編輯:關於Android編程
Android不同層次的觸摸事件監聽
APP開發中,經常會遇到有關手勢處理的操作,比如向右滑動返回上一個頁面。關於觸摸事件的處理,我們可以大概處理在不同的層次上。
Activity層:可以看做觸摸事件獲取的最頂層
ViewGroup層:ViewGroup層可以自主控制是否讓子View獲取觸摸事件
View層:可以決定自己是否真正的消費觸摸事件,如果不消費拋給上層ViewGroup
Activity級別的手勢監聽:(右滑動返回上層界面)
Activity層手勢監聽的使用場景:一般用於當前頁面中沒有過多的手勢需要處理的時候,至多存在點擊事件。對於右滑返回上層界面這種需求,可以將其定義在一個BaseActivity中,子Activity如果需要實現,通過某個開關打開即可。
注意事項 :
1、Activity層,用dispatch可以抓取所有的事件 。
2、對於滑動,要設定一個距離阈值mDistanceGat,用於標記手勢是否有效,並且注意往回滑動的處理。
3、如果底層存在點擊Item,為了防止滑動過程中變色,可以適時地屏蔽觸摸事件:手動構造Cancle事件主動下發,這是為了兼容最基本的點擊效果,不過,滿足點擊的手勢判定前, Move事件要正常下發。具體實現如下:
@Override
public boolean dispatchTouchEvent(MotionEvent event) { case MotionEvent.ACTION_MOVE:
if (Math.abs(event.getX() - down_X) > 10
&& flagDirection == MotionDirection.HORIZION) {
MotionEvent e = MotionEvent.obtain(event.getEventTime(),
event.getEventTime(),
MotionEvent.ACTION_CANCEL,
event.getX(),
event.getY(), 0);
super.dispatchTouchEvent(e);
} else {
super.dispatchTouchEvent(event);//不符合條件正常下發
}
4、防止手勢的往回滑動,最好利用GestureDectetor來判斷,如果存在往回滑動,則手勢無效,使用方式如下:
mDetector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
if (!slideReturnFlag && distanceX > 5) {
slideReturnFlag = true;
}}
5、如何處理Up事件:dispatch是否往下派發。具體的做法是,根據手勢是否有效,如果手勢無效,那麼Up肯定是需要往下派發的。如果有效,根據後續操作進行,因為有時候為了防止子View獲取到不必要的點擊事件。具體實現如下
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
case MotionEvent.ACTION_UP:
if (mGestureListener != null && !slideReturnFlag
&& flagDirection == MotionDirection.HORIZION) {
if (stateMotion == CurrentMotionState.SlideRight) {
mGestureListener.onSlideRight();
}
} else { super.dispatchTouchEvent(event); //無效的手勢
}
flagDirection = MotionDirection.NONE;
stateMotion = CurrentMotionState.NONE;
slideReturnFlag=false;
break;
6、在disPatch中最好記錄down_X、down_Y ,為了後面的處理與判斷,因為dispatch中最能保證你獲取到該事件。同時要保證Dispatch事件的下發,
第二:父容器級別的手勢監聽
注意事項:容器級別的監聽至少要使得當前容器強制獲取手勢的焦點,至於如何獲取焦點,可以自己編寫onTouch事件,並且reture true。不過我們把判斷處理放在dispatch裡面,這樣能夠保證事件完全獲取。因為,如果底層消費了事件,onTouch是無法完整獲取事件的,但是我們有足夠的能力保證dispatch獲取完整的事件。無論在本層onTouch消費,還是底層消費,dispatch是用於不會漏掉的。對於手勢的容器,最好用padding,而不采用Magin,為什麼呢,因為Margin不在容器內部。
1、父容器監聽的使用場景
2、實現
子View不存在交互事件:
這類容器可以采用Dispatch來實現,不過需要強制獲取焦點,同時也要適時的釋放焦點。具體實現如下:
如何保證本層一定接收到Down後續事件。dispatch的Down事件能夠返回True即可。
如何保證本層不被偶然的屏蔽,使用 getParent().requestDisallowInterceptTouchEvent(true)即可。當然,有強制獲取也要適時的釋放,當手勢判定為無效的時候就要釋放,具體實現如下:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
getParent().requestDisallowInterceptTouchEvent(true);</strong></span>
mGestureDetector.onTouchEvent(ev);
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
down_X = ev.getX();
down_Y = ev.getY();
slideReturnFlag = false;
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_MOVE:
if (Math.abs(down_X - ev.getX()) < Math.abs(down_Y - ev.getY())
&& Math.abs(ev.getY() - down_Y) > mDistanceGate / 2) {
getParent().requestDisallowInterceptTouchEvent(false);</span></strong>
}
default:
break;
}
return super.dispatchTouchEvent(ev);
}
子View存在交互事件:子View存在交互事件,就要通過dispatch與onTouch的配合使用,dispatch為了判斷手勢的有效性,同時既然從容器層開始,強制獲取焦點是必須的,底層如何強制獲取焦點,不關心。這裡如果沒有消費Down,則說明底層View消費了。同時要兼容無效手勢強制焦點獲取的釋放,防止上傳滾動View,具體實現如下:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
mGestureDetector.onTouchEvent(ev);
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
down_X = ev.getX();
down_Y = ev.getY();
slideReturnFlag = false;
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
onTouch中處理響應事件,主要是為了防止底層獲取後,上層還處理
// ACTION_CANCEL 嵌套如其他scrowView 可能屏蔽
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
// ACTION_CANCEL 嵌套如其他scrowView 可能屏蔽
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
getParent().requestDisallowInterceptTouchEvent(true);
return true;
case MotionEvent.ACTION_CANCEL:
return true;
case MotionEvent.ACTION_UP:
if (Math.abs(down_X - ev.getX()) > Math.abs(down_Y - ev.getY()) && !slideReturnFlag
&& ev.getX() - down_X > mDistanceGate) {
// 返回上個Activity,也有可能是返回上一個Fragment
FragmentActivity mContext = null;
if (getContext() instanceof FragmentActivity) {
mContext = (FragmentActivity)getContext();
FragmentManager fm = mContext.getSupportFragmentManager();
if (fm.getBackStackEntryCount() > 0) {
fm.popBackStack();
} else {
mContext.finish();
}
}
}
return true;
case MotionEvent.ACTION_MOVE:
if (Math.abs(down_X - ev.getX()) < Math.abs(down_Y - ev.getY())
&& Math.abs(ev.getY() - down_Y) > mDistanceGate / 2) {
getParent().requestDisallowInterceptTouchEvent(false);
}
return true;
default:
break;
}
return super.onTouchEvent(ev);
}
3、父容器手勢的攔截,有些時候,子View具有點擊事件,點擊變顏色。給予一定容錯空間後,強制攔截事件。dispatch返回true保證事件下傳,不必擔心
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.getActionMasked() == MotionEvent.ACTION_MOVE && Math.abs(down_X - ev.getX()) > 20)
return true;
return super.onInterceptTouchEvent(ev);
}
第四:HorizontalScrollView邊緣狀態下,滑動手勢的監聽,具體實現如下,主要是邊緣處的手勢判斷。
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
getParent().requestDisallowInterceptTouchEvent(true);
mGestureDetector.onTouchEvent(ev);
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
slideReturnFlag = false;
down_X = ev.getX();
down_Y = ev.getY();
oldScrollX = getScrollX();
break;
case MotionEvent.ACTION_UP:
if (Math.abs(down_X - ev.getX()) > Math.abs(down_Y - ev.getY())
&& ev.getX() - down_X > mDistanceGate && !slideReturnFlag
&& oldScrollX == 0) {
// 返回上個Activity,也有可能是返回上一個Fragment
FragmentActivity mContext = null;
if (getContext() instanceof FragmentActivity) {
mContext = (FragmentActivity)getContext();
