編輯:關於Android編程
(未給Fragment的布局設置BackGound)
之前關於Android中Fragment的概念以及創建方式,我專門寫了一篇博文《詳解Android中Fragment的兩種創建方式》,就如何創建Fragment混合布局做了詳細的分析,今天就來詳細說道說道Fragment與宿主Activity之間是如何實現數據交互的。
我們可以這樣理解,宿主Activity中的Fragment之間要實現信息交互,就必須通過宿主Activity,Fragment之間是不可能直接實現信息交互的。
Fragment與Fragment或者說與Activity(將部分Fragment包含的的布局直接部署在Activity中)的數據交互我個人總結了兩種實現方式:
(1)通過Bundle傳參,從而實現Fragment之間的數據交互
(2)通過在Fragment內部定義一個回調接口,並需要宿主Activity實現它。當Activity通過接口接收到回調時,可以在必要時與布局中的其它Fagment共享信息。
在開始兩種實現方式之前,先向大家介紹並演示其中一些個性化參數不同設置後的效果,之前向大家介紹過要管理宿主Activity中的Fragment,必須得到FragmentManager(碎片管理),而FragmentManager要實現對Fragment的增刪改換等操作(事務),則必須啟用FragmentTransaction,這裡主要向大家演示添加FragmentTransaction.addToBackStack方法前後以及在未給Fragment設置BackGround的情況下使用FragmentTransaction.add與replace的不同效果,更加詳細的方法介紹以及用法請大家參照API詳細了解。
未設置FragmentTransaction.addToBackStack方法演示效果(打開多層後,按回退,直接退出程序):

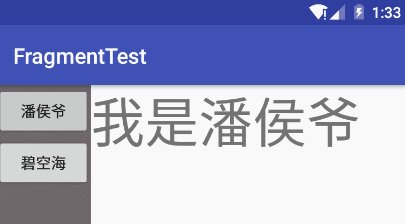
設置FragmentTransaction.addToBackStack方法演示效果(這裡沒有設置監聽後台棧變化的監聽器進行判斷處理):
貌似看不出差別,其實在按回退鍵時,這個是根據打開的順序,逐個退出

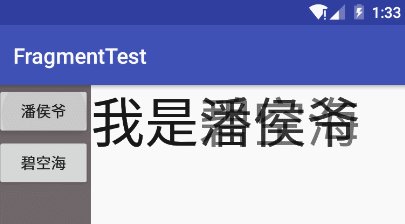
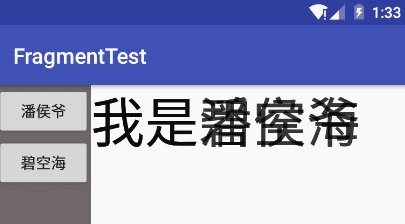
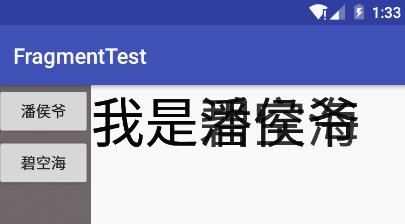
未給Fragment設置BackGround的情況下使用FragmentTransaction.add的演示效果:
注意啦注意啦,這裡著重聲明的是未給右側Fragment的布局設置BackGound的情況,如果設置的BackGound,那麼實現效果和replace沒有差別,這也是今天超時這麼多的主要原因

不同的實現效果大家都看到了,我們開始演示實現代碼:
我們使用的是Android中Fragment的兩種創建方式中(通過java代碼將fragment添加到宿主Activity中)的布局文件,布局文件代碼請參考http://www.cnblogs.com/panhouye/p/6185093.html
(1)通過Bundle傳參
第一步:右側Fragment對應的java代碼RightFragment.java:
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by panchengjia on 2016/12/18.
*/
public class RightFragment extends Fragment {
public RightFragment() {
}
/*Fragment的傳參方式(通過Bundle對象來傳遞)
*采用這種傳參方式可以保證用戶在橫豎屏切換時所
* 傳遞的參數不會丟失
*/
public static RightFragment getInstance(String data){
RightFragment rightFragment = new RightFragment();
Bundle bundle = new Bundle();
//將需要傳遞的字符串以鍵值對的形式傳入bundle
bundle.putString("data",data);
rightFragment.setArguments(bundle);
return rightFragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.right_layout,container,false);
TextView tv = (TextView) view.findViewById(R.id.tv);
String data = getArguments().getString("data");
tv.setText(data);
return view;
}
@Override
public void onPause() {
super.onPause();
}
}
第二步:主布局宿主Activity對應的java實現代碼MainActivity.java:
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Main3Activity extends AppCompatActivity {
FragmentManager fragmentManager;
FragmentTransaction fragmentTransaction;
LeftFragment leftFragment;
Button panhouye,bikonghai;//聲明leftfragment中的按鈕
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//獲取fragmentManager
fragmentManager=getFragmentManager();
//通過findFragmentById找到leftFragment
leftFragment = (LeftFragment) fragmentManager.findFragmentById(R.id.left);
//找到對應的導航按鈕並設置點擊事件
panhouye = (Button) leftFragment.getView().findViewById(R.id.panhouye);
bikonghai = (Button) leftFragment.getView().findViewById(R.id.bikonghai);
panhouye.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//調用方法修改rightfragment中的文本內容
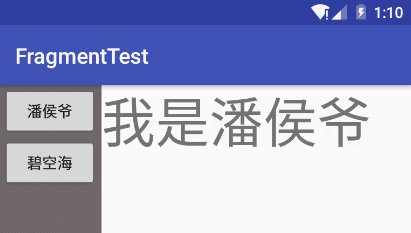
switchButton("我是潘侯爺");
}
});
bikonghai.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
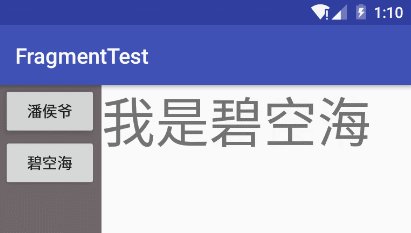
switchButton("我是碧空海");
}
});
//設置打開Activity後rightfragment中默認的文本內容
switchButton("我是潘侯爺");
}
//定義方法填充Activity右側的fragment,並通過傳參修改文本內容
public void switchButton(String data){
fragmentManager=getFragmentManager();
fragmentTransaction=fragmentManager.beginTransaction();
//通過調用RightFragment中的getInstance方法傳修改文本
RightFragment rightFragment =RightFragment.getInstance(data);
//此時使用add方法會造成右側fragment中文本重疊(未設置BackGround時)
fragmentTransaction.replace(R.id.right,rightFragment);
fragmentTransaction.commit();
}
}
(2)接口回調
第一步:左側fragment的java實現代碼LeftFragment.java文件
本次演示通過點擊左側Fragment中的按鈕點擊觸發與右側Fragment的數據交互,所以需在本類中添加回調接口用於在宿主Activity中回調修改右側文本的方法。
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
/**
* Created by panchengjia on 2016/12/18.
*/
public class LeftFragment extends Fragment implements View.OnClickListener{
//聲明內部定義的回調接口
CallBackListener callBackListener;
//聲明布局中事件觸發按鈕
Button panhouye,bikonghai;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//通過getActivity()獲取用於回調修改文本方法的接口
callBackListener= (CallBackListener) getActivity();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.left_layout,container,false);
panhouye = (Button) view.findViewById(R.id.panhouye);
bikonghai= (Button) view.findViewById(R.id.bikonghai);
panhouye.setOnClickListener(this);//為按鈕設置監聽事件
bikonghai.setOnClickListener(this);
return view;
}
@Override
public void onPause() {
super.onPause();
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.panhouye:
callBackListener.setText("我是潘侯爺");
break;
case R.id.bikonghai:
callBackListener.setText("我是碧空海");
break;
}
}
//設置用於修改文本的回調接口
public static interface CallBackListener{
public void setText(String data);
}
}
第二步:右側fragment的java實現代碼RightFragment.java文件
本次演示右側為文本顯示fragment,也是點擊左側的按鈕後,通過改變文本的形式體現點擊事件的處理,所以必須在本Fragment類中添加文本修改的方法。
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by panchengjia on 2016/12/18.
