編輯:關於Android編程
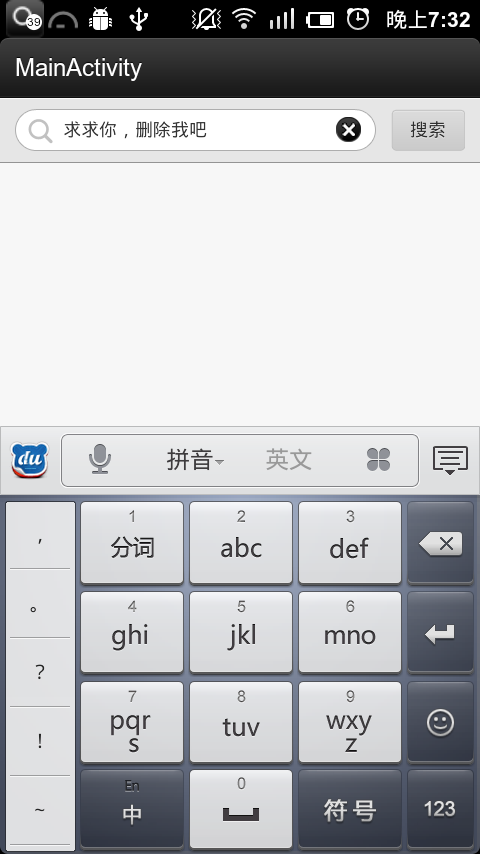
需求:項目中的有關搜索的地方,加上清空文字的功能,目的是為了增加用戶體驗,使用戶刪除文本更加快捷
解決過程:開始的時候感覺這個東西不太好實現,主要就是布局的問題,可能是開始顧慮的太多了,再加上當時產品催的不太緊,而且這個功能也不是必須實現的。但是今天不一樣了,這個是老大讓加上的,說別的很多應用中都有這個功能,沒辦法那就加上呗,試著去使用了相對布局去實現,把一個刪除按鍵放在編輯框的右上方,當文字的時候就把刪除按鍵給顯示出來,當編輯框為空的時候就把刪除按鍵給隱藏掉。布局代碼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:paddingBottom="50dp"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:id="@+id/top"
android:layout_width="fill_parent"
android:layout_alignParentTop="true"
android:paddingLeft="10dp"
android:paddingRight="10dp" android:background="@drawable/top_background"
android:layout_height="wrap_content">
<Button android:id="@+id/btnSearch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:textSize="12sp"
android:text android:background="@drawable/search_btn_background"
android:text="搜索"/>
<RelativeLayout android:id="@+id/rlSearchFrameDelete"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center_vertical"
android:layout_toLeftOf="@id/btnSearch">
<EditText android:id="@+id/etSearch"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:background="@drawable/search_frame" android:layout_marginRight="10dp"
android:paddingLeft="32dp"
android:textSize="12sp"
android:hint="請輸入文字..."/>
<ImageView android:id="@+id/ivDeleteText" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/delete"
android:layout_centerInParent="true"
android:paddingRight="20dp"
android:visibility="gone"/>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
這代碼是直接從項目那截取過來的,裡面用到了一些小技巧,開發的時候用到的布局寫法,其中以一種背景平鋪,這個在以前的文章裡講述過。在主程序裡主要是使用了EditText監聽輸入的功能,這個以前的文章也寫過,這次在使用又復習了一遍。代碼如下
[java] view plain copy
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivDeleteText = (ImageView) findViewById(R.id.ivDeleteText);
etSearch = (EditText) findViewById(R.id.etSearch);
ivDeleteText.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
etSearch.setText("");
}
});
etSearch.addTextChangedListener(new TextWatcher() {
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
public void afterTextChanged(Editable s) {
if (s.length() == 0) {
ivDeleteText.setVisibility(View.GONE);
} else {
ivDeleteText.setVisibility(View.VISIBLE);
}
}
});
現在就可以實現開始描述的要求了。這裡面還用到了一張背景圖是.9.png的,能大能小哦

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
 Android微信支付開發問題
Android微信支付開發問題
並不是所有的BAT的API都是非常好用的,微信支付就有不少的缺陷,總結一下微信支付實現中出現的問題 坑點一: PayReq的參數 sign的生成&
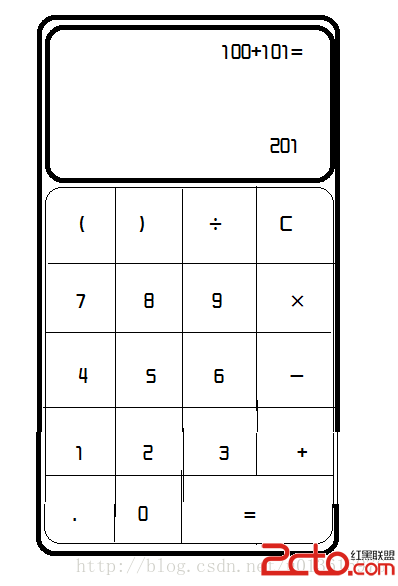
 從零開始學android(使用嵌套布局實現計算器界面.十七.)
從零開始學android(使用嵌套布局實現計算器界面.十七.)
所謂的嵌套布局就是在一個文件中嵌套多個布局文件 <frameLayout android:layout_width=match_parent
 Android引導頁面的簡單實現
Android引導頁面的簡單實現
第一次進入應用的時候,都會有一個引導頁面,引導頁面的實現起來也很簡單,實現的方式也有很多,下面是自己寫的一個引導頁面的效果,大致的實現思路為: 最外層是一個Fragmen
 Android簡單實現無限滾動自動滾動的ViewPager
Android簡單實現無限滾動自動滾動的ViewPager
經常我們會在應用中看到一個可以自動滾動,並且無限滾動的一個ViewPager,百度谷歌上面也有很多關於這方面的教程,但是感覺都略顯麻煩,而且封裝的都不是很徹底。所以試著封