編輯:關於Android編程
一般啟動一個新的Activity都默認有切換的動畫效果,比如界面從右至左的移動。
但是有些時候我們不需要這個動畫,怎麼辦?
操作方法比較麻煩,這裡我推薦其中一種。我這裡是要做啟動頁splash到首頁Home無縫展示,即啟動頁的圖片背景和首頁最上層的懸浮背景圖是一模一樣,用戶會以為還在啟動頁,我這裡會做些動畫,然後進行開門效果。(首頁會多出2個按鈕,此時就不是啟動頁了)
主要實現思路:
1、需要設置無動畫效果的主題,應用到對應的界面。
2、在啟動頁面界面結束時,需要增加一個方法 overridePendingTransition(0, 0);
在SplashActivity.this.finish();之前。
3、gif中啟動頁面和首頁都是同一個圖片(首頁布局上面懸浮了啟動頁的圖片,利用window的decorview)
4、在style.xml裡,需要加入下面主題,其中parent=”AppTheme”中的父主題是你應用自身的主題,name=”Theme”的theme是即將需要使用的。接下來在首頁的Android:theme=”@style/Theme”設置到你的首頁(即你啟動頁跳轉的下一級頁面)。
<!-- 取消界面轉場動畫使用-->
<style name="Theme" parent="AppTheme">
<item name="android:windowAnimationStyle">@style/Animation</item>
</style>
<style name="Animation">
<item name="android:activityOpenEnterAnimation">@null</item>
<item name="android:activityOpenExitAnimation">@null</item>
<item name="android:activityCloseEnterAnimation">@null</item>
<item name="android:activityCloseExitAnimation">@null</item>
<item name="android:taskOpenEnterAnimation">@null</item>
<item name="android:taskOpenExitAnimation">@null</item>
<item name="android:taskCloseEnterAnimation">@null</item>
<item name="android:taskCloseExitAnimation">@null</item>
<item name="android:taskToFrontEnterAnimation">@null</item>
<item name="android:taskToFrontExitAnimation">@null</item>
<item name="android:taskToBackEnterAnimation">@null</item>
<item name="android:taskToBackExitAnimation">@null</item>
</style>
5、如果需要實現gif中效果,防止啟動頁的圖片可能延伸到狀態欄,我這邊加了占位布局(高度為動態獲取的系統狀態欄高度,代碼是在啟動頁獲取高度)。
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
int statusBarHeight = getStatusBarHeight();
PreferencesUtil.putInt(this, PreferenceKey.SETTING, PreferenceKey.STATUS_BAR_HEIGHT,
statusBarHeight);
LogUtil.e(statusBarHeight + "");
}
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
以上就是小編為大家帶來的Activity取消界面切換的默認動畫方法(推薦)全部內容了,希望大家多多支持本站~
 Android仿QQ好友列表實現列表收縮與展開
Android仿QQ好友列表實現列表收縮與展開
ExpandableListView是一個垂直滾動顯示兩級列表項的視圖,與ListView不同的是,它可以有兩層:每一層都能夠被獨立的展開並顯示其子項。好友QQ列表,可以
 Android實現應用內置語言切換功能
Android實現應用內置語言切換功能
一、需求有時候應用需要在內部切換語言但又不影響系統的語言,比如是應用現在是中文的,系統語言也是中文的,我把應用的切換成英文顯示後系統語言還是中文的,系統語言切換後也不會被
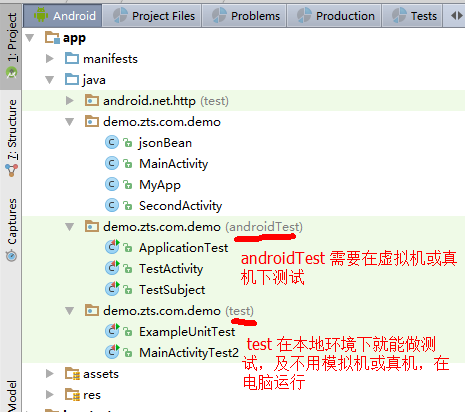
 簡單談談android studio 的單元測試
簡單談談android studio 的單元測試
面對android studio Run 一次項目要等好幾分鐘的痛點,不得不研究一下android studio 的單元測試。其實我的目的很簡單,在不對視圖進行操作的前提
 Android仿百度外賣自定義下拉刷新效果
Android仿百度外賣自定義下拉刷新效果
現如今的APP各式各樣,同樣也帶來了各種需求,一個下拉刷新都能玩出花樣了,前兩天訂飯的時候不經意間看到了“百度外賣”的下拉刷新,今天的主題就是它–自定義下拉刷新動畫。看一