編輯:關於Android編程
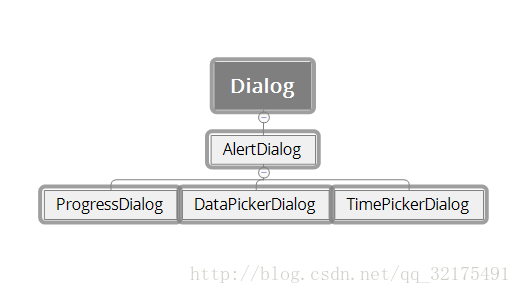
Android AlertDialog


關系圖如下:
Android主要提供四種對話框:
1:AlertDialog:功能最豐富,實際應用最廣的對話框。
2:ProgressDialog:進度條對話框
3:DatePickerDialog:日期選擇器對話框
4:TimePickerDialog:時間選擇器對話框
創建一個對話框的步驟:
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 1:設置對話框標題
.setTitle("自定義列表項對話框")
// 2:設置圖標
.setIcon(R.drawable.tools)
// 3:設置內容
.setMessage("對話框的測試內容\n第二行內容");
// 為AlertDialog.Builder添加“確定”按鈕
setPositiveButton(builder);
// 為AlertDialog.Builder添加“取消”按鈕
setNegativeButton(builder)
.create()
.show();
代碼區:
main.xml代碼區:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal"> <!-- 顯示一個普通的文本編輯框組件 --> <EditText android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:editable="false"/> <!-- 定義一個普通的按鈕組件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="簡單對話框" android:onClick="simple" /> <!-- 定義一個普通的按鈕組件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="簡單列表項對話框" android:onClick="simpleList" /> <!-- 定義一個普通的按鈕組件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="單選列表項對話框" android:onClick="singleChoice" /> <!-- 定義一個普通的按鈕組件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="多選列表項對話框" android:onClick="multiChoice" /> <!-- 定義一個普通的按鈕組件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定義列表項對話框" android:onClick="customList" /> <!-- 定義一個普通的按鈕組件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定義View對話框" android:onClick="customView" /> </LinearLayout>
Activity代碼區:
public class MainActivity extends Activity {
TextView show;
String[] items = new String[] {
"aserbao", "Android",
" Java",
"IOS" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
show = (TextView) findViewById(R.id.show);
}
public void simple(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 設置對話框標題
.setTitle("簡單對話框")
// 設置圖標
.setIcon(R.drawable.tools)
.setMessage("對話框的測試內容\n第二行內容");
// 為AlertDialog.Builder添加“確定”按鈕
setPositiveButton(builder);
// 為AlertDialog.Builder添加“取消”按鈕
setNegativeButton(builder)
.create()
.show();
}
public void simpleList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 設置對話框標題
.setTitle("簡單列表對話框")
// 設置圖標
.setIcon(R.drawable.tools)
// 設置簡單的列表項內容
.setItems(items, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你選中了《" + items[which] + "》");
}
});
// 為AlertDialog.Builder添加“確定”按鈕
setPositiveButton(builder);
// 為AlertDialog.Builder添加“取消”按鈕
setNegativeButton(builder)
.create()
.show();
}
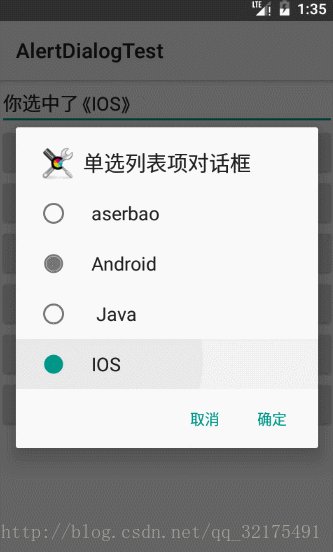
public void singleChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 設置對話框標題
.setTitle("單選列表項對話框")
// 設置圖標
.setIcon(R.drawable.tools)
// 設置單選列表項,默認選中第二項(索引為1)
.setSingleChoiceItems(items, 1, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你選中了《" + items[which] + "》");
