編輯:關於Android編程
大家在網上購物時都有這樣一個體驗,在確認訂單選擇收貨人以及地址時,會跳轉頁面到我們存入網站內的所有收貨信息(包含收貨地址,收貨人)的界面供我們選擇,一旦我們點擊其中某一條信息,則會自動跳轉到訂單提交界面,此時的收貨信息已經變為我們之前選擇的收件信息、
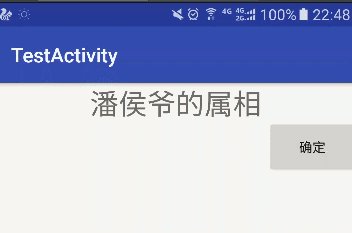
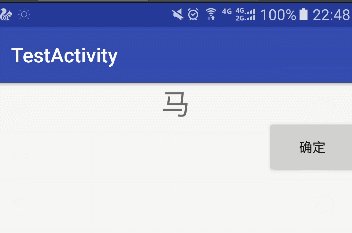
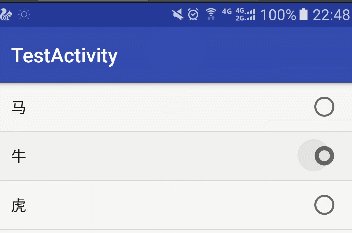
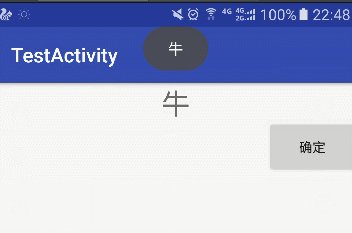
為了實現這個功能,Android提供了一個機制,跳轉到其他activity時,再返回,可以接受到其他activity返回的值,無需再start新的當前activity;下面的示例中,創建兩個activity,其中在MainActivity中提示輸入“您的屬相”,然後單擊TextView“您的屬相”啟動Main2Activity,在Main2Activity中選擇屬相,然後當返回MainActivity時,把之前Main2Activity中選擇的數據原樣返回給MainActivity。實現效果如下圖:

核心實現步驟如下:
(1)在MainActivity中設置啟動帶結果requestCode的Activity
(2)在MainActivity中設置處理返回結果的方法
(3)在Main2Activity中設置返回結果
具體布局以及功能實現代碼如下:
(1)layout中activity_main.xml首頁布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.administrator.testactivity.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="潘侯爺的屬相" android:gravity="center" android:textSize="30sp"/> <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:text="確定"/> </LinearLayout>
(2)layout中activity_main2.xml第二頁布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main2" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.day15.Main2Activity"> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </RelativeLayout>
(3)java中首頁布局MainActivity.java實現代碼:
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btn1;
private TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1 = (Button) findViewById(R.id.btn1);
tv1 = (TextView) findViewById(R.id.tv1);
tv1.setClickable(true);
tv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, Main2Activity.class);
//設置啟動intent以及對應的請求碼
startActivityForResult(intent, 2);
}
});
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast t= Toast.makeText(MainActivity.this, tv1.getText().toString(), Toast.LENGTH_SHORT);
t.setGravity(Gravity.TOP,0,0);
t.show();
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
//建議添加邏輯判斷(使請求碼與結果碼配對,確保返回結果是請求碼所請求的)
tv1.setText(data.getStringExtra("select"));
}
}
(4)java中第二頁頁布局Main2Activity.java實現代碼:
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Main2Activity extends AppCompatActivity {
private ListView lv;
String[] names={"馬","牛","虎","兔","龍"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
lv = (ListView) findViewById(R.id.lv);
//使用ArrayAdapter為ListView每個單元格填充數據
ArrayAdapter<String> adapter = new ArrayAdapter<String>(Main2Activity.
this,android.R.layout.simple_list_item_single_choice,names);
//設置ListView為單選模式
lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
//為ListView中的每個ITERM設置單擊事件
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent =new Intent(Main2Activity.this, MainActivity.class);;
//將選中的item對應的信息配上鍵值裝入Extra中供傳遞用
intent.putExtra("select",names[position]);
//設置3為結果碼
setResult(3,intent);
finish();//結束當前Activity,返回上一個activity
}
});
lv.setAdapter(adapter);
}
}
以上所述是小編給大家介紹的Android中activity處理返回結果的實現方式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 小米手機請勿遮擋橙色區域解決方法
小米手機請勿遮擋橙色區域解決方法
小米4、紅米2、小米Note的手機用戶可能經常會遇到“請勿遮擋橙色區域”的提示,這其實是小米手機的防誤觸功能的提示,以保證手機在口袋
 Android 新控件RecyclerView
Android 新控件RecyclerView
RecyclerView 是 android-support-v7-21 版本中新增的一個 Widgets。我們可以使用RecyclerView非常簡單的實現橫向豎向的L
 Android TextView實現垂直滾動效果的方法
Android TextView實現垂直滾動效果的方法
本文實例講述了Android TextView實現垂直滾動效果的方法。分享給大家供大家參考,具體如下:在TextView中,如果文本很長,可能需要實現垂直滾動顯示文本的效
 Dialog底部彈出自定義view並且伴隨動畫彈出和消失
Dialog底部彈出自定義view並且伴隨動畫彈出和消失
原圖 點擊後 代碼@Override public void onClick(View view) { switch (view.getId())