編輯:關於Android編程
選擇繪制三角形作為OpenGL ES 2.0的第一個實例,是因為前文中提到的,點、線、三角形是OpenGL ES世界的圖形基礎。無論多麼復雜的幾何物體,在OpenGL ES的世界裡都可以用三角形拼成。關於Android OpenGL ES 三角形的繪制,在Android官方文檔中有詳細的說明和步驟,本文實例也是依照官方文檔步驟繪制的三角形。
步驟
依照官方文檔中的說明,Android中利用OpenGL ES 2.0繪制三角形的步驟為:
1. 在AndroidManifest.xml文件中設置使用的OpenGL ES的版本:
<!-- Tell the system this app requires OpenGL ES 2.0. --> <uses-feature android:glEsVersion="0x00020000" android:required="true" />
3.0的版本為0x00030000,3.1的版本為0x00030001。
需要注意的是前一篇博客中提到的Android各個版本對於OpenGL ES版本的支持,設置Android應用的minSDK不應該小於使用的支持OpenGL ES版本的最低Android SDK版本。
2. 毫無疑問的,顯示三角形,需要一個載體。創建顯示三角形的Activity,利用GLSurfaceView作為顯示三角形的View,圖形的具體渲染工作都是在Render中完成的。
3. 實現GLSurfaceView的Render,在Render中完成三角形的繪制,具體行為有:
具體實現
我們設置好OpenGL ES版本、創建入口Activity並設置好GLSurfaceView做為顯示載體後,就進入了我們最主要的工作了。
第一步
首先,我們需要編寫一個簡單的頂點著色器和一個簡單的片元著色器:
頂點著色器:
attribute vec4 vPosition;
void main() {
gl_Position = vPosition;
}
片元著色器:
precision mediump float;
uniform vec4 vColor;
void main() {
gl_FragColor = vColor;
}
gl_Position和gl_FragColor都是Shader的內置變量,分別為定點位置和片元顏色。
第二步
然後,我們確定我們要繪制的圖形的頂點坐標和顏色:
我們現在需要繪制的是在一個三維空間中繪制一個三角形,三角形當然是三個頂點了。因為我們三角形只是一個平面圖形,為了方便,我們現在不設置相機(相機在後面的博客中使用時在講解)的情況下,三角形正對我們來呈現。所以我們把三個頂點的Z坐標都設定為0。
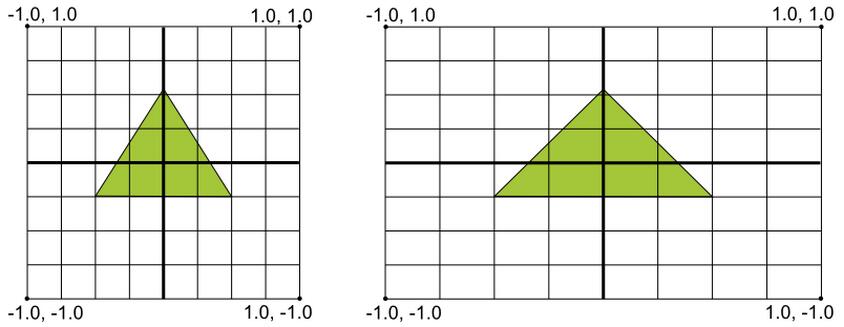
上篇博客中也有提到OpenGL ES坐標映射到屏幕上,從屏幕中心垂直到上下左右邊緣距離都為1.0,所以(-1.0,0,0)和(0,1.0,0)到原點的距離在屏幕上呈現出來的結果是不一樣的,圖解如下(左邊是理想狀態,右邊是實際狀態):

所以,為了不超出屏幕,我們的坐標數據設置為:
float triangleCoords[] = {
0.5f, 0.5f, 0.0f, // top
-0.5f, -0.5f, 0.0f, // bottom left
0.5f, -0.5f, 0.0f // bottom right
};
顏色數據,我們設置為單一顏色:
float color[] = { 1.0f, 1.0f, 1.0f, 1.0f }; //白色
第三步
接著我們開始在Render中實現我們的三角形繪制了。Render接口有三個方法,分別為onSurfaceCreated、onSurfaceChanged和onDrawFrame。
在onSurfaceCreated方法中,我們來創建program對象,連接頂點和片元著色器,鏈接program對象。
//將背景設置為灰色
GLES20.glClearColor(0.5f,0.5f,0.5f,1.0f);
//申請底層空間
ByteBuffer bb = ByteBuffer.allocateDirect(
triangleCoords.length * 4);
bb.order(ByteOrder.nativeOrder());
//將坐標數據轉換為FloatBuffer,用以傳入給OpenGL ES程序
vertexBuffer = bb.asFloatBuffer();
vertexBuffer.put(triangleCoords);
vertexBuffer.position(0);
int vertexShader = loadShader(GLES20.GL_VERTEX_SHADER,
vertexShaderCode);
int fragmentShader = loadShader(GLES20.GL_FRAGMENT_SHADER,
fragmentShaderCode);
//創建一個空的OpenGLES程序
mProgram = GLES20.glCreateProgram();
//將頂點著色器加入到程序
GLES20.glAttachShader(mProgram, vertexShader);
//將片元著色器加入到程序中
GLES20.glAttachShader(mProgram, fragmentShader);
//連接到著色器程序
GLES20.glLinkProgram(mProgram);
第四步
在onSurfaceChanged中設置設置視圖窗口:
GLES20.glViewport(0,0,width,height);
第五步
最後在onDrawFrame中繪制:
//將程序加入到OpenGLES2.0環境 GLES20.glUseProgram(mProgram); //獲取頂點著色器的vPosition成員句柄 mPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition"); //啟用三角形頂點的句柄 GLES20.glEnableVertexAttribArray(mPositionHandle); //准備三角形的坐標數據 GLES20.glVertexAttribPointer(mPositionHandle, COORDS_PER_VERTEX, GLES20.GL_FLOAT, false, vertexStride, vertexBuffer); //獲取片元著色器的vColor成員的句柄 mColorHandle = GLES20.glGetUniformLocation(mProgram, "vColor"); //設置繪制三角形的顏色 GLES20.glUniform4fv(mColorHandle, 1, color, 0); //繪制三角形 GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount); //禁止頂點數組的句柄 GLES20.glDisableVertexAttribArray(mPositionHandle);
最終效果

源碼地址
所有的代碼全部在一個項目中,托管在Github上——Android OpenGLES 2.0系列博客的Demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 學習Android從0開始之開發工具篇-Android studio詳解
學習Android從0開始之開發工具篇-Android studio詳解
Android studio詳解我們古人又雲:工欲善其事,必先利其器。1、android studio的背景Android Studio 是一個Android開發環境,基
 android開發筆記之網絡編程—使用HTTP進行網絡編程
android開發筆記之網絡編程—使用HTTP進行網絡編程
上次我們講到了使用URLConnection的網絡編程,URLConnection已經可以非常方便地與指定站點交換信息,URLConnection下還有一個子類:Http
 Android 進度條顯示在標題欄的實現方法
Android 進度條顯示在標題欄的實現方法
好吧,先給大家展示效果圖:xml文件:<LinearLayout xmlns:android=http://schemas.android.com/apk/res/
 Android瀑布流照片牆實現 體驗不規則排列的美感
Android瀑布流照片牆實現 體驗不規則排列的美感
傳統界面的布局方式總是行列分明、坐落有序的,這種布局已是司空見慣,在不知不覺中大家都已經對它產生了審美疲勞。這個時候瀑布流布局的出現,就給人帶來了耳目一新的感覺,這種布局