編輯:關於Android編程
可以達到的效果
下面是實例效果圖

MainActivity 類
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener, AdapterView.OnItemLongClickListener, ImageAdapter.OnImageCheckListener, View.OnClickListener {
private static final int CAMERA_CODE = 12;
List<File> fileList = new ArrayList<>();
ImageAdapter adapter;
GridView gvImage;
TextView tvFinish;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
//彈出對話框,加載數據
loadData();
}
private void initView() {
gvImage = (GridView) findViewById(R.id.gv_image);
tvFinish = (TextView) findViewById(R.id.tv_finish);
adapter = new ImageAdapter(this, fileList);
adapter.setOnImageCheckListener(this);
gvImage.setAdapter(adapter);
gvImage.setOnItemClickListener(this);
gvImage.setOnItemLongClickListener(this);
tvFinish.setOnClickListener(this);
}
private ProgressDialog showProgressDialog() {
//彈出對話框
ProgressDialog dialog = new ProgressDialog(this);
dialog.setTitle("提示");
dialog.setMessage("正在加載圖片,請稍等。。。");
dialog.show();
return dialog;
}
private void loadData() {
final ProgressDialog dialog = showProgressDialog();
//開啟線程
new Thread() {
@Override
public void run() {
super.run();
//遞歸
//從sd卡中獲取所有圖片
getFile(Environment.getExternalStorageDirectory());
runOnUiThread(new Runnable() {
@Override
public void run() {
dialog.dismiss();
adapter.notifyDataSetChanged();
}
});
}
}.start();
}
public void getFile(File dir) {
//1. 獲取子目錄
File[] files = dir.listFiles();
if (files == null)
return;
//集合或者數組去點for
for (File file : files) {
if (file.isDirectory())
getFile(file);
else {
//加載圖片
if (file.getName().endsWith(".png") || file.getName().endsWith(".jpg")) {
fileList.add(file);
}
}
}
}
File cameraFile;
//點擊
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 0) {
//getAbsolutePath返回的路徑是沒有"/"
cameraFile = new File(Environment.getExternalStorageDirectory().getAbsolutePath() + "/DCIM/" + System.currentTimeMillis() + ".png");
//打開照相機
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
//照相機需要帶數據
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(cameraFile));
startActivityForResult(intent, CAMERA_CODE);
} else {
//打開大圖
File file = fileList.get(position - 1);
//帶數據跳轉到現實大圖
Intent intent = new Intent(this, ShowBigImage.class);
intent.putExtra("file", file);
startActivity(intent);
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
Log.e("TAG", resultCode + "---------------------");
if (requestCode == CAMERA_CODE && resultCode == RESULT_OK) {
Log.e("TAG", (cameraFile.exists()) + "");
fileList.add(0, cameraFile);
adapter.notifyDataSetChanged();
}
}
//長按
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 0)
return false;
else {
adapter.open(position);
}
return true;
}
@Override
public void onImageCheck(boolean b) {
//b代表 適配器中 有沒有勾選的值
tvFinish.setEnabled(b);
}
@Override
public void onClick(View v) {
//需要知道有哪些數據被選中
//不能使用泛型,ArrayList才實現了序列化,List沒有實現
ArrayList<File> resultList = new ArrayList<>();
//通過適配器中的 為true的 選中的項來加載file
SparseBooleanArray booleanArray = adapter.getBooleanArray();
for (int i = 0; i < booleanArray.size(); i++) {
boolean isCheck = booleanArray.get(booleanArray.keyAt(i));
if (isCheck) {
int position = booleanArray.keyAt(i);
resultList.add(fileList.get(position - 1));
}
}
Intent intent = new Intent();
intent.putExtra("list", resultList);
//返回數據