*/
public class RightFragment extends Fragment {
//聲明fragment中的TextView,用於建立修改文本的方法
private TextView tv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onPause() {
super.onPause();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.right_layout,container,false);
tv = (TextView) view.findViewById(R.id.tv);
return view;
}
//在這裡設置修改自身文本的方法
public void setFragmentText(String data){
tv.setText(data);
}
}
第三步:主界面宿主Acvtivity的java實現代碼MainActivity.java文件(為了接收Fragment事件回調,宿主的Activity必須實現回調接口):
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity implements LeftFragment.CallBackListener{
FragmentManager fragmentManager;
FragmentTransaction fragmentTransaction;
/*leftfragment已經在主布局文件中聲明,
*這裡僅需要通過代碼聲明部署rightFragment
*/
RightFragment rightFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化主布局(主要目的是為主布局填充fragments)
initActivity();
}
private void initActivity() {
fragmentManager = getFragmentManager();
fragmentTransaction = fragmentManager.beginTransaction();
rightFragment = new RightFragment();
fragmentTransaction.add(R.id.right,rightFragment);
fragmentTransaction.commit();
}
//接口實現方法,用於回調RightFragment類中定義的修改文本的方法
@Override
public void setText(String data) {
rightFragment.setFragmentText(data);
}
}
小結:
本次演示接口回調的實現方式看起來比使用bundle傳參的代碼量大了一些,但在實際開發中,我們面臨的Fragment不僅僅是眼前的這兩個,而使用接口回調實現交互數據的方法能更好的實現重用Fragment UI組件,從根本上解決的大量代碼重用的問題,建議大家熟練掌握接口回調來實現數據交互。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
 你值得擁有的Android Studio開發小技巧
你值得擁有的Android Studio開發小技巧
上一次發過了一個介紹Studio的,這裡再發一個補充下。我們都知道,Android Studio的功能是非常強大的,也是很智能的。如果有人告訴你學Android開發要用命
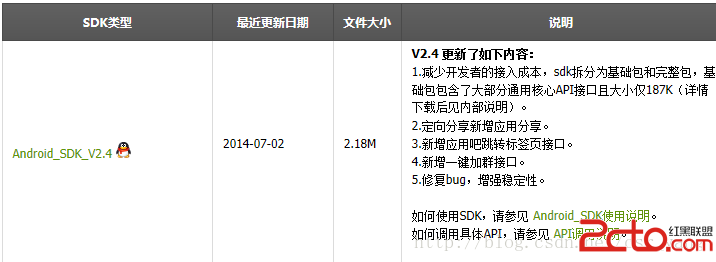
 Android應用之——最新版本SDK V2.4實現QQ第三方登錄
Android應用之——最新版本SDK V2.4實現QQ第三方登錄
為什麼要寫這篇博客呢?因為,我在做這個第三方登錄的時候,找了很多資料,發現要麼就是過時了,要麼就是說的很不清楚,很羅嗦,而且很多都是一些小demo,不是什麼實例,甚至連騰
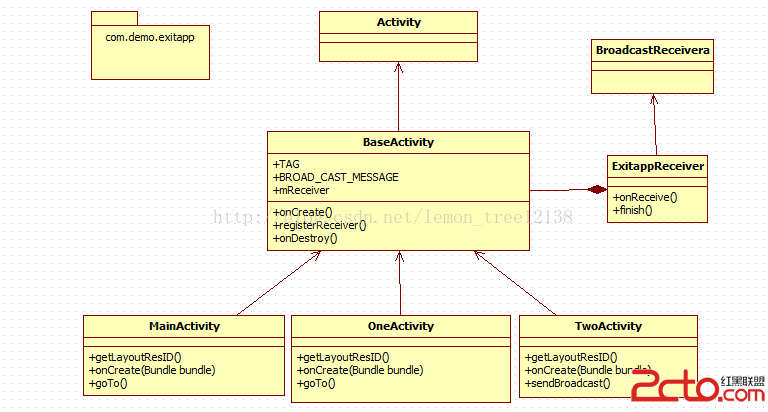
 Android退出程序(下)——利用廣播機制
Android退出程序(下)——利用廣播機制
概述: 基於上一篇博客《Android退出程序(上)——單例模式》的學習,我們知道了如何利用單例和循環遍歷的方式來退出我們的應用程序。這篇博客則要從另一個角度來解決問題—
 Android中TabLayout結合ViewPager實現頁面切換效果
Android中TabLayout結合ViewPager實現頁面切換效果
先看看效果,如圖:1.因為TabLayout是Android Design Support Library官方庫的一個控件,所以使用TabLayout時候需要先添加對該庫