編輯:關於Android編程
Fragments 誕生初衷
自從Android 3.0中引入fragments 的概念,根據詞海的翻譯可以譯為:碎片、片段。其上的是為了解決不同屏幕分辯率的動態和靈活UI設計。大屏幕如平板小屏幕如手機,平板電腦的設計使得其有更多的空間來放更多的UI組件,而多出來的空間存放UI使其會產生更多的交互,從而誕生了fragments 。fragments 的設計不需要你來親自管理view hierarchy 的復雜變化,通過將Activity 的布局分散到frament 中,可以在運行時修改activity 的外觀,並且由activity 管理的back stack 中保存些變化。
Fragments 設計理念
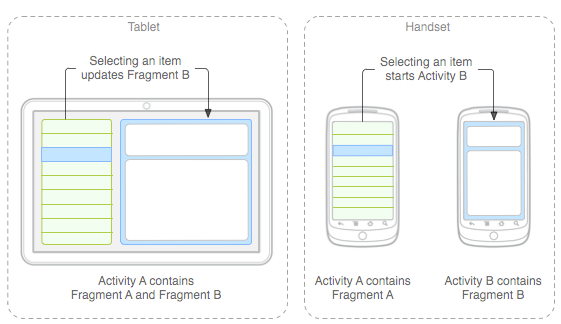
在設計應用時特別是Android 應用 ,有眾多的分辨率要去適應,而fragments 可以讓你在屏幕不同的屏幕上動態管理UI。例如:通訊應用程序(QQ),用戶列表可以在左邊,消息窗口在右邊的設計。而在手機屏幕用戶列表填充屏幕當點擊某一用戶時,則彈出對話窗口的設計,如下圖:

Fragments的生命周期
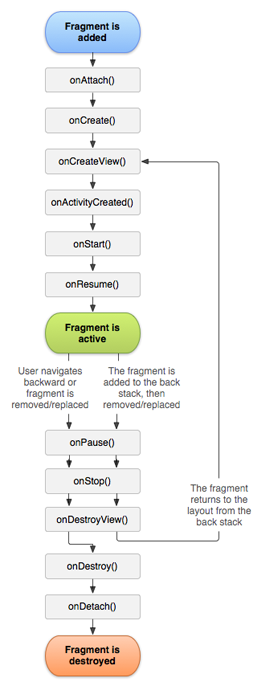
每一個fragments 都有自己的一套生命周期回調方法和處理自己的用戶輸入事件。 對應生命周期可參考下圖

其中大多數程序必須使用Fragments 必須實現的三個回調方法分別為:
onCreate
系統創建Fragments 時調用,可做執行初始化工作或者當程序被暫停或停止時用來恢復狀態,跟Activity 中的onCreate相當。
onCreateView
用於首次繪制用戶界面的回調方法,必須返回要創建的Fragments 視圖UI。假如你不希望提供Fragments 用戶界面則可以返回NULL。
onPause
當用戶離開這個Fragments 的時候調用,這時你要提交任何應該持久的變化,因為用戶可能不會回來。更多的事件可以參考上圖的生命周期關系圖。
Fragments 的類別
系統內置了三種Fragments ,這三種Fragments 分別有不同的應用場景分別為:
DialogFragment
對話框式的Fragments,可以將一個fragments 對話框並到activity 管理的fragments back stack 中,允許用戶回到一個前曾摒棄fragments.
ListFragments
類似於ListActivity 的效果,並且還提供了ListActivity 類似的onListItemCLick和setListAdapter等功能。
PreferenceFragments
類似於PreferenceActivity .可以創建類似IPAD的設置界面。
Fragments 的詳細使用
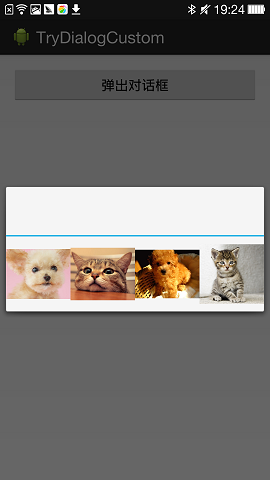
首先先來看一張DEMO 效果圖:

左邊點擊時,右邊的字符會與左邊選中的項的字符相同。與IPAD上的設置界面很相似,這一點是否借鑒了ipad 上的UI呢?
相就的XML文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<fragment class="com.xuzhi.fragment.FragmentDemoActivity$TitlesFragment" android:id="@+id/titles" android:layout_weight="1"
android:layout_width="0px" android:layout_height="match_parent"
/>
<FrameLayout android:id="@+id/details" android:layout_weight="1" android:layout_width="0px" android:layout_height="match_parent"
android:background="?android:attr/detailsElementBackground"
></FrameLayout>
</LinearLayout>
主界面代碼(己做注釋):
package com.xuzhi.fragment;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.app.ListFragment;
import android.os.Bundle;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.ScrollView;
import android.widget.TextView;
public class FragmentDemoActivity extends Activity {
public static String[] array = { "text1,", "text2", "text3", "text4",
"text5,", "text6", "text7", "text8" };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public static class TitlesFragment extends ListFragment {
boolean mDualPane;
int mCurCheckPosition = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
System.out.println("Fragment-->onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
System.out.println("Fragment-->onCreateView");
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onPause() {
// TODO Auto-generated method stub
super.onPause();
System.out.println("Fragment-->onPause");
}
@Override
public void onStop() {
// TODO Auto-generated method stub
super.onStop();
System.out.println("Fragment-->onStop");
}
@Override
public void onAttach(Activity activity) {
// TODO Auto-generated method stub
super.onAttach(activity);
System.out.println("Fragment-->onAttach");
}
@Override
public void onStart() {
// TODO Auto-generated method stub
super.onStart();
System.out.println("Fragment-->onStart");
}
@Override
public void onResume() {
// TODO Auto-generated method stub
super.onResume();
System.out.println("Fragment-->onResume");
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
System.out.println("Fragment-->onDestroy");
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
System.out.println("Fragment-->onActivityCreted");
setListAdapter(new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, array));
View detailsFrame = getActivity().findViewById(R.id.details);
mDualPane = detailsFrame != null
&& detailsFrame.getVisibility() == View.VISIBLE;
if (savedInstanceState != null) {
mCurCheckPosition = savedInstanceState.getInt("curChoice", 0); //從保存的狀態中取出數據
}
if (mDualPane) {
getListView().setChoiceMode(ListView.CHOICE_MODE_SINGLE);
showDetails(mCurCheckPosition);
}
}
@Override
public void onSaveInstanceState(Bundle outState) {
// TODO Auto-generated method stub
super.onSaveInstanceState(outState);
outState.putInt("curChoice", mCurCheckPosition);//保存當前的下標
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
super.onListItemClick(l, v, position, id);
showDetails(position);
}
void showDetails(int index) {
mCurCheckPosition = index;
if (mDualPane) {
getListView().setItemChecked(index, true);
DetailsFragment details = (DetailsFragment) getFragmentManager()
.findFragmentById(R.id.details);
if (details == null || details.getShownIndex() != index) {
details = DetailsFragment.newInstance(mCurCheckPosition);
//得到一個fragment 事務(類似sqlite的操作)
FragmentTransaction ft = getFragmentManager()
.beginTransaction();
ft.replace(R.id.details, details);//將得到的fragment 替換當前的viewGroup內容,add則不替換會依次累加
ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE);//設置動畫效果
ft.commit();//提交
}
} else {
new AlertDialog.Builder(getActivity()).setTitle(
android.R.string.dialog_alert_title).setMessage(
array[index]).setPositiveButton(android.R.string.ok,
null).show();
}
}
}
/**
* 作為界面的一部分,為fragment 提供一個layout
* @author terry
*
*/
public static class DetailsFragment extends Fragment {
public static DetailsFragment newInstance(int index) {
DetailsFragment details = new DetailsFragment();
Bundle args = new Bundle();
args.putInt("index", index);
details.setArguments(args);
return details;
}
public int getShownIndex() {
return getArguments().getInt("index", 0);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
if (container == null)
return null;
ScrollView scroller = new ScrollView(getActivity());
TextView text = new TextView(getActivity());
int padding = (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, getActivity()
.getResources().getDisplayMetrics());
text.setPadding(padding, padding, padding, padding);
scroller.addView(text);
text.setText(array[getShownIndex()]);
return scroller;
}
}
}
注意:
1.如果你想在Fragment 裡面創建menu,則必須在onCreate的時候設置讓它可以存在optionMenu才可以創建,代碼為:
public static class DetailsFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
}
之後的操作即可以像平常Android的menu用法一樣,代碼為:
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
// TODO Auto-generated method stub
super.onCreateOptionsMenu(menu, inflater);
menu.add("Menu 1a").setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
menu.add("Menu 1b").setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
Toast.makeText(getActivity(), "index is"+getShownIndex()+" && menu text is "+item.getTitle(), 1000).show();
return super.onOptionsItemSelected(item);
}
DEMO下載:Android FramentDEMO
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android微信支付開發問題
Android微信支付開發問題
並不是所有的BAT的API都是非常好用的,微信支付就有不少的缺陷,總結一下微信支付實現中出現的問題 坑點一: PayReq的參數 sign的生成&
 Android 實現用戶列表信息滑動刪除功能和選擇刪除功能
Android 實現用戶列表信息滑動刪除功能和選擇刪除功能
在項目開發過程中,常常需要對用戶列表的信息進行刪除的操作。Android中常用的刪除操作方式有兩種 ,一種就是類似微信的滑動出現刪除按鈕方式,還有一種是通過
 Androd自定義對話框Dialog視圖及參數傳遞的實現方法
Androd自定義對話框Dialog視圖及參數傳遞的實現方法
今天給大家講講有關自定義對話框的相關內容,前面兩篇都在在利用系統提供的函數來實現對話框,但局限性太大,當我們想自己定義視圖的時候,就不能利用系統函數了,就需要我們這裡的自
 Android ListPopupWindow的使用
Android ListPopupWindow的使用
其實像ListPopupWindow、PopupMenu的用法大致和PopupWindow的一樣!就不講了,相信用過PopupWindow的看一下就能明白。先上個效果圖: