編輯:關於Android編程
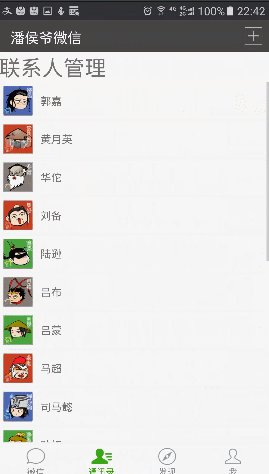
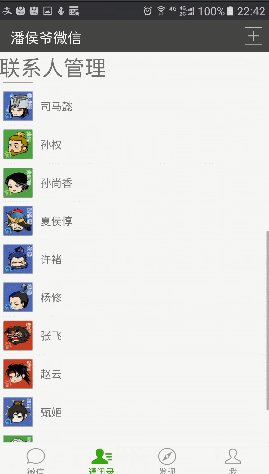
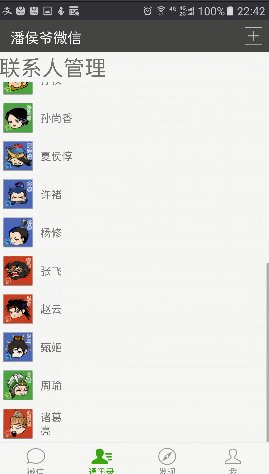
昨天的(今天凌晨)的博文《Android中Fragment和ViewPager那點事兒》中,我們通過使用Fragment和ViewPager模仿實現了微信的布局框架。今天我們來通過使用ListView實現其中聯系人一欄的基本視圖,效果如下:

要實現上圖的效果,我們要用到兩個知識點:
1、這裡我們使用自定義適配實現圖文列表(當然也可以用SimpleAdapter)
通過繼承BaseAdapter(抽象類)自定義適配器可以實現更靈活更復雜的列表。
自定義適配器ListView的優化:
(1)使用固定寬高(match_parent)的ListView,有助於在填充item(ListView中每行的布局)時避免重復渲染ListView組件,導致重復多次調用getView方法。
(2)Convertview用來重復使用已被影藏的item對象,從而避免重復創建每個item的view對象。
(3)使用ViewHolder優化提高容器中查找組件的效率。
2、ListView自定義分割線
中默認添加分割線(Divider),但這個默認分割線太丑,我們往往需要自定義分割線樣式提升用戶體驗,這裡介紹兩種方法
(1)在layout中的ListView組件中添加android:divider ="#FFFFFF",然後在ListView對應的item布局中使用View組件添加分割線(後面代中會演示)
(2)在drawable建立inset文件來定義分割線的位置以及顏色,在values下的diments.xml中添加屬性定義分割線的粗細(dp)
drawable建立inset文件如下:
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:insetLeft="5dp" android:insetRight="5dp" android:drawable="@color/colorline"> </inset>
inset屬性:定義嵌入的可繪制資源。它必須是根元素。屬性如下(ATTRIBUTES):
xmlns:android 字符串值,必須的。它定義了XML的命名空間,必須是:http://schemas.android.com/apk/res/android
android:drawable :要繪制的資源,必須的,它指向一個要嵌入的可繪制資源。
android:insetTop :尺寸值。用尺寸值或Dimension資源定義頂部的嵌入位置。
android:insetRight :尺寸值。用尺寸值或Dimension資源定義右邊的嵌入位置。
android:insetBottom :尺寸值。用尺寸值或Dimension資源定義底部的嵌入位置。
android:insetLeft :尺寸值。用尺寸值或Dimension資源定義左邊的嵌入位置。
values下的diments.xml文件如下(list_item_line為自定義的分割線粗細):
<resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">dp</dimen> <dimen name="activity_vertical_margin">dp</dimen> <dimen name="list_item_line">dp</dimen> </resources>
ListView中的聲明方式(添加divider以及dividerHeight屬性分別設置為drable以及diments中自定義的樣式):
<ListView android:id="@+id/contact_list" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_alignParentStart="true" android:divider="@drawable/list_item_divider" android:dividerHeight="@dimen/list_item_line"/>
以上就是我們本次主要使用的知識點,下面我們繼續昨天的代碼,做整體效果演示:
第一步:重構昨天layout中contactlist_fragment.xml文件:
ListView組件中添加android:divider ="#FFFFFF",使默認分割線不可見
<?xml version="." encoding="utf-"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="聯系人管理"
android:textSize="sp"/>
<ListView
android:id="@+id/contact_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:divider ="#FFFFFF"/>
</LinearLayout>
第二步:layout中添加listView對應的item布局文件contactlist_item.xml
後面添加了View組件用於自定義分割線
<?xml version="." encoding="utf-"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/friend_iv"
android:layout_width="dp"
android:layout_height="dp"
android:background="@mipmap/ic_launcher" />
<TextView
android:id="@+id/friend_tv"
android:layout_width="match_parent"
android:layout_height="dp"
android:layout_marginLeft="dp"
android:gravity="center_vertical"
android:text="wu"
android:textSize="dp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="dp"
android:layout_marginLeft="dp"
android:layout_marginRight="dp"
android:background="@color/colorline"/>
</LinearLayout>
第三步:重寫昨天java中對應的ContactListFragment.java文件
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
/**
* Created by panchengjia on //.
*/
public class ContactListFragment extends Fragment {
ListView contact_list;
String[] names = {"郭嘉", "黃月英", "華佗", "劉備", "陸遜", "呂布", "呂蒙", "馬超", "司馬懿", "孫權", "孫尚香", "夏侯惇",
"許褚", "楊修", "張飛", "趙雲", "甄姬", "周瑜", "諸葛亮"};
int[] icons = {R.mipmap.guojia, R.mipmap.huangyueying, R.mipmap.huatuo,
R.mipmap.liubei, R.mipmap.luxun, R.mipmap.lvbu, R.mipmap.lvmeng,
R.mipmap.machao, R.mipmap.simayi, R.mipmap.sunquan, R.mipmap.sunshangxiang,
R.mipmap.xiahoudun, R.mipmap.xuchu, R.mipmap.yangxiu, R.mipmap.zhangfei,
R.mipmap.zhaoyun, R.mipmap.zhenji, R.mipmap.zhouyu, R.mipmap.zhugeliang};
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.contactlist_fragment,container,false);
contact_list= (ListView) view.findViewById(R.id.contact_list);
contact_list.setAdapter(new MyListViewAdapter(getContext()));
return view;
}
class MyListViewAdapter extends BaseAdapter{
Context context;
public MyListViewAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return names.length;
}
@Override
public Object getItem(int position) {
return names[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHold vh;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.contactlist_item, null);