setResult(RESULT_OK, intent);
finish();
}
}
ImageAdapter 類
public class ImageAdapter extends ListItemAdapter<File> {
private boolean select = false;
public void open(int posisiont) {
select = true;
booleanArray.put(posisiont, true);
if (onImageCheckListener != null)
onImageCheckListener.onImageCheck(true);
this.notifyDataSetChanged();
}
public void close() {
select = false;
booleanArray.clear();
notifyDataSetChanged();
}
//position
//HashMap<Integer, Boolean> map = new HashMap<>();
private SparseBooleanArray booleanArray = new SparseBooleanArray();
public SparseBooleanArray getBooleanArray() {
return booleanArray;
}
public ImageAdapter(Context context, List<File> list) {
super(context, list);
}
@Override
public int getCount() {
//多出來的就是照相機
return super.getCount() + 1;
}
// @Override
// public View getView(int position, View convertView, ViewGroup parent) {
// if (convertView == null) {
// ImageView iv = new ImageView(mContext);
// iv.setScaleType(ImageView.ScaleType.CENTER_CROP);
// iv.setBackgroundColor(Color.argb(0xFF, 0x07, 0x05, 0x18));
// int width = mContext.getResources().getDisplayMetrics().widthPixels / 3 - 2;
// GridView.LayoutParams params = new GridView.LayoutParams(width, width);
// iv.setPadding(2, 2, 2, 2);
// iv.setLayoutParams(params);
// convertView = iv;
// }
// ImageView iv = (ImageView) convertView;
// if (position == 0) {
// //照相機
// iv.setImageResource(R.mipmap.camera);
// } else {
// iv.setImageURI(Uri.fromFile(getItem(position - 1)));
// }
// return convertView;
// }
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.item_image, null);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (position == 0) {
holder.image.setImageResource(R.mipmap.camera);
holder.checkBox.setVisibility(View.GONE);
} else {
holder.image.setImageURI(Uri.fromFile(getItem(position - 1)));
if (select) {
holder.checkBox.setVisibility(View.VISIBLE);
//當前的需不需要勾選呢
//null
Boolean b = booleanArray.get(position);
if (b == null || b == false) {
holder.checkBox.setChecked(false);
} else {
holder.checkBox.setChecked(true);
}
//item點擊和布局沖突
holder.checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Boolean b = booleanArray.get(position);
if (b == null || b == false)
b = true;
else
b = false;
booleanArray.put(position, b);
//判斷所有的boolean,如果已經沒有一個true 關閉
for (int i = 0; i < booleanArray.size(); i++) { //4-true 0==false
//兩個值 key -- > 3 4
// 0 1 2 3 4 5
boolean isChecked = booleanArray.get(booleanArray.keyAt(i));
Log.e("TAG", "----" + isChecked);
Log.e("TAG", booleanArray.toString());
if (isChecked) {
//有被勾選的值
if (onImageCheckListener != null)
onImageCheckListener.onImageCheck(true);
return;
}
}
if (onImageCheckListener != null)
onImageCheckListener.onImageCheck(false);
//沒有被勾選的值了
//關閉
close();
}
});
} else {
holder.checkBox.setVisibility(View.GONE);
}
//不能使用onCheck
// holder.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
// @Override
// public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// booleanArray.put(position, isChecked);
// }
// });
}
return convertView;
}
//回調方法。
//寫在需要執行方法的地方
//他實現 在需要返回的地方
public interface OnImageCheckListener {
public void onImageCheck(boolean b);
}
private OnImageCheckListener onImageCheckListener;
//alt+insert
