編輯:關於Android編程
什麼是OpenGL ES?
OpenGL(全寫Open Graphics Library)是指定義了一個跨編程語言、跨平台的編程接口規格的專業的圖形程序接口。它用於三維圖像(二維的亦可),是一個功能強大,調用方便的底層圖形庫。
OpenGL在不同的平台上有不同的實現,但是它定義好了專業的程序接口,不同的平台都是遵照該接口來進行實現的,思想完全相同,方法名也是一致的,所以使用時也基本一致,只需要根據不同的語言環境稍有不同而已。OpenGL這套3D圖形API從1992年發布的1.0版本到目前最新2014年發布的4.5版本,在眾多平台上多有著廣泛的使用。
OpenGL ES (OpenGL for Embedded Systems) 是 OpenGL 三維圖形 API 的子集,針對手機、PDA和游戲主機等嵌入式設備而設計。
OpenGL ES相對於OpenGL來說,減少了許多不是必須的方法和數據類型,去掉了不必須的功能,對代價大的功能做了限制,比OpenGL更為輕量。在OpenGL ES的世界裡,沒有四邊形、多邊形,無論多復雜的圖形都是由點、線和三角形組成的,也去除了glBegin/glEnd等方法。
OpenGL ES可以做什麼?
OpenGL ES是手機、PDA和游戲主機等嵌入式設備三維(二維也包括)圖形處理的API,當然是用來在嵌入式設備上的圖形處理了,OpenGL ES 強大的渲染能力使其成為我們在嵌入式設備上進行圖形處理的優良選擇。我們經常使用的場景有:
OpenGL ES版本及Android支持情況
OpenGL ES當前主要版本有1.0/1.1/2.0/3.0/3.1。這些版本的主要情況如下:
OpenGL ES1.0是基於OpenGL 1.3的,OpenGL ES1.1是基於OpenGL 1.5的。Android
1.0和更高的版本支持這個API規范。OpenGL ES 1.x是針對固定硬件管線的。
OpenGL ES2.0是基於OpenGL 2.0的,不兼容OpenGL ES 1.x。Android 2.2(API 8)和更高的版本支持這個API規范。OpenGL ES 2.x是針對可編程硬件管線的。
OpenGL ES3.0的技術特性幾乎完全來自OpenGL 3.x的,向下兼容OpenGL ES 2.x。Android 4.3(API 18)及更高的版本支持這個API規范。
OpenGL ES3.1基本上可以屬於OpenGL 4.x的子集,向下兼容OpenGL ES3.0/2.0。Android 5.0(API 21)和更高的版本支持這個API規范。
OpenGL ES 2.0的優點
由於OpenGL ES 3.x都向下兼容OpenGL ES 2.0,加上當前Android手機主流雖然是4.4+,但是依舊不乏存在Android2.3、Android4.0的“老爺機”。所以學習OpenGL ES選擇2.0版本是一個相對最佳的選擇。當然,雖然OpenGL ES 2.0並不兼容OpenGL ES 1.x,但是它們在使用上有著很多共通之處。
相對OpenGL ES 1.x,OpenGL ES 2.0進行了大變革,更具靈活性,功能也更強大,並且渲染效率更高,效果更好。當然,靈活性可能會讓你覺得使用起來比OpenGL ES 1.x復雜許多。
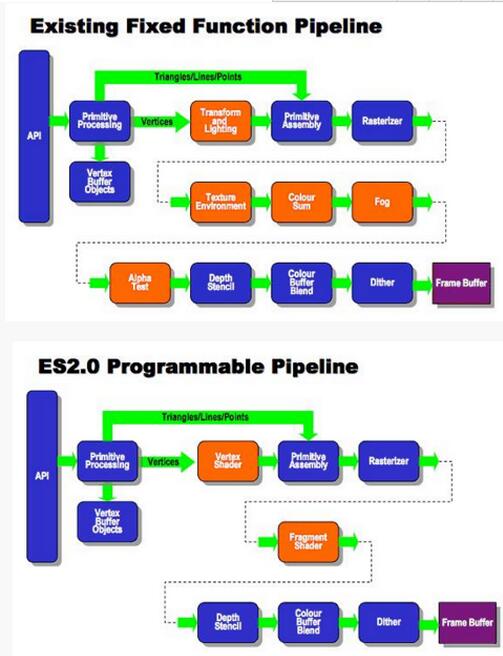
OpenGL ES 2.0中的“頂點著色器”取代了OpenGL ES 1.x中的“變換和光照階段”,“片元著色器”取代了“紋理顏色和環境求和”、“霧”、“Alpha測試”等階段。使得原來又OpenGL ES 1.x固定的階段需要用戶自己開發著色器處理,雖然在一定的程度上增加了代碼復雜度,但是靈活性卻大大增加,同時也能夠處理OpenGL ES 1.x中難以完成的處理任務。
下圖是OpenGL ES 1.x的固定渲染管線及OpenGL ES 2.0的可編程渲染管線圖:

OpenGL ES 2.0中基本概念
學習OpenGL ES 2.0需要知道OpenGL ES 2.0相關的一些概念及知識。
在上段中提到了OpenGL ES 2.0相對1.x全新的兩個重要東西——頂點著色器和片元著色器。
頂點著色器
著色器(Shader)是在GPU上運行的小程序。從名稱可以看出,可通過處理它們來處理頂點。此程序使用OpenGL ES SL語言來編寫。它是一個描述頂點或像素特性的簡單程序。
對於發送給GPU的每一個頂點,都要執行一次頂點著色器。其功能是把每個頂點在虛擬空間中的三維坐標變換為可以在屏幕上顯示的二維坐標,並帶有用於z-buffer的深度信息。頂點著色器可以操作的屬性有:位置、顏色、紋理坐標,但是不能創建新的頂點。
頂點著色器的輸入輸出模型如下:

片元著色器
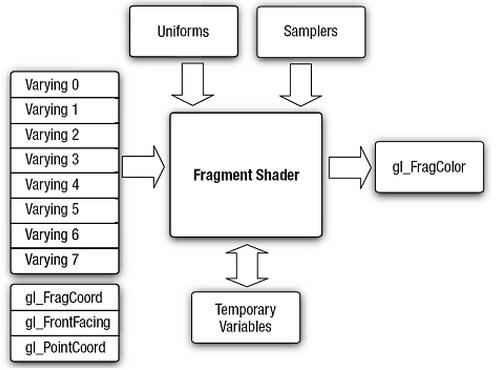
片元著色器計算每個像素的顏色和其它屬性。它通過應用光照值、凹凸貼圖,陰影,鏡面高光,半透明等處理來計算像素的顏色並輸出。它也可改變像素的深度(z-buffering)或在多個渲染目標被激活的狀態下輸出多種顏色。一個片元著色器不能產生復雜的效果,因為它只在一個像素上進行操作,而不知道場景的幾何形狀。
片元著色器的輸入輸出模型如下:

