使用標簽進行配置,對應代碼中的類是android.wid
 Android 繪圖(二) Canvas
Android 繪圖(二) Canvas
今天這篇文章,我們來看看Canvas。Canvas 是畫布,來響應繪畫(Draw)的調用(並將其寫入Btmap)。我們先看看官方文檔對Canvas的描述:The Canv
 ContentProvider
ContentProvider
API IntroductionContent providers are one of the primary building blocks(構件) of Andro
 Android實現點贊動畫(27)
Android實現點贊動畫(27)
本文實例為大家分享了Android使用入門第二十七篇點贊動畫的具體代碼,供大家參考,具體內容如下MainActivity.java代碼:package siso.like
 Android自定義LinearLayout實現左右側滑菜單,完美兼容ListView、ScrollView、ViewPager等滑動控件
Android自定義LinearLayout實現左右側滑菜單,完美兼容ListView、ScrollView、ViewPager等滑動控件
國際慣例,先來效果圖 在閱讀本文章之前,請確定熟悉【Scrol