編輯:關於Android編程
官網:https://developer.android.com/training/implementing-navigation/nav-drawer.html
貼上主要的邏輯和布局文件:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- content -->
<FrameLayout
android:id="@+id/drawer_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer-->
<ListView
android:id="@+id/drawer_menu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:background="#FFF0F0F0"
android:layout_gravity="start"/>
<!--
android:choiceMode 選中狀態 跟onItemClick沒有沖突
none 值為0,表示無選擇模式;
singleChoice 值為1,表示最多可以有一項被選中;
multipleChoice 值為2,表示可以多項被選中。
android:layout_gravity left或right left或start right或end
表示在抽屜裡的效果是從左到右還是從右到左出現
-->
</android.support.v4.widget.DrawerLayout>
這裡需要注意一下:content主界面一定要定義在drawer的前面,另外,Android:layout_gravity="start"(從左往右)或者android:layout_gravity="end"(從右往左),這個屬性是必須要定義的,不然出現下面的異常:

MainActivity.java
package com.jackie.drawerlayoutdemo;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private String mTitle;
private DrawerLayout mDrawerLayout;
private ListView mDrawerMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
//默認打開抽屜
mDrawerLayout.openDrawer(mDrawerMenu);
}
private void initView() {
mTitle = getResources().getString(R.string.app_name);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerMenu = (ListView) findViewById(R.id.drawer_menu);
}
private void initData() {
//數組定義在xml 文件中
String[] items = getResources().getStringArray(R.array.left_drawer_items);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_expandable_list_item_1);
adapter.addAll(items);
mDrawerMenu.setAdapter(adapter);
mDrawerMenu.setSelection(0);
//設置點擊item事件
mDrawerMenu.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mTitle = ((TextView) view).getText().toString();
switchFragment();
mDrawerLayout.closeDrawer(mDrawerMenu);
mDrawerMenu.setSelection(position);
}
});
}
private void switchFragment() {
getSupportFragmentManager().beginTransaction().replace(R.id.drawer_container, new ItemFragment(mTitle)).commit();
getSupportActionBar().setTitle(mTitle);
}
}
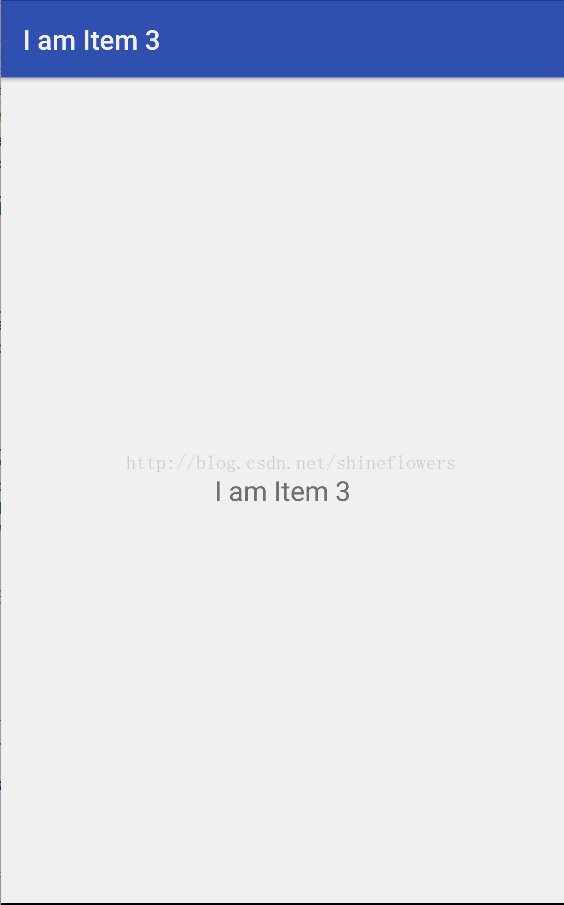
效果圖如下:

以上所述是小編給大家介紹的Android DrawerLayout實現抽屜效果實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android開發集成百度翻譯SDK
Android開發集成百度翻譯SDK
(本Demo的開發環境為Android Studio)1.先去百度翻譯開放平台(http://api.fanyi.baidu.com/api/trans/product/
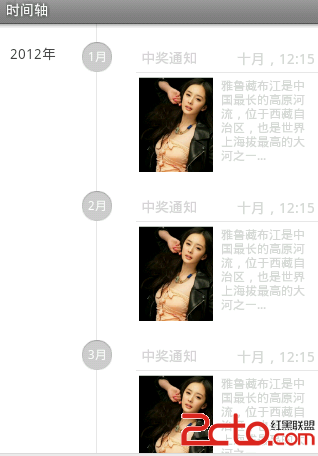
 android 時間軸
android 時間軸
效果圖: scrollview+listView 疊加嵌套實現 禁止滑動ListView : 2,
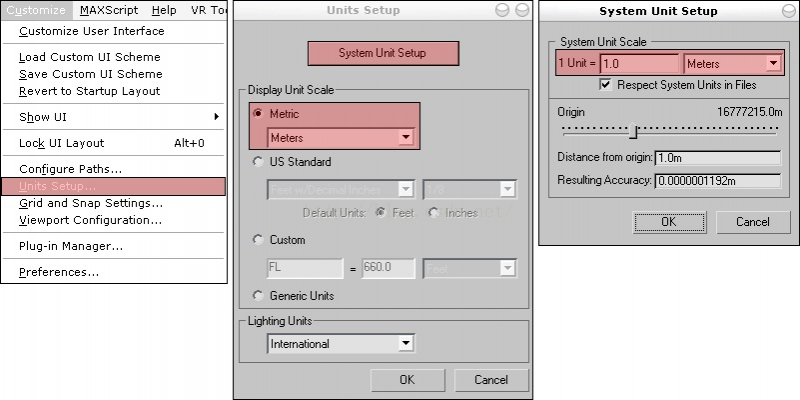
 Unity3d 數字模型制作規范
Unity3d 數字模型制作規范
本文提到的所有數字模型制作,全部是用3D MAX建立模型,即使是不同的驅動引擎,對模型的要求基本是相同的。當一個VR模型制作完成時,它所包含的基本內容包括場景尺寸、單位,
 Android自繪動畫實現與優化實戰——以Tencent OS錄音機波形動
Android自繪動畫實現與優化實戰——以Tencent OS錄音機波形動
前言我們所熟知的,Android 的圖形繪制主要是基於 View 這個類實現。 每個 View 的繪制都需要經過 onMeasure、onLayout、onDraw 三步