編輯:關於Android編程
在很多地方我們都會用到縱向列表樣式的菜單,比如微信首頁的我、發現頁面,微博的首頁的我頁面,QQ的動態頁面等等等等,大多數的應用中都會存在這樣的頁面。我們怎樣實現這種頁面比較好呢?
布局方案
完成這樣的頁面,常見的布局方案有:
1. 用ScrollView+LinearLayout很容易的暴力布局出來,但是這樣得到的布局太固定了,如果條目多一點,加載起來很耗時。
2. 用ListView來實現,這種方案比方案一要好上不少,起碼數據多點的時候,加載時不會太耗時。但是分割線和中間空白在要求差異化的時候,不太好繪制,用View的話又覺得大材小用。
3. 用RecyclerView來實現。RecyclerView做縱向布局相比ListView在很多方面也更靈活,無論是動畫還是分割線上。
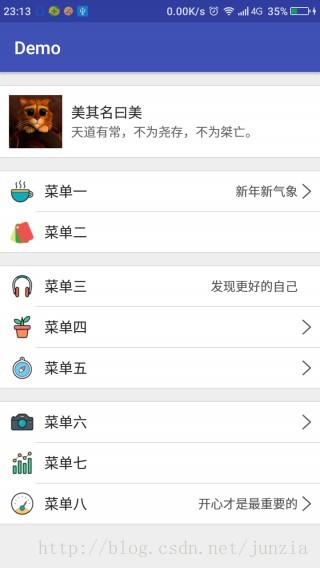
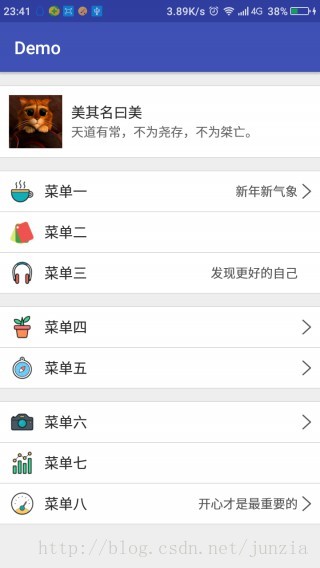
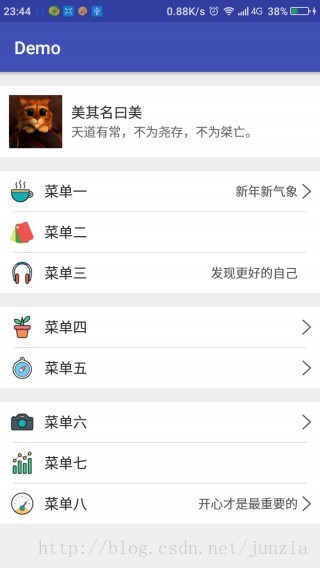
實現效果



三個圖片中分割線樣式都是比較常見的。
使用起來當然是希望以最簡單粗暴的方式去使用,比如:
mMenuView.setCutLineLeftPadding(30); mMenuView.setCutLineRightPadding(30); mMenuView.setGapLineColor(getResources().getColor(R.color.theme_bg)); MenuBean h=new MenuBean(); //或者直接指定rootView h.type=R.layout.head_user; h.menu="美其名曰美"; h.info="天道有常,不為堯存,不為桀亡。"; mMenuView.addMenu(5,h); mMenuView.addGap(30); addMenu(11,R.mipmap.ic1,"菜單一","新年新氣象",true); addMenu(12,R.mipmap.ic2,"菜單二","",false); addMenu(13,R.mipmap.ic3,"菜單三","發現更好的自己",false); mMenuView.addGap(30); addMenu(14,R.mipmap.ic4,"菜單四","",true); addMenu(15,R.mipmap.ic5,"菜單五","",true); mMenuView.addGap(30); addMenu(16,R.mipmap.ic6,"菜單六","",true); addMenu(17,R.mipmap.ic7,"菜單七","",false); addMenu(18,R.mipmap.ic8,"菜單八","開心才是最重要的",true);
具體實現
實現這樣的效果,如果不考慮分割線的話,那麼稍微用過RecyclerView的應該都能顯示這樣的功能,所以重點還是在分割線上了。
RecyclerView有一個增加分割線的方法addItemDecoration,當然,這個方法並不是只能用來增加分割線。類似微信中通訊錄按照ABCD順序排列,並分組同樣可以用這個方法來實現。
直接貼上自定義的分割線的代碼,在代碼中解釋:
class MenuDecoration extends RecyclerView.ItemDecoration{
//onDraw在每次重繪時都會調用,比如滑動RecyclerView
//gap線為從左到右的完整線條,在最開始的item上,最後的item下,或者空白區域的上下
//cut線為兩個緊密挨著的兩個item之間的線條
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
//當第一個Item可見的時候,給第一個Item頂上繪一條Gap線
//不用完整可見才繪制,考慮設置paddingTop+clipPadding=false的情況
if(mLayout.findFirstVisibleItemPosition()==0){
int bottom=parent.getChildAt(0).getTop();
paint.setColor(gapLineColor);
c.drawLine(parent.getLeft(),bottom-halfLineHeight,parent.getRight(),bottom-halfLineHeight,paint);
}
int count=parent.getChildCount();
int gap;
int end=mData.size()-1;
//所有可見的Item下面畫線
for (int i=0;i<count;i++){
final View child = parent.getChildAt(i);
int position=mLayout.getPosition(child);
gap=mGap.get(position);
float startY=child.getBottom()+halfLineHeight;
//View下面不存在gap且不是最好一個Item的時候,繪制Cut線,否則繪制gap線
if(gap==0&&position!=end){
//繪制cut線的左邊線條
if(leftPaddingLine!=0){
paint.setColor(foreLineColor);
c.drawLine(parent.getLeft(),startY,parent.getLeft()+leftPaddingLine,startY,paint);
}
//繪制cut線的右邊線條
if(rightPaddingLine!=0){
paint.setColor(foreLineColor);
c.drawLine(parent.getRight()-rightPaddingLine,startY,parent.getRight(),startY,paint);
}
//繪制cut線的中間線條
paint.setColor(cutLineColor);
c.drawLine(parent.getLeft()+leftPaddingLine,startY,parent.getRight()-rightPaddingLine,startY,paint);
}else{
paint.setColor(gapLineColor);
//繪制gap上面的一條線
c.drawLine(parent.getLeft(),child.getBottom()+halfLineHeight,parent.getRight(),child.getBottom()+halfLineHeight,paint);
//如果不是最後一個item,繪制gap下面的一條線
if(position<end){
c.drawLine(parent.getLeft(),child.getBottom()+gap+halfLineHeight,parent.getRight(),child.getBottom()+gap+halfLineHeight,paint);
}
}
}
}
//在每個item加載時調用,用來判斷設置每個item上下左邊的空白區域,設置內容分別設置到outRect中
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
int position=mLayout.getPosition(view);
//如果是第一個Item,則設置上線條高度,否則不設置上線條高度
//為每個item設置下邊線條+gap(如果有的話,沒有就為0)的高度
//四個參數分別為左邊空白區域,上方空白區域,右邊空白區域,下方空白區域
outRect.set(0, position != 0 ? 0 : (int)(halfLineHeight * 2+0.5f),0,(int)(halfLineHeight*2+0.5f)+mGap.get(position));
}
}
這樣我們就得到了一個用來繪制分割線的類了。在需要插入空白的地方addGap,並傳入gap的高度:
public void addGap(int height){
mGap.put(mData.size()-1,height);
}
這樣分割線和空白的問題就解決了。其他的就是RecyclerView的簡單使用了,為了使用方便,我們對RecyclerView和其Adapter簡單封裝一下,就能實現用addMenu的方式增加菜單項了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 魅藍metal如何裝卡 魅藍metal手機怎麼上sim卡
魅藍metal如何裝卡 魅藍metal手機怎麼上sim卡
魅族發布了今年最後一款歷史性新品---魅藍metal,魅藍metal依舊采用了與或卡托(單卡槽雙卡位)設計,且支持雙卡雙待,目前預約的有移動定制版和公開版。
 Android中利用viewflipper動畫切換屏幕效果
Android中利用viewflipper動畫切換屏幕效果
整個項目的package com.example.viewflipper;import android.R.integer;import android.app.Acti
 簡單實現Android驗證碼
簡單實現Android驗證碼
安卓驗證碼的簡單實現我們經常在登錄或者注冊的時候要求輸入驗證碼,這裡簡單介紹一下一種方法 效果如下首先是要獲取 隨機的四個字母組合,我這裡是將26個字母存儲到一個數組中,
 android 監聽網絡狀態的變化及實戰
android 監聽網絡狀態的變化及實戰
平時我們在請求錯誤的情況下,通常會進行處理一下,一般來說,主要分為兩方面的錯誤- 沒有網絡的錯誤- 在有網絡的情況下,我們客戶端的錯誤或者服務器端的錯誤今天這篇博客主要闡