}
});
// 為AlertDialog.Builder添加“確定”按鈕
setPositiveButton(builder);
// 為AlertDialog.Builder添加“取消”按鈕
setNegativeButton(builder)
.create()
.show();
}
public void multiChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 設置對話框標題
.setTitle("多選列表項對話框")
// 設置圖標
.setIcon(R.drawable.tools)
// 設置多選列表項,設置勾選第2項、第4項
.setMultiChoiceItems(items
, new boolean[]{false , true ,false ,true}, null);
// 為AlertDialog.Builder添加“確定”按鈕
setPositiveButton(builder);
// 為AlertDialog.Builder添加“取消”按鈕
setNegativeButton(builder)
.create()
.show();
}
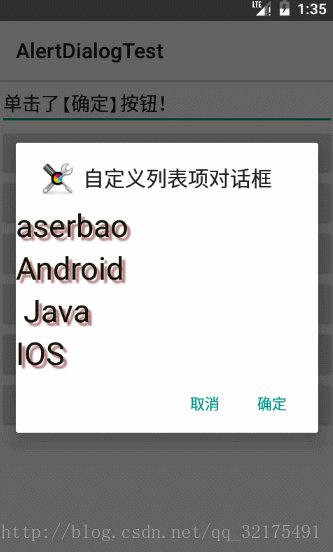
public void customList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 設置對話框標題
.setTitle("自定義列表項對話框")
// 設置圖標
.setIcon(R.drawable.tools)
// 設置自定義列表項
.setAdapter(new ArrayAdapter<String>(this
, R.layout.array_item
, items), null);
// 為AlertDialog.Builder添加“確定”按鈕
setPositiveButton(builder);
// 為AlertDialog.Builder添加“取消”按鈕
setNegativeButton(builder)
.create()
.show();
}
public void customView(View source)
{
// 裝載app\src\main\res\layout\login.xml界面布局文件
TableLayout loginForm = (TableLayout)getLayoutInflater()
.inflate( R.layout.login, null);
new AlertDialog.Builder(this)
// 設置對話框的圖標
.setIcon(R.drawable.tools)
// 設置對話框的標題
.setTitle("自定義View對話框")
// 設置對話框顯示的View對象
.setView(loginForm)
// 為對話框設置一個“確定”按鈕
.setPositiveButton("登錄", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
// 此處可執行登錄處理
}
})
// 為對話框設置一個“取消”按鈕
.setNegativeButton("取消", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// 取消登錄,不做任何事情
}
})
// 創建並顯示對話框
.create()
.show();
}
private AlertDialog.Builder setPositiveButton(
AlertDialog.Builder builder)
{
// 調用setPositiveButton方法添加“確定”按鈕
return builder.setPositiveButton("確定", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("單擊了【確定】按鈕!");
}
});
}
private AlertDialog.Builder setNegativeButton(
AlertDialog.Builder builder)
{
// 調用setNegativeButton方法添加“取消”按鈕
return builder.setNegativeButton("取消", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("單擊了【取消】按鈕!");
}
});
}
}
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android仿淘寶商品浏覽界面圖片滾動效果
Android仿淘寶商品浏覽界面圖片滾動效果
用手機淘寶浏覽商品詳情時,商品圖片是放在後面的,在第一個ScrollView滾動到最底下時會有提示,繼續拖動才能浏覽圖片。仿照這個效果寫一個出來並不難,只要定義一個Lay
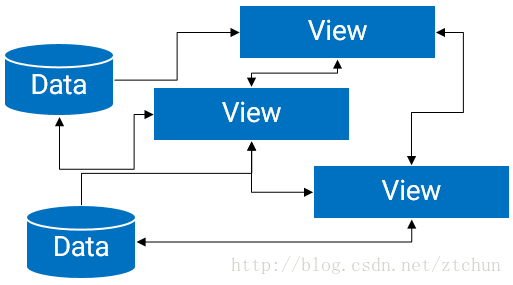
 詳解Android中的MVP架構分解和實現
詳解Android中的MVP架構分解和實現
1、概述傳統的Android開發架構一般是MVC模式, Model:業務邏輯和實體模型 View:對應於布局文件 Controllor:對應於Activity 單
 Android開發高仿課程表的布局實例詳解
Android開發高仿課程表的布局實例詳解
先說下這個demo,這是一個模仿課程表的布局文件,雖然我是個菜鳥,但我還是想留給學習的人一些例子,先看下效果 然後再來看一下我們學校的app布局分析先上一張劃分
 Android音頻文件浏覽+音頻播放
Android音頻文件浏覽+音頻播放
該Demo運行後,會顯示所有你sd卡上的音樂文件列表, 並可以點擊列表選擇某一首歌曲進行播放。 運行效果: 點擊download出現: 然後點擊歌曲調用系統播放器播