編輯:關於Android編程
前言
本文實現的是使用ViewHolder來刷新某項數據,而不用每次都全部刷新數據。下面話不多說,來看看詳細的介紹。
實現方法
繼承BaseAdapter,新建ViewHolder類。
public class TestListAdapter extends BaseAdapter {
private Context mContext;
private List<String> strList;
public TestListAdapter(Context context, List<String> list) {
super();
this.mContext = context;
this.strList = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return strList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if (null == convertView) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.line, null);
holder = new ViewHolder();
holder.iDText = (TextView) convertView.findViewById(R.id.textView_id);
holder.strText = (TextView) convertView.findViewById(R.id.textView_str);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.iDText.setText(position + "");
String str = strList.get(position);
holder.strText.setText(str);
return convertView;
}
private static class ViewHolder {
private TextView iDText;
private TextView strText;
}
public void updataView(int posi, ListView listView) {
int visibleFirstPosi = listView.getFirstVisiblePosition();
int visibleLastPosi = listView.getLastVisiblePosition();
if (posi >= visibleFirstPosi && posi <= visibleLastPosi) {
View view = listView.getChildAt(posi - visibleFirstPosi);
ViewHolder holder = (ViewHolder) view.getTag();
String txt = holder.strText.getText().toString();
txt = txt + "++;";
holder.strText.setText(txt);
strList.set(posi, txt);
} else {
String txt = strList.get(posi);
txt = txt + "++;";
strList.set(posi, txt);
}
}
}
在Activity中,調用updateView()方法,刷新數據。
public class MainActivity extends Activity {
private MainActivity mContext;
private EditText idEdit;
private TextView textView;
private List<String> strList = new ArrayList<String>();
private ListView listView;
private TestListAdapter ListAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
for (int i = 0; i < 100; i++) {
strList.add("test data");
}
idEdit = (EditText) findViewById(R.id.edittext_id);
textView = (TextView) findViewById(R.id.textview_modify);
listView = (ListView) findViewById(R.id.listview);
ListAdapter = new TestListAdapter(mContext, strList);
listView.setAdapter(ListAdapter);
//動態刷新
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String idStr = idEdit.getText().toString();
int idInt = Integer.parseInt(idStr);
ListAdapter.updataView(idInt, listView);//動態修改
}
});
}
}
給出布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal" > <EditText android:id="@+id/edittext_id" android:layout_width="200dp" android:layout_height="wrap_content" android:hint="put modify id" /> <TextView android:id="@+id/textview_modify" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="動態修改" android:textColor="#123456" /> </LinearLayout> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 android開發筆記————簡易隨機器的制作
android開發筆記————簡易隨機器的制作
這幾天無聊,於是做了個隨機器,想著以後可能會用的到。以下是程序的運行截圖 圖1可以通過右上角的菜單轉到圖2 的Activity 。這個程序提供了兩個功能,一個是
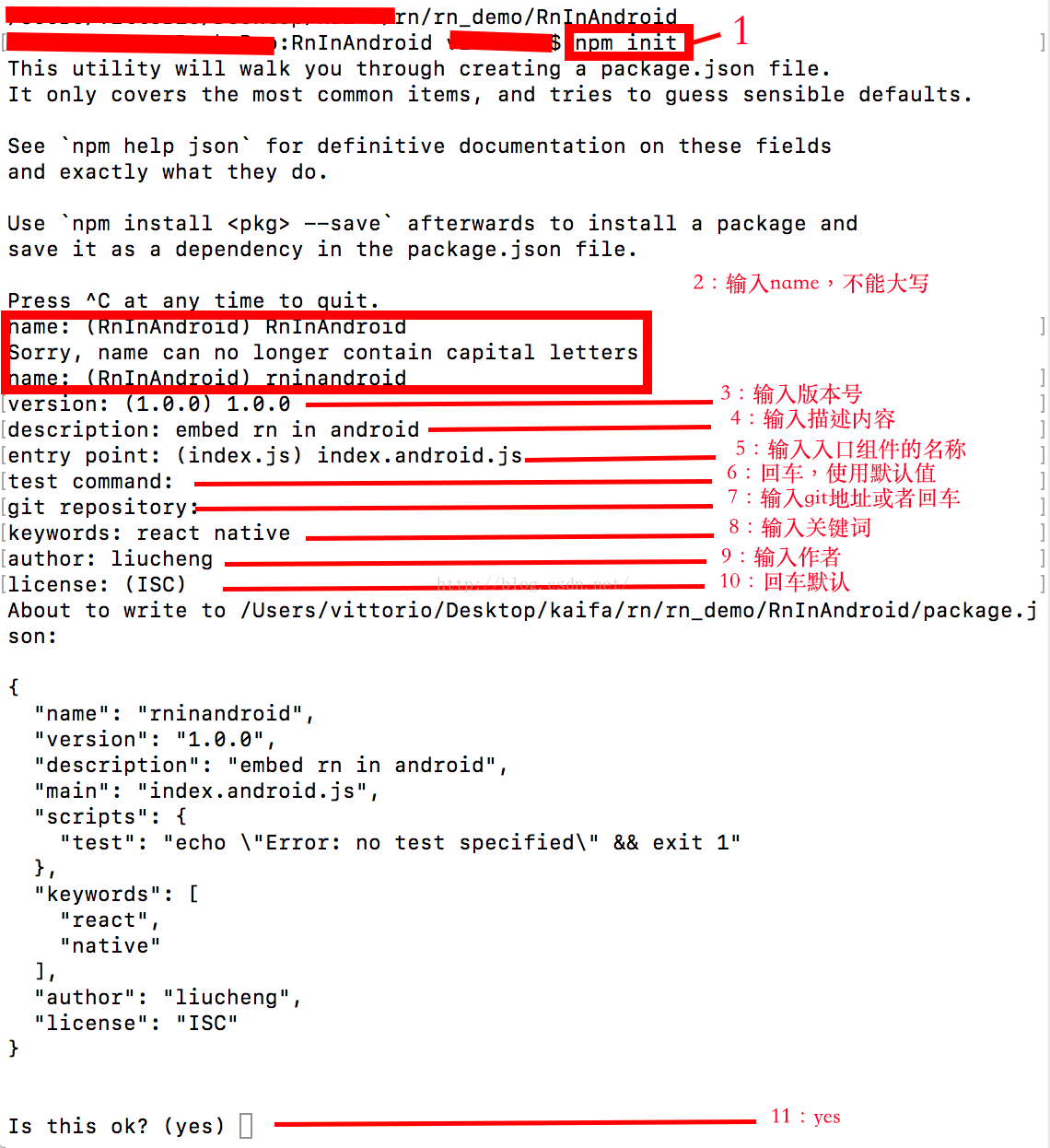
 如何把React Native嵌入到原生android應用中
如何把React Native嵌入到原生android應用中
原生應用不僅可以跳轉到RN頁面,也可以吧RN的組件放到原生應用中,作為原生應用的一部分。首先介紹如何把react native嵌入到android中,然後再介紹如何把RN
 Android高手之路之Android中Intent傳遞對象的兩種方法Serializable,Parcelable
Android高手之路之Android中Intent傳遞對象的兩種方法Serializable,Parcelable
Android中的傳遞有兩個方法,一個是Serializable,另一個是Parcelable。 Serializable是J2SE本身就支持的。而Parc
 Android中微信小程序開發之彈出菜單
Android中微信小程序開發之彈出菜單
先給大家展示下效果圖,具體效果圖如下所示:具體代碼如下所示: 1.index.js//index.js//獲取應用實例var app = getApp()Page({ d