public void setOnImageCheckListener(OnImageCheckListener onImageCheckListener) {
this.onImageCheckListener = onImageCheckListener;
}
class ViewHolder {
ImageView image;
CheckBox checkBox;
public ViewHolder(View convertView) {
image = (ImageView) convertView.findViewById(R.id.iv_image);
int width = mContext.getResources().getDisplayMetrics().widthPixels / 3 - 2;
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(width, width);
image.setLayoutParams(params);
checkBox = (CheckBox) convertView.findViewById(R.id.cb_check);
}
}
}
ListItemAdapter類
//也可以用 extends 來限制一個泛型的父類
//在類的後面定義一個泛型
public abstract class ListItemAdapter<T> extends BaseAdapter {
protected Context mContext;
protected List<T> mList;
//必須要有上下文,數據
//List<File> List<String>
public ListItemAdapter(Context context, List<T> list) {
mContext = context;
mList = list;
}
//適配器去加載一個List
public void setList(List<T> list) {
this.mList = list;
notifyDataSetChanged();
}
@Override
public int getCount() {
return mList == null ? 0 : mList.size();
}
@Override
public T getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
}
ShowBigImage 類
public class ShowBigImage extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView iv = new ImageView(this);
File file = (File) getIntent().getSerializableExtra("file");
iv.setImageURI(Uri.fromFile(file));
setContentView(iv);
}
}
main_xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.imageselector.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/colorPrimary">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="選取圖片"
android:textColor="@android:color/white"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_finish"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:enabled="false"
android:text="完成"
android:textColor="@color/textenable" />
</RelativeLayout>
<GridView
android:id="@+id/gv_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:horizontalSpacing="2dp"
android:numColumns="3"
android:verticalSpacing="2dp" />
</LinearLayout>
item_image.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#03030a">
<ImageView
android:id="@+id/iv_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:scaleType="centerCrop"
android:src="@mipmap/camera" />
<CheckBox
android:id="@+id/cb_check"
android:button="@null"
android:layout_width="20dp"
android:layout_height="20dp"
android:background="@drawable/cb_selector"
android:layout_alignParentRight="true"
android:layout_margin="10dp"
/>
</RelativeLayout>
res下color文件夾下的textenable.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="@android:color/white" android:state_enabled="true" /> <item android:color="@android:color/darker_gray" android:state_enabled="false" /> </selector>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 如何為RecyclerView添加分隔線
如何為RecyclerView添加分隔線
我在簡書上發布了我個人的第一篇技術文檔:RecyclerView系列之: RecyclerView系列之(1)為RecyclerView添加Header和Footer,也
 Android 實現閃屏頁和右上角的倒計時跳轉實例代碼
Android 實現閃屏頁和右上角的倒計時跳轉實例代碼
以前編程的時候,遇到倒計時的功能時,經常自己去寫,但其實Android已經幫封裝好了一個倒計時類CountDownTimer,其實是將後台線程的創建和Handler隊列封
 android創建手勢識別示例代碼
android創建手勢識別示例代碼
這篇的內容使用到的是android.gesture包,具體的例子參考的是Sample中GestureBuilder程序。1、手勢創建手勢創建主要用到GestureOver
 Android常用對話框使用大全
Android常用對話框使用大全
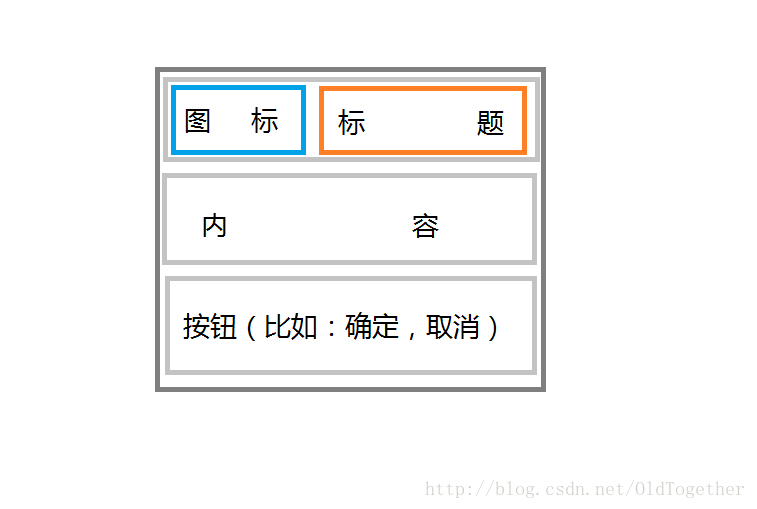
日常生活中我們隨處可見對話框,上面有很多提示信息,更加方便提示用戶進行不同的操作。一、對話框的兩個特點和一些常見的對話框1.當彈出對話框是會結束UI線程(即主線程);2.