編輯:關於Android編程
上一篇文章自定義viewgroup(1)地址:http://www.jb51.net/article/100608.htm
這裡直接代碼:
package com.example.libingyuan.horizontallistview.ScrollViewGroup;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Scroller;
/**
* 自定義ViewGroup
* 在橫向布局的基礎上,增加啦滾動效果,但是沒有邊界限制
*/
public class ScrollViewGroup extends ViewGroup {
private Scroller mScroller;
private float mLastMotionX = 0;
public ScrollViewGroup(Context context) {
this(context, null);
}
public ScrollViewGroup(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ScrollViewGroup(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
mScroller = new Scroller(context);
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
float x = event.getX();
switch (action) {
case MotionEvent.ACTION_DOWN:
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
mLastMotionX = event.getX();
break;
case MotionEvent.ACTION_MOVE:
float delt = mLastMotionX - x;
mLastMotionX = x;
scrollBy((int) delt, 0);
break;
case MotionEvent.ACTION_UP:
invalidate();
break;
default:
break;
}
return true;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//重新設置寬高
this.setMeasuredDimension(measureWidth(widthMeasureSpec, heightMeasureSpec), measureHeight(widthMeasureSpec, heightMeasureSpec));
}
/**
* 測量寬度
*/
private int measureWidth(int widthMeasureSpec, int heightMeasureSpec) {
// 寬度
int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
int modeWidth = MeasureSpec.getMode(widthMeasureSpec);
//父控件的寬(wrap_content)
int width = 0;
int childCount = getChildCount();
//重新測量子view的寬度,以及最大高度
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
measureChild(child, widthMeasureSpec, heightMeasureSpec);
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
int childWidth = child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin;
width += childWidth;
}
return modeWidth == MeasureSpec.EXACTLY ? sizeWidth : width;
}
/**
* 測量高度
*/