FragmentManager fm = mContext.getSupportFragmentManager();
if (fm.getBackStackEntryCount() > 0) {
fm.popBackStack();
} else {
mContext.finish();
}
}
}
break;
case MotionEvent.ACTION_MOVE:
if (Math.abs(down_X - ev.getX()) < Math.abs(down_Y - ev.getY())
&& Math.abs(ev.getY() - down_Y) > mDistanceGate / 2) {
getParent().requestDisallowInterceptTouchEvent(false);
}
default:
break;
}
return super.dispatchTouchEvent(ev);
}
第五:防止垂直滾動的ScrollView過早的屏蔽事件:重寫攔截函數即可:
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (Math.abs(ev.getY() - down_Y) < getResources().getDimensionPixelSize(R.dimen.slide_gesture_vertical_gate)) {
super.onInterceptTouchEvent(ev);
return false;
}
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
down_X = ev.getX();
down_Y = ev.getY();
break;
第六:Viewpager第一頁滑動手勢;
1、防止過早攔擊
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
getParent().requestDisallowInterceptTouchEvent(true);
mGestureDetector.onTouchEvent(ev);
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
down_X = ev.getX();
down_Y=ev.getY();
slideReturnFlag=false;
break;
case MotionEvent.ACTION_MOVE:
if (Math.abs(down_X - ev.getX()) < Math.abs(down_Y - ev.getY())
&& Math.abs(ev.getY() - down_Y) > mDistanceGate / 2) {
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
2、防止往回滑動等
/*
* 觸摸事件的處理,要判斷是否是ViewPager不可滑動的時候
*/
@Override
public boolean onTouchEvent(MotionEvent arg0) {
// 防止跳動
boolean ret = super.onTouchEvent(arg0);
switch (arg0.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
Log.v("lishang", "down");
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
Log.v("lishang", "up");
if (slideDirection == SlideDirection.RIGHT) {
if (slideReturnFlag || getCurrentItem() != 0 || arg0.getX() - down_X < mDistanceGate || mPercent > 0.01f)
break;
} else if (slideDirection == SlideDirection.LEFT) {
if (getAdapter() != null) {
if (slideReturnFlag||getCurrentItem() != getAdapter().getCount() - 1
|| down_X - arg0.getX() < mDistanceGate || mPercent > 0.01f)
break;
}
} else {
第七:getParent().requestDisallowInterceptTouchEvent
這個函數的的作用僅僅能夠保證事件不被屏蔽,但是倘若本層dispatch在down的時候返回false,那麼事件的處理就無效了,就算強制獲取焦點
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
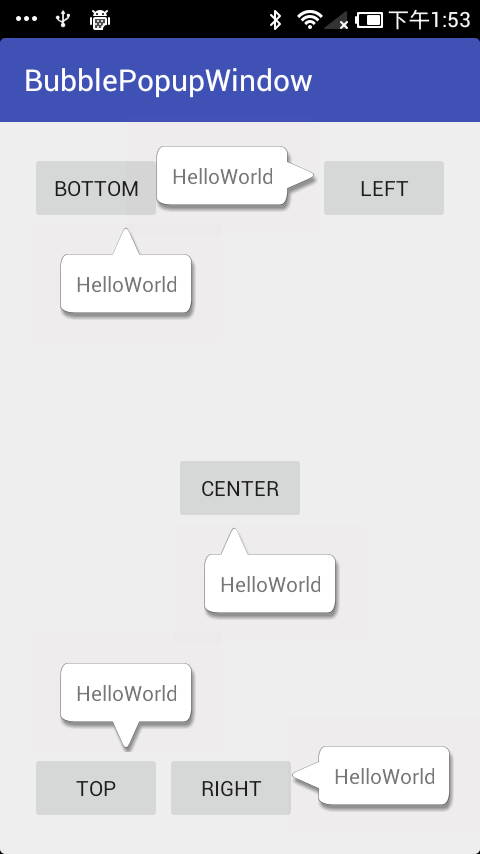
 Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 自定義布局實現氣泡彈窗,可控制氣泡尖角方向及偏移量。效果圖實現首先自定義一個氣泡布局。/** * 氣泡布局 */public class BubbleRe
 android跳動的小球動畫
android跳動的小球動畫
平時對牛逼動畫,高級UI,都深入的不多!近日,某頭條,推了一個android技術類視頻(平時在頭條關注技術比較多),講的是加載動畫效果,是動腦學院講的公開課,160分鐘,
 Android支付寶支付開發實例
Android支付寶支付開發實例
在移動應用滿天飛的時代,隨著移動支付的盛行,很多應用中都集成了支付功能。之前的支付一直不是我負責,近期這個項目我負責訂單模塊少不了要做支付,每每提起支付就覺得怕怕,覺得很
 Android自定義View之酷炫數字圓環
Android自定義View之酷炫數字圓環
先看下最終的效果一、開始實現新建一個DoughnutView繼承View public class DoughnutView extends View { }先重寫o