著色器語言
著色器語言(Shading Language)是一種高級的圖形編程語言,僅適合於GPU編程,其源自應用廣泛的C語言。對於頂點著色器和片元著色器的開發都需要用到著色器語言進行開發。它是面向過程的而非面向對象。
關於著色器語言中的變量、語法在以後使用過程中會提及。想要系統的學習著色器語言,請查閱其他相關博文和書籍。
坐標系
OpenGL ES采用的是右手坐標,選取屏幕中心為原點,從原點到屏幕邊緣默認長度為1,也就是說默認情況下,從原點到(1,0,0)的距離和到(0,1,0)的距離在屏幕上展示的並不相同。即向右為X正軸方向,向左為X負軸方向,向上為Y軸正軸方向,向下為Y軸負軸方向,屏幕面垂直向上為Z軸正軸方向,垂直向下為Z軸負軸方向。
圖形的繪制
前面提到OpenGL ES2.0的世界裡面只有點、線、三角形,其它更為復雜的幾何形狀都是由三角形構成的。包括正方形、圓形、正方體、球體等。但是其他更為復雜的物體,我們不可能都自己去用三角形構建,這個時候就需要通過加載利用其他軟件(比如3DMax)構建的3D模型。
投影
OpenGL ES 的世界是3D的,但是手機屏幕能夠給我展示的終究是一個平面,只不過是在繪制的過程中利用色彩和線條讓畫面呈現出3D的效果。OpenGL ES將這種從3D到2D的轉換過程利用投影的方式使計算相對使用者來說變得簡單可設置。
OpenGL ES中有兩種投影方式:正交投影和透視投影。正交投影,物體不會隨距離觀測點的位置而大小發生變化。而透視投影,距離觀測點越遠,物體越小,距離觀測點越近,物體越大。
光照
如果利用直接給出顏色的方式來對3D場景中的物體進行著色渲染,很難使3D場景擁有較強的真實感。一般來說,曲面物體比平面物體更能體現出光照效果。想用數學模型完全模擬真實世界的光照情況是很難的,而OpenGL ES 2.0采用的光照模型相對真實世界的光照是進行了很大的簡化。在OpenGL ES 2.0中,光照由三種元素組成(也可以說是三種通道組成),分別為環境光、鏡面光及散射光。
環境光是指從四面八方照射到物體上,其具體公式為:
環境光照射結果=材質反射系數∗環境光強度
散射光是指現實世界中組草的物體表面被光照射時,反射光在各個方向基本均勻的情況,其具體公式為:
散射光照射結果=材質的反射系數∗散射光強度∗max(cos(入射角),0)
實際開發中往往分兩步計算:
散射光最終強度=散射光強度∗max(cos(入射角),0)
散射光照射結果=材質的反射系數∗散射光最終強度
鏡面光是指現實世界中光滑的表面被照射時會有方向很集中的反射光,與散射光最終強度依賴於入射光與被照射點的法向量夾角不同,鏡面光的強度還依賴於觀察者的位置,具體公式如下:

實際開發中也是往往分兩步計算:

紋理映射
現實世界中的物體往往是絢麗多彩的,要模擬現實世界的絢麗多彩,繪制出更加真實、酷炫的3D物體,就需要用到紋理映射了。紋理映射是將2D的紋理映射到3D場景中的立體物體上。
其它
其它更多的諸如3D模型加載、貼圖、陰影、粒子、混合與霧、標志板、天空盒和與天空穹等知識後續學習使用時再詳細介紹。
OpenGL ES 2.0過程及理解
從OpenGL ES 2.0的渲染管線圖中,可以看到OpenGL ES 2.0渲染過程為:
讀取頂點數據——執行頂點著色器——組裝圖元——光柵化圖元——執行片元著色器——寫入幀緩沖區——顯示到屏幕上。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 使用RecyclerView添加Header和Footer的方法
使用RecyclerView添加Header和Footer的方法
RecyclerView與ListView原理是類似的:都是僅僅維護少量的View並且可以展示大量的數據集。RecyclerView用以下兩種方式簡化了數據的展示和處理:
 關注Ionic底部導航按鈕tabs在android情況下浮在上面的處理
關注Ionic底部導航按鈕tabs在android情況下浮在上面的處理
Ionic是一款流行的移動端開發框架,但是剛入門的同學會發現,Ionic在iOS和Android的底部tabs顯示不一樣。在安卓情況下底部tabs會浮上去。如下圖展示:網
 android clipRect Op.xxx各個參數理解
android clipRect Op.xxx各個參數理解
有點小啰嗦的一篇學習筆記,可以直接看最後得出的結論:前面的各種圖片和說明都是為最後的結論服務的 1)剪切:和平常畫圖工具剪切的作用一樣,在畫布上剪切一個區域,比如剪切一
 Android平台Camera實時濾鏡實現方法探討(十)--代碼地址以及簡介
Android平台Camera實時濾鏡實現方法探討(十)--代碼地址以及簡介
簡單做了個相機和圖片編輯模塊,時間原因很多功能還沒有做,尚有BUG,見諒,將在以後抽時間修改代碼地址PS:請點個Star^-^----------------------