編輯:關於Android編程
前言
大家都知道在Android WebView使用中,經常需要H5頁面和Native頁面進行交互,比如在網頁上點擊分享按鈕,調用本地分享接口進行分享,分享成功後本地調用網頁的JavaScript代碼展示一條分享成功的消息。下面來看看一起看看兩種實現方式是什麼?
一、Url攔截的方式
重寫ShouldOverrideUrl進行Url攔截,這種方式通過H5和Native協商好的Url格式來表明H5頁面想要Native進行的操作,比如撥打電話,播放視頻,查看某個用戶的信息等操作,每種操作對應一種url格式,比如:
“/media/image/123”代表H5要調用Native查看id為123的圖片; “/webapp/close/webview”表示H5需要Native關閉當前頁面; “/webapp/patient_card/?patient_id=345”表示H5要調用Native顯示用戶345的詳情頁
可以通過url的parameter傳遞參數,並通過Uri.parse進行解析。返回true表示截斷對該Url請求的響應。
protected WebViewClient mWebClient = new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 添加tel鏈接響應
if (url.startsWith("tel:")) {
Intent intent = new Intent(Intent.ACTION_DIAL, Uri.parse(url));
startActivity(intent);
return true;
}
// 添加mp4播放相應
if (url.endsWith(".mp4")) {
viewVideo(url);
return true;
}
// 添加圖片鏈接響應
if (Pattern.compile("/media/image").matcher(url).find()) {
viewImage(url);
return true;
}
// 關閉webview
if (Pattern.compile("/webapp/close/webview").matcher(url).find()) {
onBackPressed();
return true;
}
// 添加某個特殊url的響應
if(Pattern.compile("/webapp/patient_card/").matcher(url).find()) {
Uri uri = Uri.parse(url);
String patientId = uri.getQueryParameter("patient_id");
viewPatientInfo(patientId);
return true;
}
return super.shouldOverrideUrlLoading(view, url);
};
二、JavaScript注入方式
相比於Url攔截的方式,JavaScript注入的方式更加直接,Native將開放給H5調用的函數注入JavaScript,H5通過JavaScript調用Native函數完成操作。
1、獲取webView的WebViewSettings設置,調用setJavaScriptEnabled開啟JavaScript調用。
WebSettings settings = mWebView.getSettings(); settings.setJavaScriptEnabled(true);
2、將需要暴露給JavaScript的函數前面添加@JavascriptInterface注解,只有添加了該注解的函數才能被JavaScript調用。
public class WebAppInterface {
@JavascriptInterface
public boolean method1(String param1, String param2) {
// do something
}
@JavascriptInterface
public boolean method2(String param1, String param2) {
// do something
}
}
3、通過WebView的addJavascriptInterface方法,將Native方法所在的class注入到JavaScript中。該函數的第一個參數是注入的Native對象,第二個參數是該對象的名字,JavaScript通過改名字訪問該對象
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(), "InterfaceName");
4、這樣,H5頁面就可以通過下面的JavaScript調用Native的函數了
<script type="text/javascript">
function method1(param1, param2) {
InterfaceName.method1(param1, param2);
}
</script>
Native調用JavaScript
Native調用JavaScript函數的方法比較簡單,通過loadUrl函數進行:
// 無參數調用
contentWebView.loadUrl("javascript:javacalljs()");
// 有參數調用
mWebView.loadUrl("javascript:test('" + param+ "')"); // param是js的函數test()的參數
總結
以上就是這篇文章的全部內容了,希望本文的內容對各位Android開發者們能帶來一定的幫助,如果有疑問大家可以留言交流。
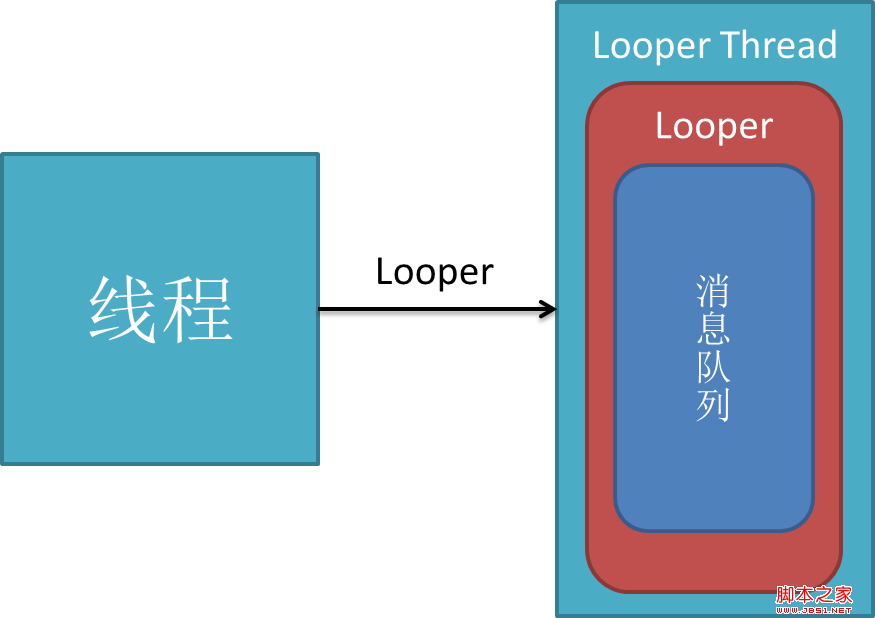
 android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
這篇文章寫的非常好,深入淺出,關鍵還是一位大三學生自己剖析的心得。這是我喜歡此文的原因。下面請看正文:作為一個大三的預備程序員,我學習android的一大樂趣是可以通過源
 Android系統如何錄制屏幕(錄制成mp4格式)
Android系統如何錄制屏幕(錄制成mp4格式)
不管是教學,還是為了演示,如果能將Android手機(或平板)的屏幕錄制成視頻文件,那是一件非常酷的事(iOS8已經提供了這一功能,能通過OSX直接在Mac上錄制iPad
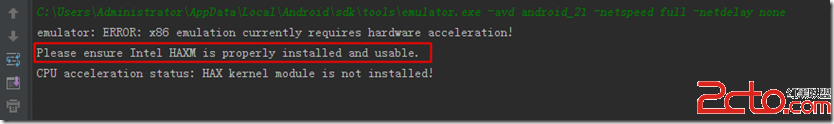
 Android Studio安裝及常見錯誤
Android Studio安裝及常見錯誤
Android Studio 1.0 已經放出來了,以後的Android平台開發激昂逐步從Eclipse向Android Studio遷移,為了能不落伍我也特意從Goog
 Buzz桌面教程-怎麼換圖標
Buzz桌面教程-怎麼換圖標
Buzz桌面的一大特色就是可以自己隨意更換應用程序的圖標,嫌棄官方的圖標不好看、看膩了,沒關系,咋換一個!圖標你可以自己制作,也可以下載網友分享的都行。&n