編輯:關於Android編程
在Android開發中,大部分控件都有visibility這個屬性,其屬性有3個分別為“visible ”、“invisible”、“gone”。主要用來設置控制控件的顯示和隱藏。有些人可能會疑惑Invisible和gone是有什麼區別的???那麼,我們帶著這個疑問看下面:
其在XML文件和Java代碼中設置如下:
可見(visible)
XML文件:android:visibility="visible"
Java代碼:view.setVisibility(View.VISIBLE);
不可見(invisible)
XML文件:android:visibility="invisible"
Java代碼:view.setVisibility(View.INVISIBLE);
隱藏(GONE)
XML文件:android:visibility="gone"
Java代碼:view.setVisibility(View.GONE);
為了區別三者,我建了一個Dome進行演示,先上Dome的代碼,演示後就知道它們的區別:
XML文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="20dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#F00"
android:text="TextView1"
android:textSize="23sp"
android:visibility="visible" />
<TextView
android:id="@+id/mainTV2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00F"
android:text="TextView2"
android:textSize="23sp"
android:visibility="visible" />
</LinearLayout>
<Button
android:id="@+id/mainBtn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView2為VISIBLE"
android:onClick="mianOnClickListener"/>
<Button
android:id="@+id/mainBtn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView2為INVISIBLE"
android:onClick="mianOnClickListener"/>
<Button
android:id="@+id/mainBtn3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView2為GONE"
android:onClick="mianOnClickListener"/>
</LinearLayout>
後面三個Button只要是控制TextView的visibility的屬性
Java代碼:
package com.chindroid.visibility;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
/** TextView2 */
private TextView mainTV2 = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//初始化數據
initData();
}
/** 初始化控件的方法 */
private void initData() {
mainTV2 = (TextView)findViewById(R.id.mainTV2);
}
/**
* MainActivity中響應按鈕點擊事件的方法
*
* @param v
*/
public void mianOnClickListener(View v){
switch (v.getId()){
case R.id.mainBtn1:{ //按鈕1的響應事件
//設置TextView2可見
mainTV2.setVisibility(View.VISIBLE);
break;
}
case R.id.mainBtn2:{ //按鈕2的響應事件
//設置TextView2不可見
mainTV2.setVisibility(View.INVISIBLE);
break;
}
case R.id.mainBtn3:{ //按鈕3的響應事件
//設置TextView2隱藏
mainTV2.setVisibility(View.GONE);
break;
}
default:
break;
}
}
}
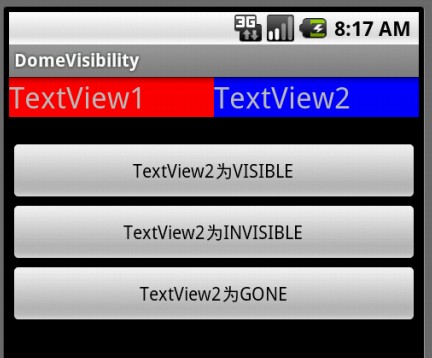
由於程序一啟動兩個TextView都是可見的

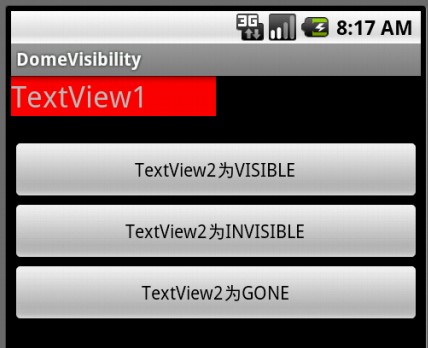
當我們點擊第1個按鈕,把TextView2visibility屬性設置為INVISIBLE時,程序如下如下圖所示:

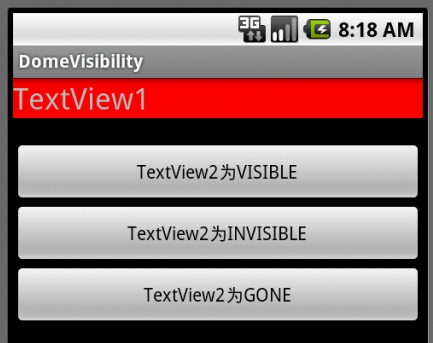
當我們點擊第3個按鈕,把TextView2visibility屬性設置為GONE時,程序如下如下圖所示:

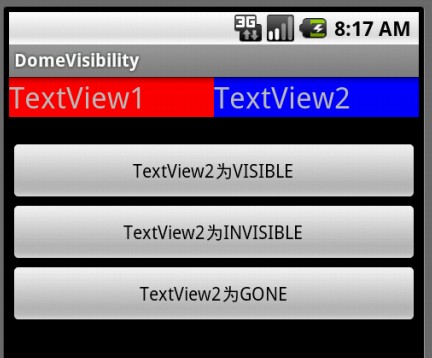
當我們再點擊第1個按鈕,把TextView2visibility屬性設置為VISIBLE時,TextView2又呈現出來了,如下圖所示:

由上面的演示可知
VISIBLE:設置控件可見
INVISIBLE:設置控件不可見
GONE:設置控件隱藏
而INVISIBLE和GONE的主要區別是:當控件visibility屬性為INVISIBLE時,界面保留了view控件所占有的空間;而控件屬性為GONE時,界面則不保留view控件所占有的空間。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 模版方法模式在 android中使用
模版方法模式在 android中使用
模版方法模式(Template Method):模版方法模式是類的行為模式。提供一個抽象類,把一部分的邏輯以具體方法或構造子形式實現,然後聲明一些抽象方法,迫使子類實現剩
 ym——Android仿QQ5.0側滑菜單ResideMenu源碼分析
ym——Android仿QQ5.0側滑菜單ResideMenu源碼分析
原創博客地址:點擊傳送 AndroidResideMenu 先看看如何使用: 把項目源碼下載下來導入工程,可以看到 ResideMenu為引用工程,再看
 android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源之IOS_Dialog_Library
android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源之IOS_Dialog_Library
先給大家展示下效果圖,喜歡的朋友可以下載源碼哦。完成這個效果的是使用了 IOS_Dialog_Library下載地址:http://xiazai.jb51.net/201
 Android簡易實戰教程--第二十四話《畫畫板》
Android簡易實戰教程--第二十四話《畫畫板》
今天完成一個畫畫板。首先來個布局: 可見,要分紅綠色,而且還要保存最後畫的圖片。 看一下主活動代碼: package com.it