private int measureHeight(int widthMeasureSpec, int heightMeasureSpec) {
//高度
int sizeHeight = MeasureSpec.getSize(heightMeasureSpec);
int modeHeight = MeasureSpec.getMode(heightMeasureSpec);
//父控件的高(wrap_content)
int height = 0;
int childCount = getChildCount();
//重新測量子view的寬度,以及最大高度
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
measureChild(child, widthMeasureSpec, heightMeasureSpec);
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
int childHeight = child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin;
height += childHeight;
}
height = height / childCount;
return modeHeight == MeasureSpec.EXACTLY ? sizeHeight : height;
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childLeft = 0;
int childWidth;
int height = getHeight();
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
childWidth = child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin;
child.layout(childLeft, 0, childLeft + childWidth, height);
childLeft += childWidth;
}
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MarginLayoutParams(getContext(), attrs);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android actionBar與Fragment結合使用Demo2
Android actionBar與Fragment結合使用Demo2
上一篇文章介紹了ActionBar的使用,這裡介紹ActionBar的另一種使用方法,達到的效果和以前的GroupActivity或TabHost是一樣的,可作為導航來使
 android:Activity數據傳遞之對象(parcelable)
android:Activity數據傳遞之對象(parcelable)
這篇文章裡面寫了用seralizable使對象序列化在Activity直之間進行傳遞seralizable是在java api中的類,而在android中也有一個類使對象
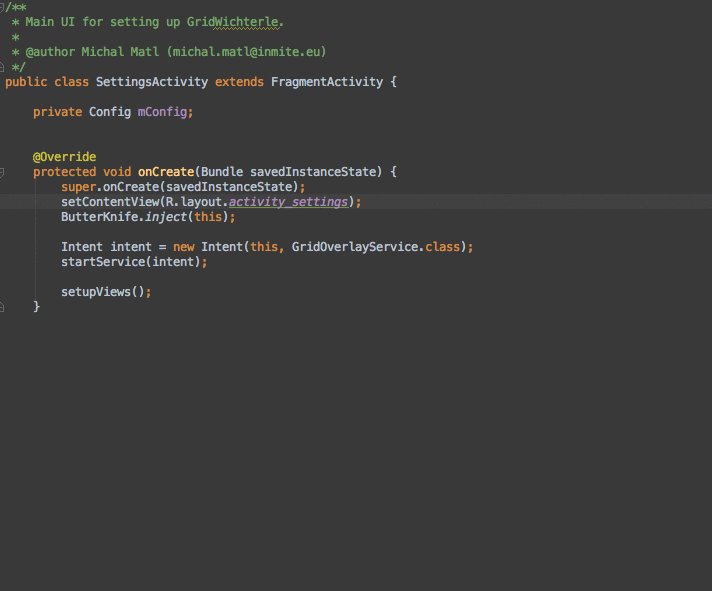
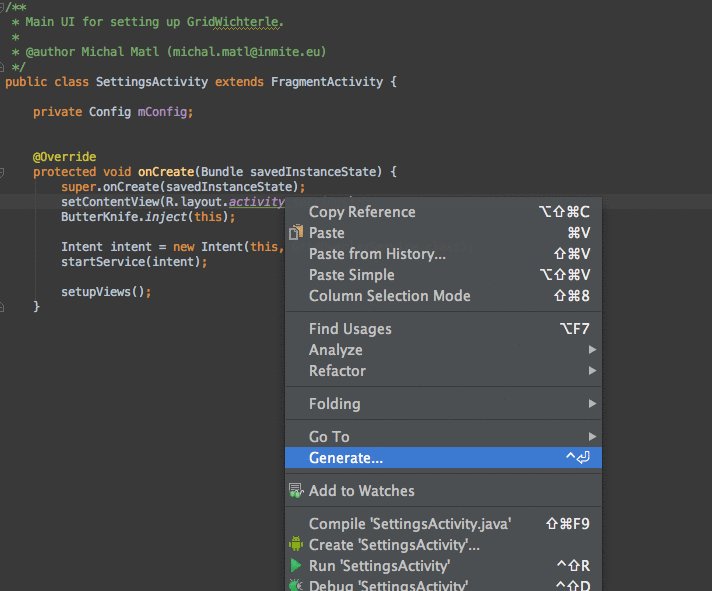
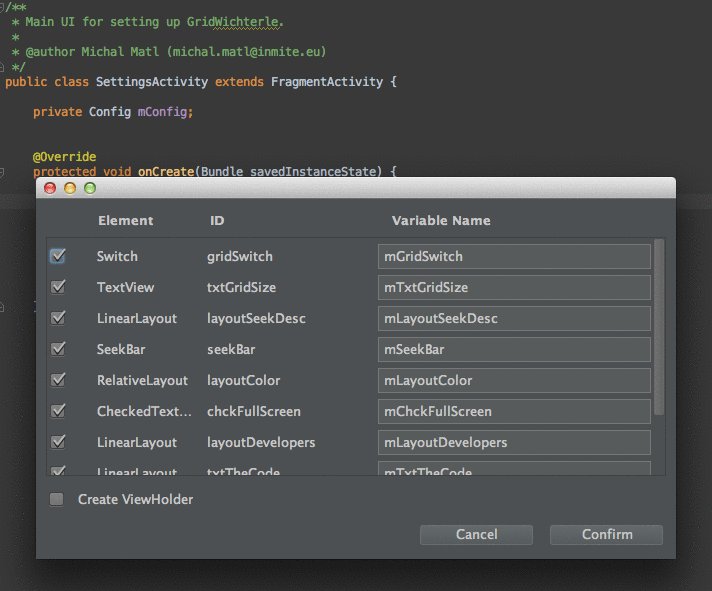
 AndroidStudio上面最好用的插件
AndroidStudio上面最好用的插件
AndroidStudio上面最好用的插件Android ButterKnife Zelezny在Activity,Fragment,Adapter中選中布局xml自動生
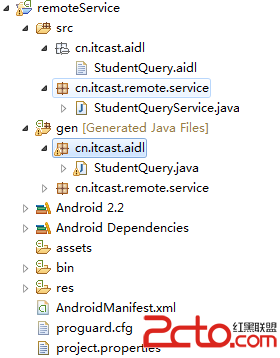
 Android 中的 Service 詳細介紹【下】
Android 中的 Service 詳細介紹【下】
上一篇文章Android 中的 Service 全面總結詳解【下】 介紹了Service的一些知識以及本地Service的使用,如果對Service還不太了解的建議先看下