編輯:關於Android編程
PS:Fresco這個框架出的有一陣子了,也是現在非常火的一款圖片加載框架.聽說內部實現的挺牛逼的,雖然自己還沒研究原理.不過先學了一下基本的功能,感受了一下這個框架的強大之處.本篇只說一下在xml中設置屬性的相關用法.
0.引入Fresco以及相關注意事項。
1.PlaceHolderImage占位圖
2.FailureImage加載失敗時顯示的圖片
3.RetryImage重新加載的圖片
4.ProgressBarImage加載時顯示的進度圖片
5.BackgroundImage背景圖
6.OverlayImage疊加圖
7.多種效果結合加載圖片
8.圓形頭像,圓角頭像以及背景疊加
9.圖像邊框
先簡單的介紹一下Fresco,如果只是想對網絡圖片進行加載以及顯示一些特效,那麼SimpleDraweeView就基本上可以滿足我們的需求了 ,Fresco是使用Image Pipeline來實現對圖片的管理和獲取的,SimpleDraweeView是對ImageView的一個封裝,並且內部使用了Image Pipeline管理圖片的思想和方式,因此我們如果沒什麼特殊的需求,盡量使用SimpleDraweeView.這也是官網的一個建議。
核心類:DraweeView(子類:SimpleDraweeView),DraweeHierarchy(子類:GenericDraweeHierarchy),DraweeController。(類似MVC)
我在這裡也就基本上使用了這三個類。DraweeHierarchy,DraweeController使用了Build模式去實例化對象。核心類也就基本介紹完了,這裡只是簡單的介紹,不涉及原理的東西。
0.引入Fresco
compile 'com.facebook.fresco:fresco:0.14.0'
Fresco的引入比較的簡單,我們只需要在build.gradle中添加就可以,Github上提供的Demo比較的難抽取,並且實際運行起來並沒有過多的效果,只是針對多個圖片加載框架在加載圖片時的性能進行了對比。如果想看一下官方的運行效果。會在文章最後提供源代碼。
需要注意的一點就是,我們在使用Fresco之前首先要進行初始化操作。要放在布局加載之前,否則setContentView解析xml的時候會出錯。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fresco.initialize(this);
setContentView(R.layout.activity_simple_drawee);
}
1.PlaceHolderImage
占位圖,理解起來也比較的簡單,也就是在沒有任何圖片加載的時候顯示的默認圖片。
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/placeHolderImageDraweeView" android:layout_margin="5dp" android:layout_width="40dp" android:layout_height="40dp" fresco:placeholderImage="@drawable/placeholder_image" fresco:placeholderImageScaleType="fitCenter"/>
Java代碼中我們需要為這個SimpleDraweeView設置相關的控制器。這裡初始化了GenericDraweeHierarchy,控制圖片的淡入淡出的效果時間,同時設置控制器顯示需要加載的圖片的url.在加載這個過程中,我們可以看到占位圖會被加載的圖片替換掉。
GenericDraweeHierarchyBuilder builder = new GenericDraweeHierarchyBuilder(getResources());
/**
* 設置淡入淡出效果的顯示時間
* */
GenericDraweeHierarchy hierarchy = builder.setFadeDuration(1000).build();
DraweeController placeHolderDraweeController = Fresco.newDraweeControllerBuilder()
.setUri("http://avatar.csdn.net/4/E/8/1_y1scp.jpg") //為圖片設置url
.setTapToRetryEnabled(true) //設置在加載失敗後,能否重試
.setOldController(placeHolderImageDraweeView.getController())
.build();
placeHolderImageDraweeView.setController(placeHolderDraweeController);
placeHolderImageDraweeView.setHierarchy(hierarchy);
2.FailureImage加載失敗時顯示的圖片
當圖片加載失敗之後我們也是需要有默認圖片去進行填充的。那麼SimpleDraweeView也可以實現這個功能,實現方式也非常的簡單。
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/failureImageDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:failureImage="@drawable/error" fresco:failureImageScaleType="centerInside"/>
這裡我們只需要設置failureImage屬性就可以完成。這裡我們仍然設置一個控制器。
/**
* 任意加載一個url,url是不存在的.因此顯示加載失敗的圖片.
* */
DraweeController failureImageDraweeController = Fresco.newDraweeControllerBuilder()
.setUri("ssss")
.setTapToRetryEnabled(false) //同時設置不可重試.
.setOldController(failureImageDraweeView.getController())
.build();
failureImageDraweeView.setController(failureImageDraweeController);
這裡設置一個錯誤的url,那麼肯定會加載失敗的,這時就會顯示加載失敗的圖片了。
3.RetryImage重新加載的圖片
RetryImage表示的是圖片加載失敗之後,可以顯示一個圖片,用於重試操作,如果多次重試還是加載不出圖片,那麼顯示加載失敗的圖片。
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/retryImageDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:retryImage="@drawable/retry" fresco:retryImageScaleType="centerCrop" fresco:failureImage="@drawable/error"/>
重新加載顯示的圖片只需要改成上面的屬性即可,這裡控制器基本和failureImage的控制器基本是相同的,我們只需要將重試的屬性設置為ture就可以了。這裡如果圖片加載失敗,那麼Image Pipeline能夠重試四次,如果仍然無法加載成功,那麼顯示加載失敗的圖片。
/**
* 任意加載一個url,顯示重新加載時圖片的點擊,加載失敗的時候,Image pipeline會重試四次,
* 如果還是加載不出圖像,那麼顯示加載失敗圖片.
* */
DraweeController retryImageDraweeController = Fresco.newDraweeControllerBuilder()
.setUri("aaaa")
.setTapToRetryEnabled(true)
.setOldController(retryImageDraweeView.getController())
.build();
retryImageDraweeView.setController(retryImageDraweeController);
4.ProgressBarImage
進度顯示圖片,圖片在加載的時候往往是需要顯示進度的,或者顯示一個加載進度的圖片與用戶進行交互,那麼Fresco的ProgressBarImage可以幫助我們完成這個功能,在顯示圖片的同時,圖片同時也是旋轉顯示的。
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/progressBarImageDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:progressBarImage="@drawable/progress_image" fresco:progressBarAutoRotateInterval="5000" fresco:progressBarImageScaleType="centerInside"/>
這裡只需要設置ProgressBarImage屬性就可以了,這裡progressBarAutoRotateInterval表示的是自動旋轉的間隔。設置的數值越小,旋轉的速度越快。控制器的代碼就沒必要貼出來了,和上面的控制器基本是相同的,只需要設置一個正確的uri就可以了。
5.BackGroundImage
背景圖一般就是底色,感覺和placeHolderImage效果差不多,雖然還是有區別的,只是圖片在加載過程中會始終顯示背景圖,一旦圖片加載成功之後,那麼後續的圖片將直接覆蓋背景圖,並且沒有疊加的效果,也就是說我們加載的圖片不會收到背景圖片影響。他和疊加圖是有區別的.
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/backgroundImageDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:backgroundImage="@color/blue"/>
這裡控制器的代碼也不進行粘貼了,沒有特殊要求的話,都和上面的控制器基本是相同的。
6.OverlayImage
疊加圖和BackGroundImage就有區別了,疊加圖是會影響加載的圖片的,比如說我們為SimpleDraweeView設置了一個加載的圖片,同時設置了一個疊加圖,那麼加載後的圖片會收到疊加圖的影響的,二者會產生疊加效果。
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/overlayImageDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:overlayImage="@color/overlay"/>
7.多種效果加載圖片
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/multiEffectSuccessSimpleDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:placeholderImage="@drawable/placeholder_image" fresco:placeholderImageScaleType="fitCenter" fresco:progressBarImage="@drawable/progress_image" fresco:progressBarImageScaleType="centerInside" fresco:progressBarAutoRotateInterval="5000" fresco:failureImage="@drawable/error" fresco:failureImageScaleType="centerInside" fresco:retryImage="@drawable/retry" fresco:retryImageScaleType="centerCrop" />
這裡使用了多種效果結合來完成圖片的顯示,首先有一個占位圖,然後設置圖片在加載時顯示的圖片,用於和用戶完成交互功能,如果成功那麼顯示加載後的圖片,如果失敗,那麼顯示重新加載的圖片,如果重復了四次仍然無法完成加載,那麼就顯示加載失敗的圖片。相關的控制器也比較的簡單,和上面差不多。簡單貼一下。
/**
* 多種效果結合:加載圖片成功和失敗
* */
DraweeController multiEffectSuccessController = Fresco.newDraweeControllerBuilder()
.setUri("http://avatar.csdn.net/4/E/8/1_y1scp.jpg") //想要看到失敗效果,設置一個錯誤的uri就可以了
.setTapToRetryEnabled(true)
.setOldController(multiEffectSuccessSimpleDraweeView.getController())
.build();
multiEffectSuccessSimpleDraweeView.setController(multiEffectSuccessController);
8.圓形頭像的實現
我們在寫app的時候,經常會使用到圓形頭像這一個功能,因此我們一般不得不自定義View或者是使用其他框架等等,有了Fresco那麼他會幫助你完成這個功能,而且輕快又簡便只需要添加一行代碼就可以完成了。
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/circleImageDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:placeholderImage="@drawable/placeholder_image" fresco:placeholderImageScaleType="fitCenter" fresco:progressBarImage="@drawable/progress_image" fresco:progressBarImageScaleType="centerInside" fresco:progressBarAutoRotateInterval="5000" fresco:failureImage="@drawable/error" fresco:failureImageScaleType="centerInside" fresco:retryImage="@drawable/retry" fresco:retryImageScaleType="centerCrop" fresco:roundAsCircle="true" fresco:roundingBorderWidth="2dp" fresco:roundingBorderColor="@color/colorAccent"/>
雖然看著挺多,其實實現圓形頭像只需要添加roundAsCircle這個屬性為true就搞定了,我這裡添加了roundingBorderWidth其實是為這個圖片加上邊框和相關的邊框顏色而已。這裡也就順便把邊框線這個功能直接說了。
9.圓角圖片
圓角圖片和圓形圖片的區別大家肯定是知道的,並且也比較的常用,在Fresco中也只需要設置具體屬性就可以了。
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/roundCornerImageDraweeView" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="5dp" fresco:roundedCornerRadius="10dp" fresco:roundTopLeft="true" fresco:roundTopRight="true" fresco:roundBottomLeft="true" fresco:roundBottomRight="true" fresco:roundWithOverlayColor="@color/overlay"/>
我們只需要設置roundCornerRadius的大小,表示的是圓角的圓形程度,剩下的四個屬性表示四個角都需要設置成圓角,如果希望那個邊角不是圓角,那麼主要設置為false就可以了。roundWithOverlayColor表示的是圓形頭像或者是圓角頭像底部的疊加顏色。
這裡也就通過了XML設置了基本所有的效果,雖然沒有截圖,但是在這裡提供一個源代碼,具體的效果大家去運行加深一下印象就可以了,都是一些基本的東西,這篇博客也沒什麼難點,算是學習Fresco的一個基本入門。提供個大家參考一下就可以了。
源代碼:Demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
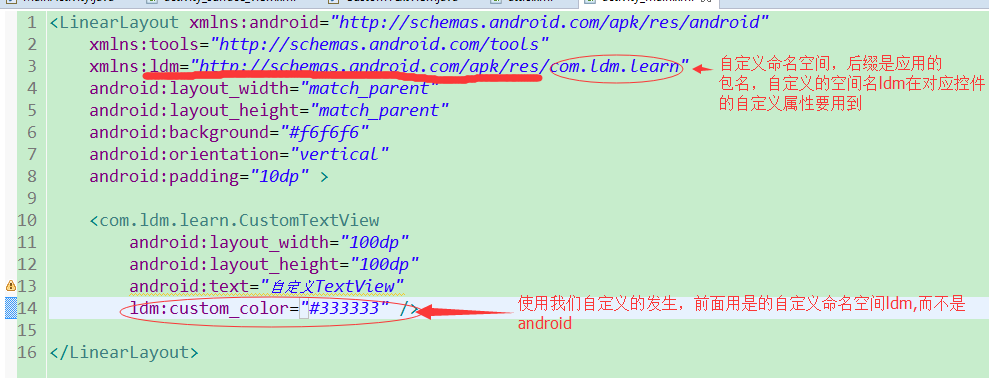
 詳解Android自定義控件屬性
詳解Android自定義控件屬性
在Android開發中,往往要用到自定義的控件來實現我們的需求或效果。在使用自定義 控件時,難免要用到自定義屬性,那怎麼使用自定義屬性呢?在文件res/values/下新
 Android實現仿淘寶購物車增加和減少商品數量功能demo示例
Android實現仿淘寶購物車增加和減少商品數量功能demo示例
本文實例講述了Android實現仿淘寶購物車增加和減少商品數量功能。分享給大家供大家參考,具體如下:在前面一篇《Android實現的仿淘寶購物車demo示例》中,小編簡單
 android開發socket編程之udp發送實例分析
android開發socket編程之udp發送實例分析
本文實例講述了android開發socket編程之udp發送實現方法。分享給大家供大家參考。具體分析如下:需要實現的功能:采用udp下的socket編程,當按下確認鍵,模
 智能廚房重構-用ActiveAndroid來實現收藏的功能
智能廚房重構-用ActiveAndroid來實現收藏的功能
這一篇來記錄一下使用ActiveAndroid關系型數據庫進行本地對象的保存。1.ActiveAndroid的介紹該項目的github地址:https://github.