vh = new ViewHold();
vh.iv = (ImageView) convertView.findViewById(R.id.friend_iv);
vh.tv = (TextView) convertView.findViewById(R.id.friend_tv);
convertView.setTag(vh);
}
vh = (ViewHold) convertView.getTag();
vh.iv.setImageResource(icons[position]);
vh.tv.setText(names[position]);
return convertView;
}
class ViewHold {
ImageView iv;
TextView tv;
}
}
}
今天就到這了,明天我們繼續對此布局功能進行擴展,睡覺啦。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
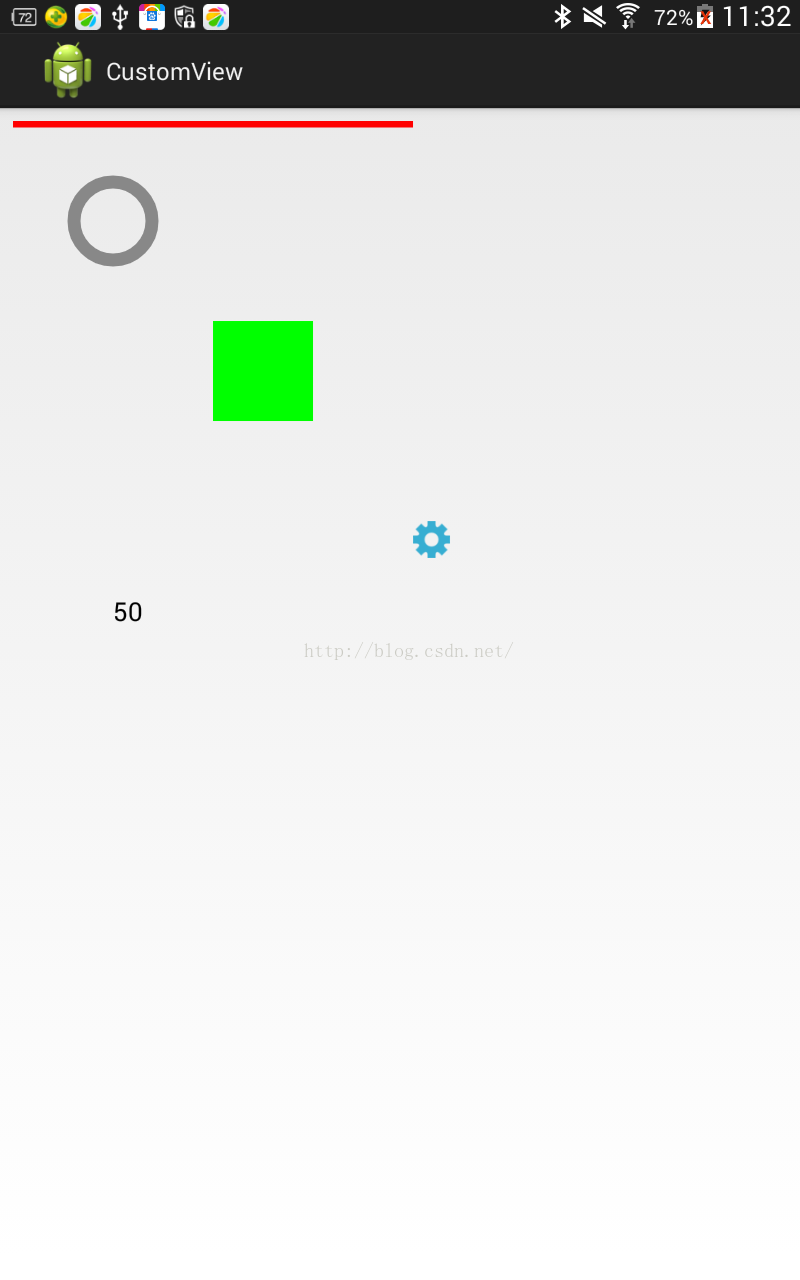
 Android 繪圖(二) Canvas
Android 繪圖(二) Canvas
今天這篇文章,我們來看看Canvas。Canvas 是畫布,來響應繪畫(Draw)的調用(並將其寫入Btmap)。我們先看看官方文檔對Canvas的描述:The Canv
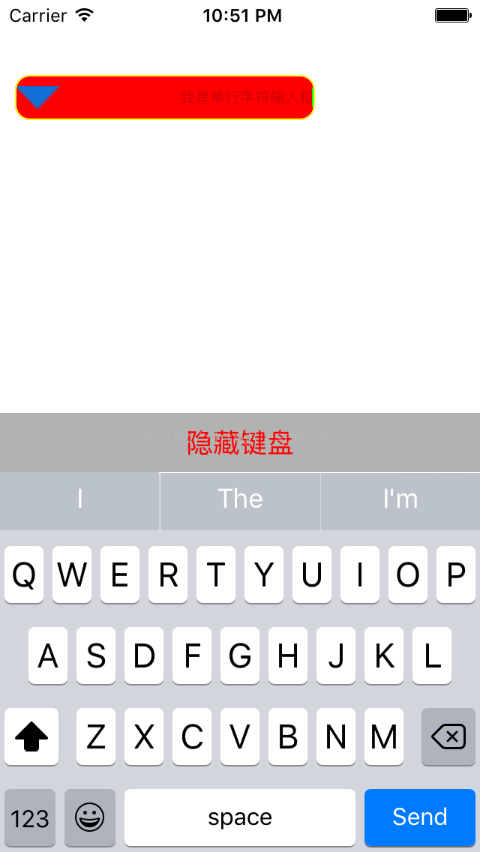
 UITextField的使用
UITextField的使用
UITextField是輸入字符的視圖控件1是UIView的子類,具有與view一樣的屬性2字符輸入只能是單行輸入,不能換行,也不能多行輸入3與自己特有的屬性4 text
 一個手機號能注冊多個微信嗎 手機號注冊兩個微信號方法
一個手機號能注冊多個微信嗎 手機號注冊兩個微信號方法
一個手機號可以注冊兩個微信嗎?很多人還不知道一個手機號怎麼注冊2個甚至多個微信號,下面小編就跟大家分享一下方法吧!一個手機號怎麼注冊兩個微信: 登錄你(已
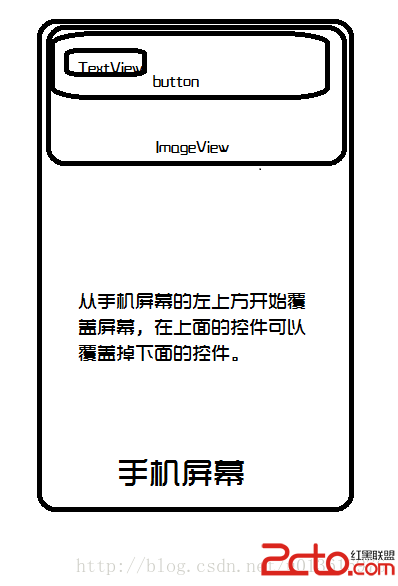
 從零開始學android(FrameLayout幀布局.十四.)
從零開始學android(FrameLayout幀布局.十四.)
FrameLayout布局(幀布局)就是在屏幕上開辟一個區域以填充所有的組件,但是使用FrameLayout布局會將所有的組件都放在屏幕的左上角,而且所有的組件可以層疊